MVC MVP MVVM 图解
1、MVC
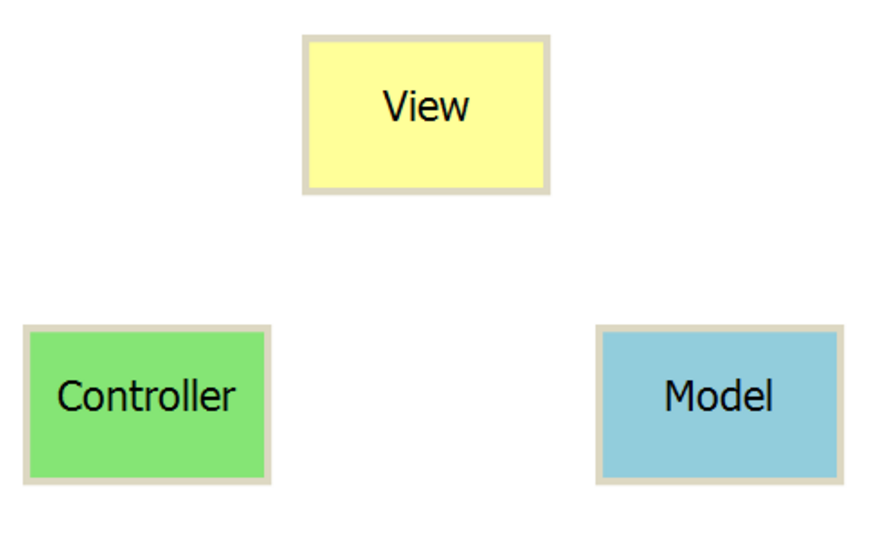
(1)图解

解释:
- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
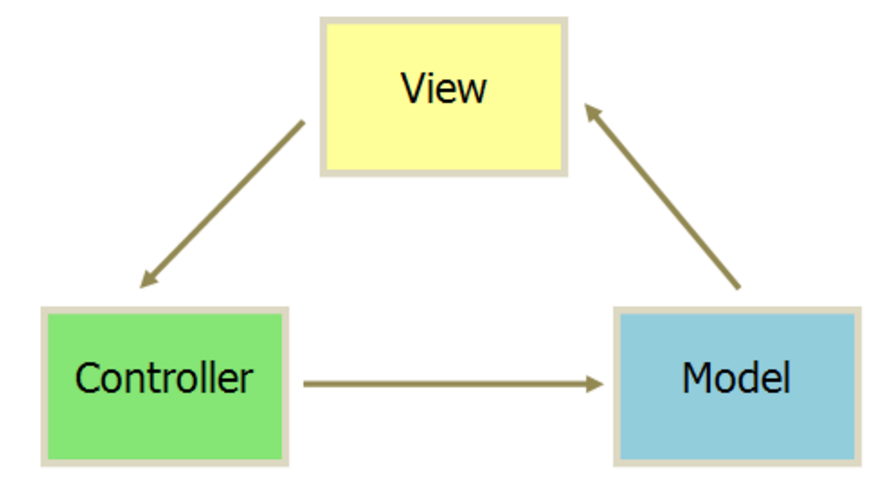
各部分之间的通信方式如下:

- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的。
(2)通信:
更新于2018.12.31
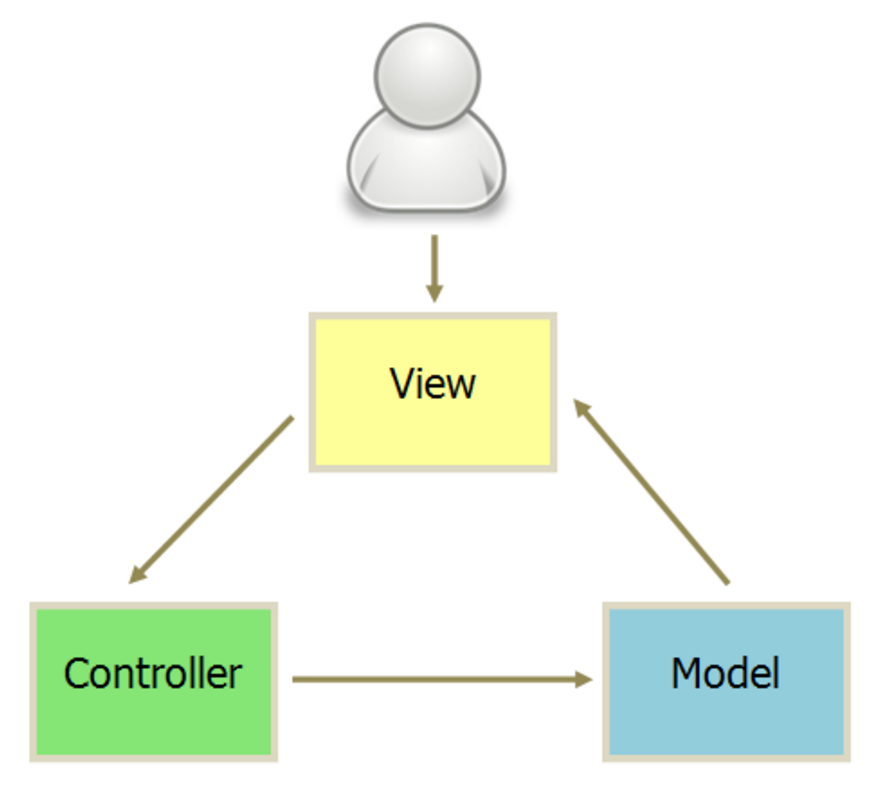
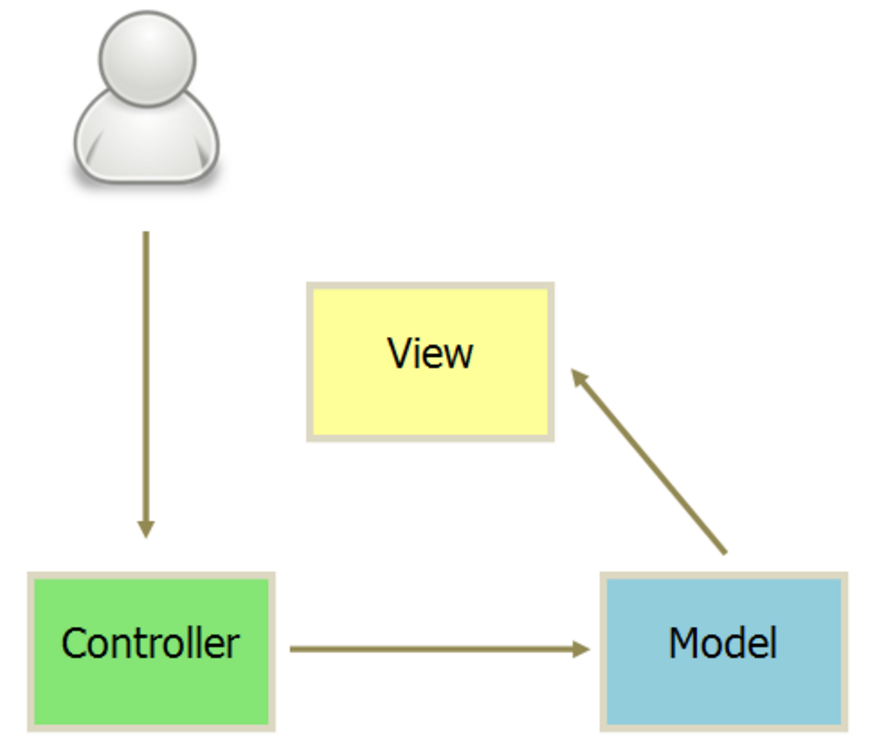
以下2个图就是mvc更新视图的2种方式。
具体的通信方式又分为2种:
- 通过 View 接受指令

