CSS3 GPU硬件加速
1、代码(未添加GPU加速代码)
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <title></title> 9 <meta name="keywords" content="##,##,##,##,##,##"> 10 <meta name="description" content="###...."> 11 <meta name="format-detection" content="telephone=no,email=no"> 12 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 13 <meta name="apple-mobile-web-app-capable" content="yes"> 14 <meta name="apple-touch-fullscreen" content="yes"> 15 16 <style> 17 .animation { 18 -webkit-animation: rotateIn 1s .2s ease both infinite; 19 -moz-animation: rotateIn 1s .2s ease both infinite; 20 } 21 22 @-webkit-keyframes rotateIn { 23 0% { 24 -webkit-transform-origin: center center; 25 -webkit-transform: rotate(-200deg); 26 opacity: 0 27 } 28 100% { 29 -webkit-transform-origin: center center; 30 -webkit-transform: rotate(0); 31 opacity: 1 32 } 33 } 34 35 @-moz-keyframes rotateIn { 36 0% { 37 -moz-transform-origin: center center; 38 -moz-transform: rotate(-200deg); 39 opacity: 0 40 } 41 100% { 42 -moz-transform-origin: center center; 43 -moz-transform: rotate(0); 44 opacity: 1 45 } 46 } 47 </style> 48 </head> 49 50 <body> 51 52 <img src="img/aaa.jpg" class="animation" /> 53 </body> 54 55 </html>
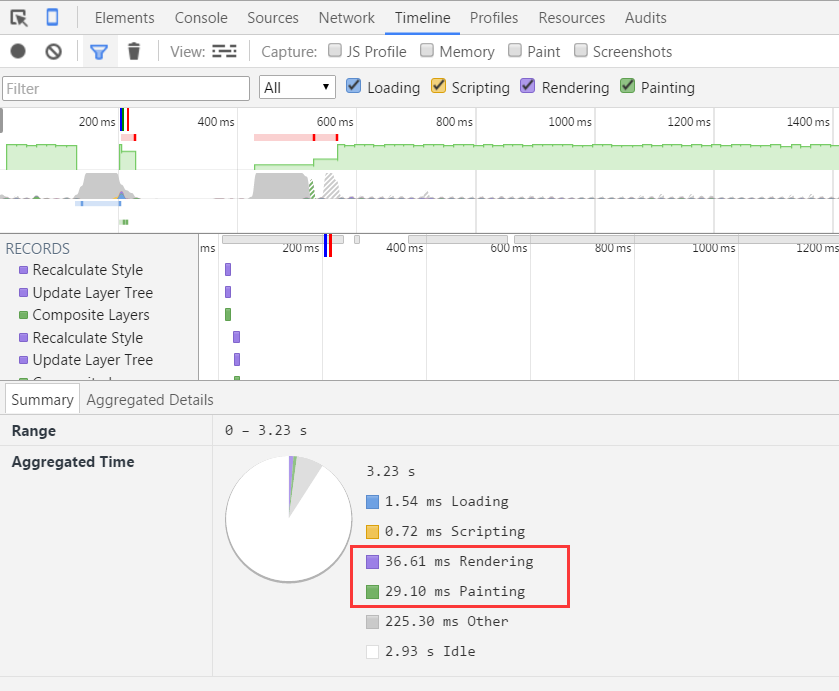
F12控制台Timeline记录:

2、代码(添加GPU加速代码)
-webkit-transform: translateZ(0)
