margin 负边距应用
margin-right:负值,在没有设置DOM元素宽度的前提下,DOM元素宽度变宽。
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .clearfix { 14 *zoom: 1; 15 } 16 17 .clearfix:after { 18 content: ""; 19 display: table; 20 clear: both; 21 } 22 /*最外层宽度 340=100+20+100+20+100*/ 23 24 .pp { 25 width: 340px; 26 border: 1px solid green; 27 } 28 /*次外层宽度 360*/ 29 30 .p { 31 margin-right: -20px; 32 overflow: hidden; 33 } 34 /*每个宽度100+20*/ 35 36 .c { 37 float: left; 38 height: 100px; 39 width: 100px; 40 margin-right: 20px; 41 background: #09F; 42 } 43 </style> 44 </head> 45 46 <body> 47 <div class="pp"> 48 <div class="p clearfix"> 49 <div class="c"> 50 宽度100px,margin-right: 20px; 51 </div> 52 <div class="c"> 53 宽度100px,margin-right: 20px; 54 </div> 55 <div class="c"> 56 宽度100px,margin-right: 20px; 57 </div> 58 </div> 59 </div> 60 61 </body> 62 63 </html>
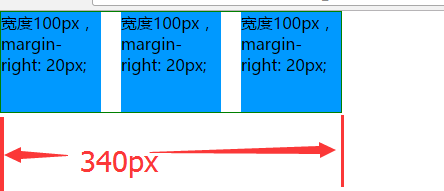
效果:

具体原理请看代码注释。
注:padding不允许使用负值。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 C#异步 任务延续的三种底层玩法
· 敏捷开发:如何高效开每日站会
· 为什么 .NET8线程池 容易引发线程饥饿
· golang自带的死锁检测并非银弹
· 如何做好软件架构师
· 欧阳的2024年终总结,迷茫,重生与失业
· 在 .NET 中使用 Tesseract 识别图片文字
· Bolt.new 30秒做了一个网站,还能自动部署,难道要吊打 Cursor?
· 史上最全的Cursor IDE教程
· 关于产品设计的思考