- 直接通过controller接受指令

2、MVP
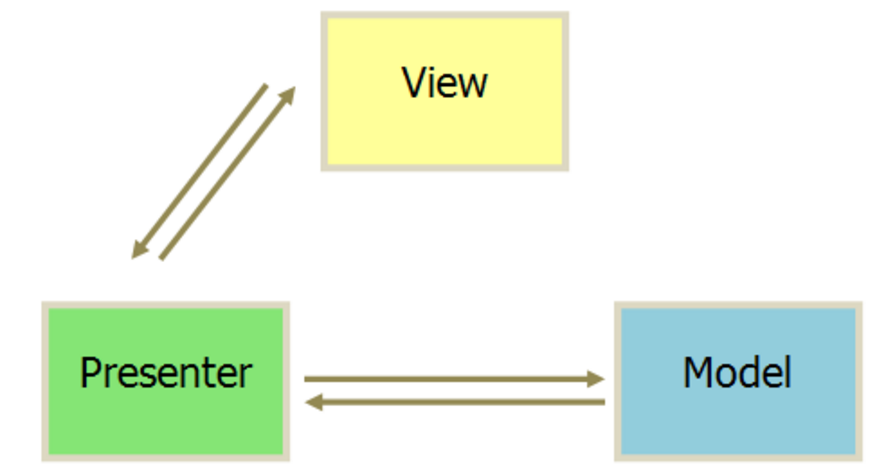
(1)图解:

(2)说明
- 各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。
- View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
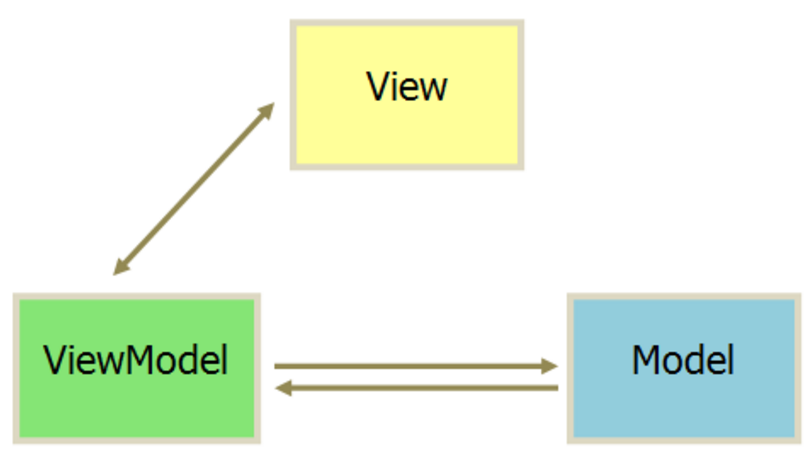
3、MVVM

用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。
更新2018.12.31
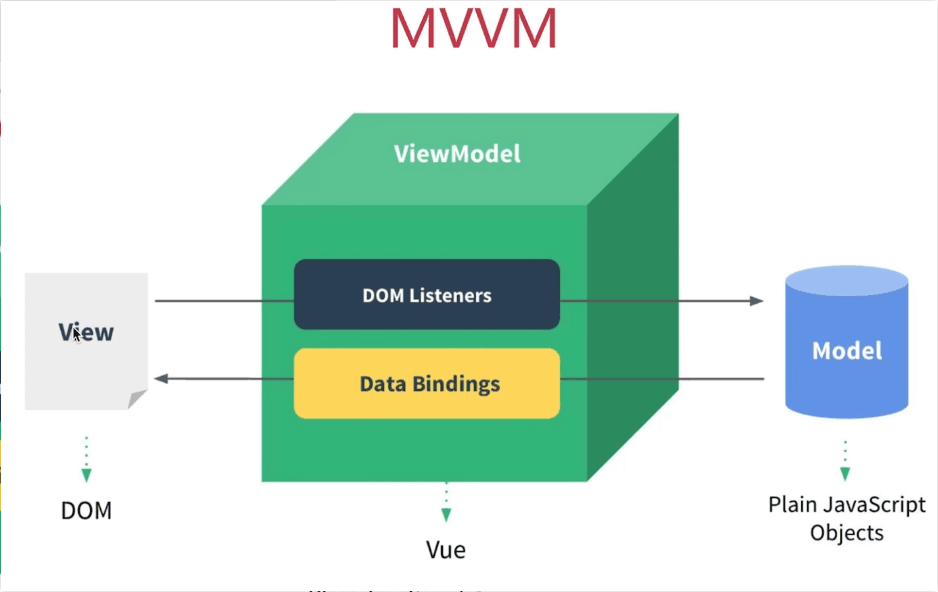
vue框架的mvvm:

data中的数据就是M
页面视图是View
vue实例是VM
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!