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <title></title> 9 <meta name="keywords" content="##,##,##,##,##,##"> 10 <meta name="description" content="###...."> 11 <meta name="format-detection" content="telephone=no,email=no"> 12 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 13 <meta name="apple-mobile-web-app-capable" content="yes"> 14 <meta name="apple-touch-fullscreen" content="yes"> 15 16 <style> 17 .animation { 18 -webkit-animation: rotateIn 1s .2s ease both infinite; 19 -moz-animation: rotateIn 1s .2s ease both infinite; 20 } 21 22 @-webkit-keyframes rotateIn { 23 0% { 24 -webkit-transform-origin: center center; 25 -webkit-transform: rotate(-200deg) translateZ(0); 26 opacity: 0; 27 28 } 29 100% { 30 -webkit-transform-origin: center center; 31 -webkit-transform: rotate(0); 32 opacity: 1 33 } 34 } 35 36 @-moz-keyframes rotateIn { 37 0% { 38 -moz-transform-origin: center center; 39 -moz-transform: rotate(-200deg) translateZ(0); 40 opacity: 0; 41 } 42 100% { 43 -moz-transform-origin: center center; 44 -moz-transform: rotate(0); 45 opacity: 1 46 } 47 } 48 </style> 49 </head> 50 51 <body> 52 53 <img src="img/aaa.jpg" class="animation" /> 54 </body> 55 56 </html>
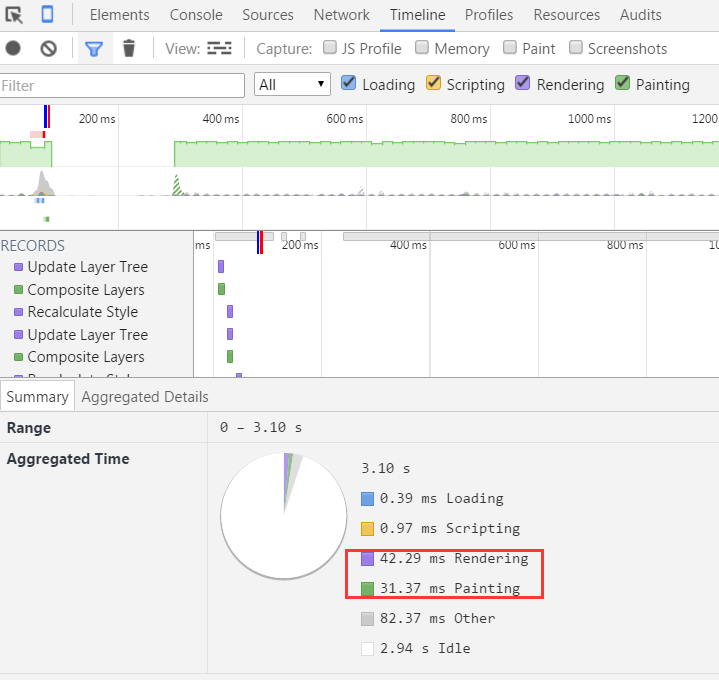
F12控制台Timeline记录:

3、代码(添加GPU加速代码)
