border-radius IE8兼容处理
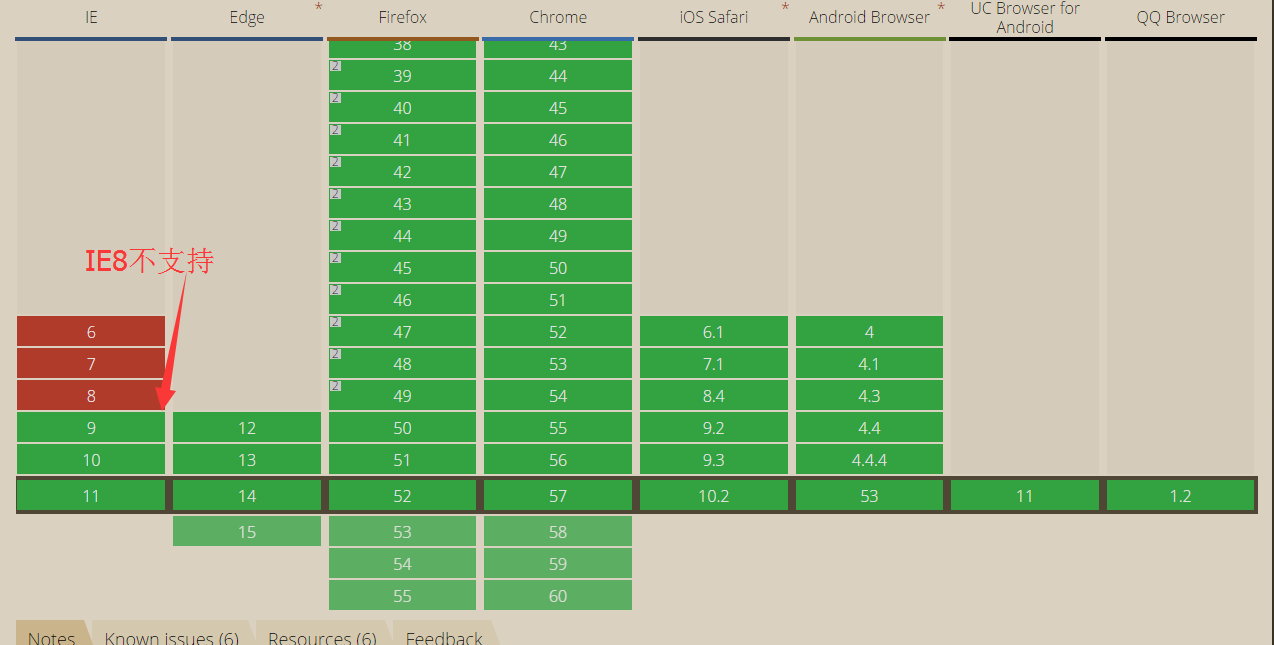
根据canisue(http://caniuse.com/#search=border-radius),border-radius兼容性如下图所示:

测试代码:
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
7 <title></title>
8 <style type="text/css">
9 * {
10 margin: 0;
11 padding: 0;
12 }
13
14 #header {
15 width: 400px;
16 height: 400px;
17 margin: 10px;
18 border-radius: 10px;
19 border: 1px solid red;
20 }
21 </style>
22 </head>
23
24 <body>
25 <div id="header">
26 </div>
27 </body>
28
29 </html>
IE8浏览器效果:

border-radius在IE8浏览器兼容方案:
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
7 <title></title>
8 <style type="text/css">
9 * {
10 margin: 0;
11 padding: 0;
12 }
13
14 #header {
15 width: 400px;
16 height: 400px;
17 margin: 10px;
18 border-radius: 10px;
19 border: 1px solid red;
20 /*关键属性设置 需要把路径设置好*/
21 behavior: url(PIE.htc);
22 }
23 </style>
24 </head>
25
26 <body>
27 <div id="header">
28 </div>
29 </body>
30
31 </html>
IE8浏览器下效果:

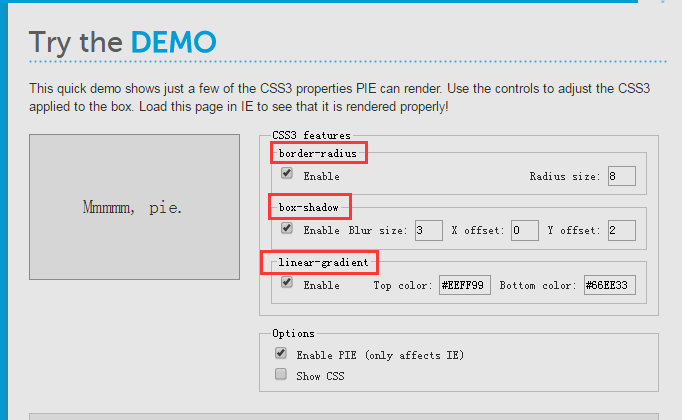
PIE.HTC下载地址:http://css3pie.com/
PIE可以处理CSS3的一些属性,如:

IE8:兼容性主要是:
(1)不支持css3属性,使用PIE.js实现CSS3效果。
(2)media query
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!

