box-sizing 属性应用
1、box-sizing属性功能
官方说明文档为:http://www.w3school.com.cn/cssref/pr_box-sizing.asp
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
通俗来说就是:定义盒模型尺寸。
box-sizing属性有一下三种值:
box-sizing: content-box|border-box|inherit;
2、本文主要讲解:border-box值
盒模型的宽度元内边距(padding)和边框(border)。
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>box-sizing 属性应用</title> <style type="text/css"> *{ padding: 0; margin: 0; /*关键属性配置*/ box-sizing: border-box; } #test{ width: 200px; height: 200px; padding: 10px; border: 2px solid green; } </style> </head> <body> <div id="test"> box-sizing 属性应用 </div> </body> </html>
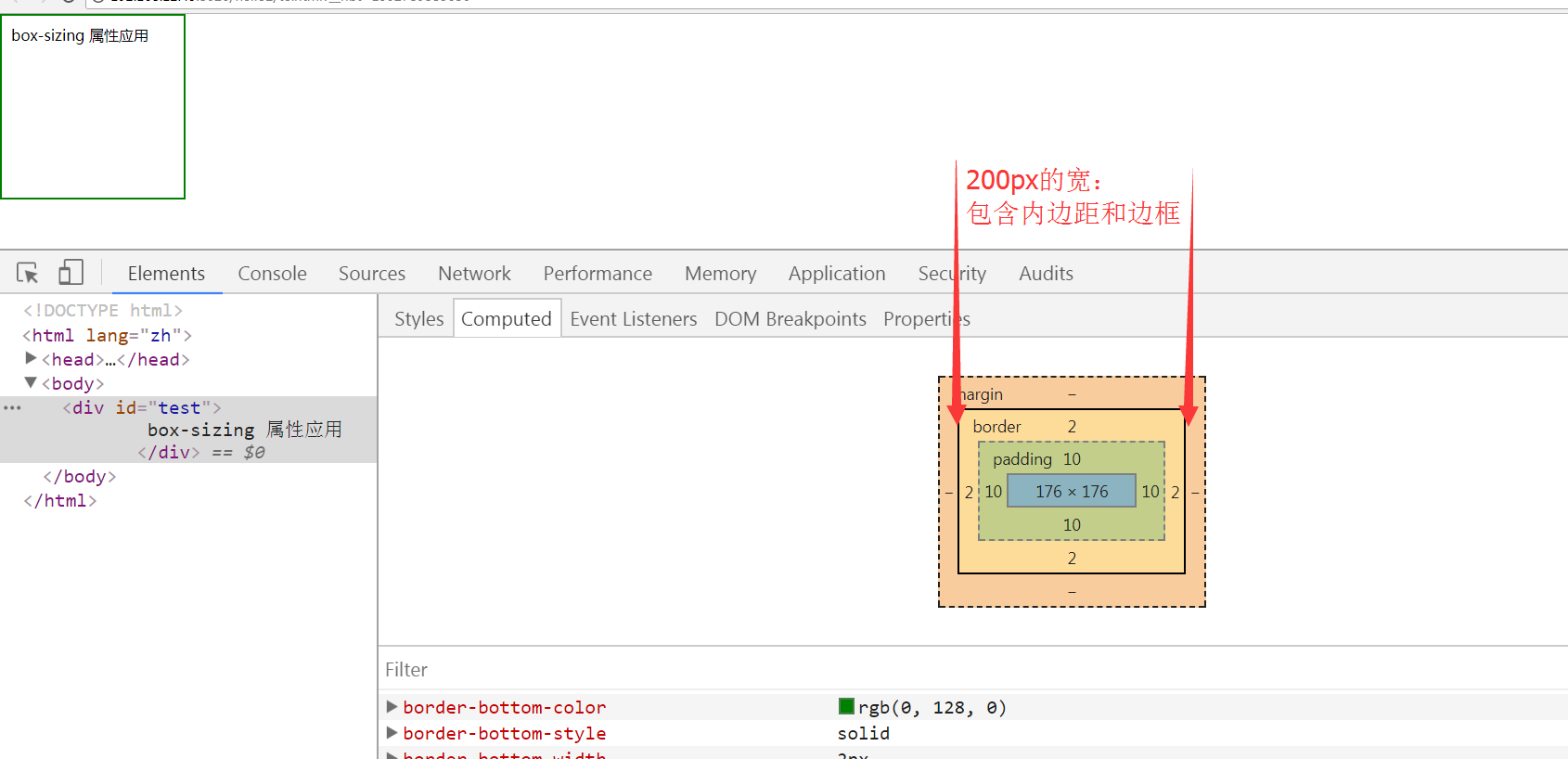
F12审查元素:

box-sizing: border-box; 在移动端应用很多!
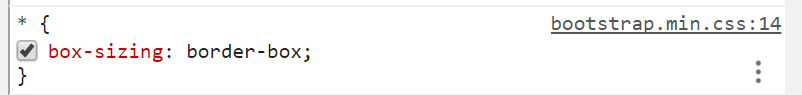
在bootstrap框架中也应用,所有的元素的默认盒模型均为 box-sizing: border-box;:

3、兼容性
http://caniuse.com/#search=box-sizing

兼容IE8以上主流浏览器!
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


