JavaScript match()方法使用
1、JavaScript match() 方法说明
http://www.w3school.com.cn/jsref/jsref_match.asp
写法:
stringObject.match(searchvalue)
stringObject.match(regexp)
返回值:存放匹配结果的数组。
2、match方法正则表达式参数用法
2.1 正则表达式无全局标志g
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript match()方法使用</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "microsoft yahei";
box-sizing: border-box;
}
p {
text-indent: 2em;
line-height: 25px;
}
</style>
</head>
<body>
<p>
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var arr = new Array(),
str = $('p').text();
//正则表达式无全局标志g
arr = str.match(/(前端)/);
//返回结果数组
console.log(arr);
//返回结果数组长度 本示例结果为:2
console.log('返回结果数组长度:' + arr.length);
//返回结果数组的第一个元素 本示例结果为:前端
console.log('返回结果数组的第一个元素:' + arr[0]);
//返回结果数组的第二个元素 本示例结果为:前端
console.log('返回结果数组的第二个元素:' + arr[1]);
})
</script>
</body>
</html>
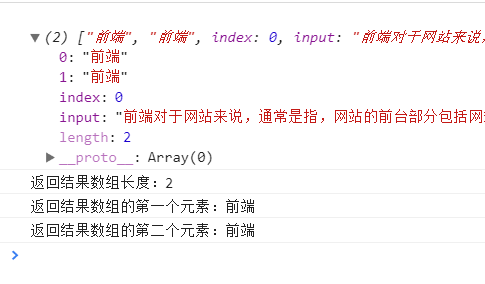
结果为:

说明:若正则表达式无全局标志g,match没有匹配到的话,返回的结果数组为null;匹配到的话,数组返回2个元素,第一个元素为正则表达式匹配文本,第二个为匹配到的文本。
2.2 正则表达式有全局标志g
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript match()方法使用</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "microsoft yahei";
box-sizing: border-box;
}
p {
text-indent: 2em;
line-height: 25px;
}
</style>
</head>
<body>
<p>
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var arr = new Array(),
str = $('p').text();
//正则表达式无全局标志g
arr = str.match(/(前端)/g);
//返回结果数组
console.log(arr);
//返回结果数组长度 本示例结果为:6
console.log('返回结果数组长度:' + arr.length);
})
</script>
</body>
</html>
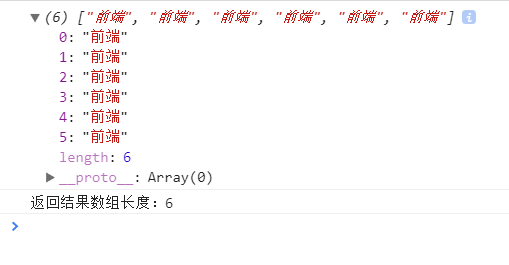
结果:

如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。
总结:macth()方法的正则表达式不要忘记使用全局标志g。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


