html中title属性换行实现
本文主要讲解titile属性换行的实现方式。<title> 元素可定义文档的标题,可以应用在img、a等标签上。
1、实现方式:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>html中title属性换行实现</title> </head> <body> <a href="http://www.cnblogs.com/mengfangui/" target="_blank" title="孟繁贵的博客园 请关注">孟繁贵的博客园</a> <br /> <a href="http://www.cnblogs.com/mengfangui/" target="_blank" title="孟繁贵的博客园 请关注">孟繁贵的博客园</a> </body> </html>
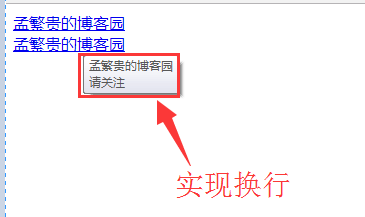
2、效果:

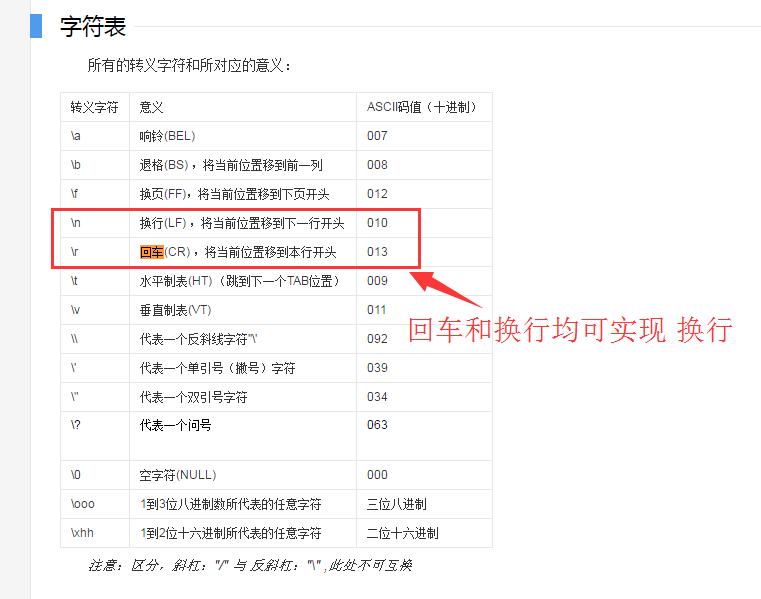
3、原理
首先了解转义字符:https://baike.baidu.com/item/%E8%BD%AC%E4%B9%89%E5%AD%97%E7%AC%A6/86397?fr=aladdin

在html中的回车和换行符为:
— 换行Line feed
— 回车Carriage Return
所以: 和 均可实现title属性换行。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


