table设置表格有滚动条
table 设置表格有滚动条。
少说多做,代码中有注释:
1 <!DOCTYPE HTML> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <title>设置表格有滚动条</title> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 table { 14 /*设置相邻单元格的边框间的距离*/ 15 border-spacing: 0; 16 /*表格设置合并边框模型*/ 17 border-collapse: collapse; 18 text-align: center; 19 } 20 /*关键设置 tbody出现滚动条*/ 21 table tbody { 22 display: block; 23 height: 80px; 24 overflow-y: scroll; 25 } 26 27 table thead, 28 tbody tr { 29 display: table; 30 width: 100%; 31 table-layout: fixed; 32 } 33 /*关键设置:滚动条默认宽度是16px 将thead的宽度减16px*/ 34 table thead { 35 width: calc( 100% - 1em) 36 } 37 38 39 table thead th { 40 background: #ccc; 41 } 42 43 </style> 44 </head> 45 46 <body> 47 <table width="80%" border="1"> 48 <thead> 49 <tr> 50 <th>姓名</th> 51 <th>年龄</th> 52 <th>出生年月</th> 53 <th>手机号码</th> 54 <th>单位</th> 55 </tr> 56 </thead> 57 <tbody> 58 <tr> 59 <td>张三</td> 60 <td>18</td> 61 <td>1990-9-9</td> 62 <td>13682299090</td> 63 <td>阿里巴巴</td> 64 </tr> 65 <tr> 66 <td>李四</td> 67 <td>18</td> 68 <td>1990-9-9</td> 69 <td>13682299090</td> 70 <td>阿里巴巴与四十大盗</td> 71 </tr> 72 <tr> 73 <td>王五</td> 74 <td>18</td> 75 <td>1990-9-9</td> 76 <td>13682299090</td> 77 <td>腾讯科技</td> 78 </tr> 79 <tr> 80 <td>孟想</td> 81 <td>18</td> 82 <td>1990-9-9</td> 83 <td>13682299090</td> 84 <td>浏阳河就业</td> 85 </tr> 86 </tbody> 87 </table> 88 </body> 89 90 </html>
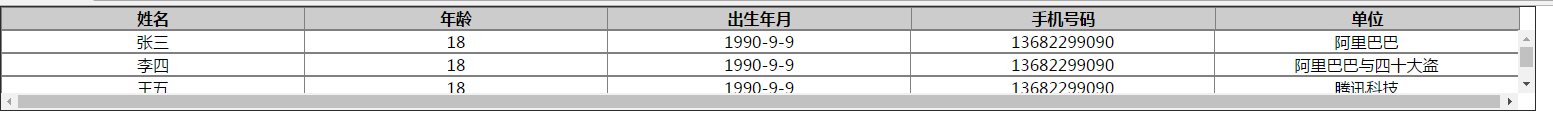
效果:

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架