-webkit-backface-visibility: hidden; -webkit-perspective: 1000;
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <title></title> 9 <meta name="keywords" content="##,##,##,##,##,##"> 10 <meta name="description" content="###...."> 11 <meta name="format-detection" content="telephone=no,email=no"> 12 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 13 <meta name="apple-mobile-web-app-capable" content="yes"> 14 <meta name="apple-touch-fullscreen" content="yes"> 15 16 <style> 17 .animation { 18 -webkit-animation: rotateIn 1s .2s ease both infinite; 19 -moz-animation: rotateIn 1s .2s ease both infinite; 20 } 21 22 @-webkit-keyframes rotateIn { 23 0% { 24 -webkit-transform-origin: center center; 25 -webkit-transform: rotate(-200deg) translateZ(0); 26 opacity: 0; 27 -webkit-backface-visibility: hidden; 28 -webkit-perspective: 1000; 29 } 30 100% { 31 -webkit-transform-origin: center center; 32 -webkit-transform: rotate(0); 33 opacity: 1 34 } 35 } 36 </style> 37 </head> 38 39 <body> 40 41 <img src="img/aaa.jpg" class="animation" /> 42 </body> 43 44 </html>
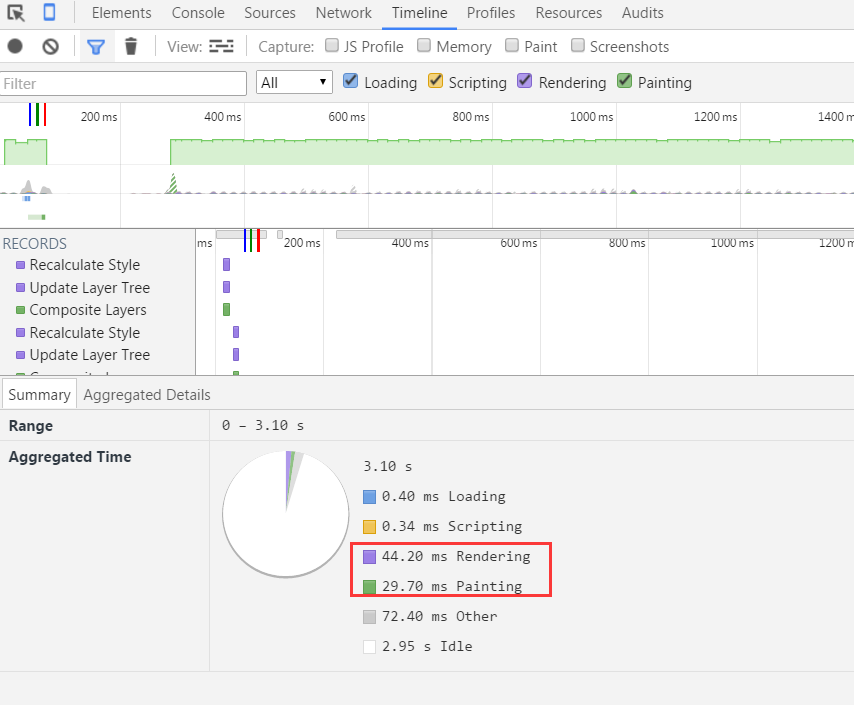
F12控制台Timeline记录:

总结:好像没有什么大的优化,渲染和绘制时间差的不多。需要继续研究。
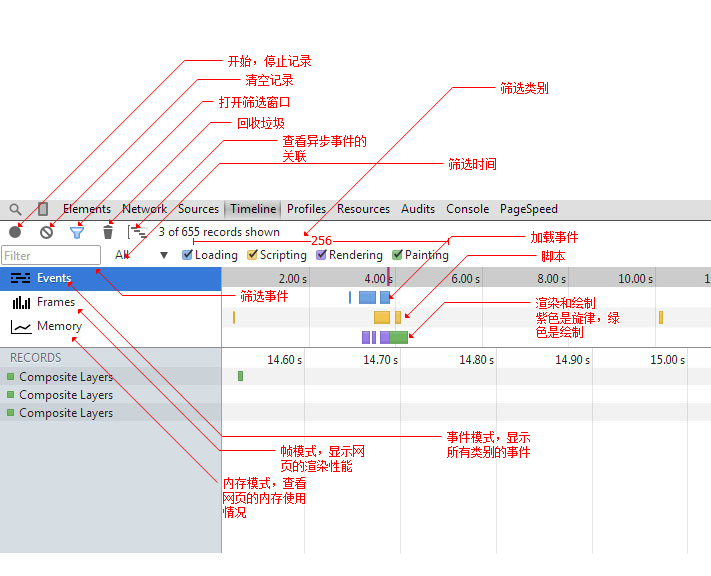
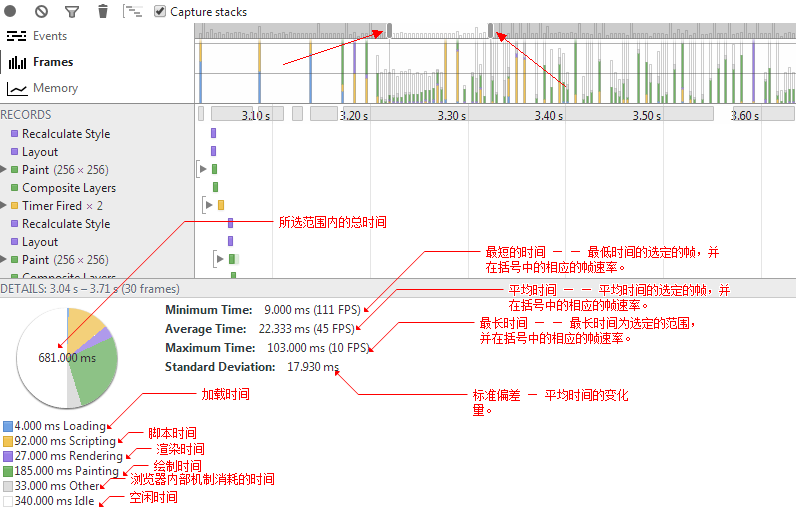
附:timeline用法


作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


