响应式设计的一些方法
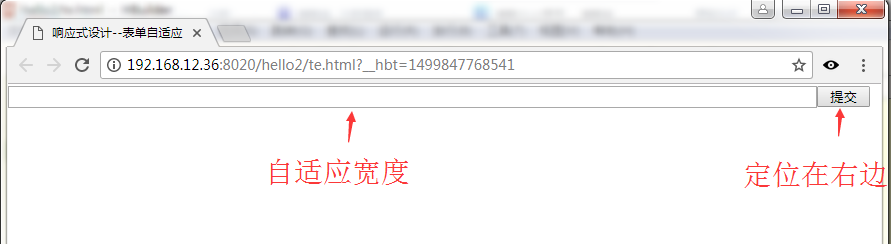
1、表单输入框自适应
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>响应式设计--表单自适应</title> <style> * { padding: 0; margin: 0; } form { /*关键设置 margin-right*/ margin-right: 4em; /*关键设置 定位*/ position: relative; } form input { /*关键设置 宽度*/ width: 100%; line-height: 1.4; box-sizing: border-box; } form button { /*关键设置 定位*/ position: absolute; left: 100%; top: 2px; width: 4em; box-sizing: border-box; } </style> </head> <body> <form action="" method="post"> <input type="text" name="age" value="" /> <button type="button">提交</button> </form> </body> </html>
效果:

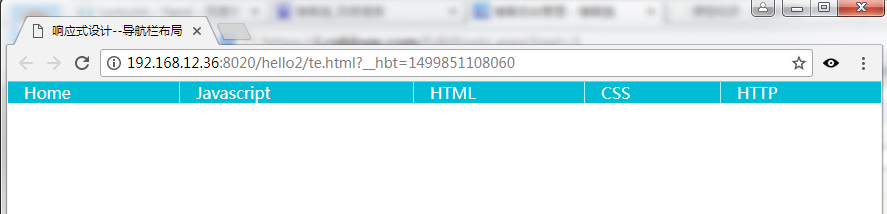
2、导航栏自适应布局
(1)、display:table 实现
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>响应式设计--导航栏自适应布局</title> <style> * { padding: 0; margin: 0; } nav { /*关键属性设置*/ display: table; width: 100%; background: #00bcd4; } nav a { /*关键属性设置*/ display: table-cell; text-decoration: none; color: #fff; padding: 0 1em; } /*关键属性设置*/ nav a:not(:first-child) { border-left: 1px solid rgba(255, 255, 255, 0.7); } </style> </head> <body> <nav> <a href="#">Home</a> <a href="#">Javascript</a> <a href="#">HTML</a> <a href="#">CSS</a> <a href="#">HTTP</a> </nav> </body> </html>
效果:

(2)flex布局
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>响应式设计--导航栏自适应布局</title> <style> * { padding: 0; margin: 0; } nav { /*关键属性设置*/ display: flex; width: 100%; background: #00bcd4; } nav a { /*关键属性设置*/ flex:1; text-decoration: none; color: #fff; padding: 0 1em; } /*关键属性设置*/ nav a:not(:first-child) { border-left: 1px solid rgba(255, 255, 255, 0.7); } </style> </head> <body> <nav> <a href="#">Home</a> <a href="#">Javascript</a> <a href="#">HTML</a> <a href="#">CSS</a> <a href="#">HTTP</a> </nav> </body> </html>
效果同上。
3、网格布局(inline-block+justify)
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>响应式设计--网格自适应布局</title> <style> * { padding: 0; margin: 0; } ul { /*以下三行关键属性设置*/ margin: 0; padding: 0; text-align: justify; } li { /*关键属性设置*/ display: inline-block; /*关键属性设置*/ width: 30%; height: 100px; line-height: 100px; background: lightblue; text-align: center; margin-bottom: 1em; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </body> </html>
效果:

4、使用媒体查询
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!

