rgba兼容性处理
根据caniuse(http://caniuse.com/#search=rgba),rgba兼容性为IE9以及以上浏览器。

实例代码:
1 <!doctype html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <title>rgba 兼容性处理</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .parent { 14 width: 400px; 15 height: 400px; 16 margin: 100px; 17 font-size: 20px; 18 color: #FF0000; 19 border: 1px solid red; 20 background-color: rgba(0, 0, 0, 0.5); 21 } 22 </style> 23 </head> 24 25 <body> 26 <div class="parent"> 27 rgba 28 </div> 29 </body> 30 31 </html>
chrome浏览器效果:

IE8浏览器效果(无背景):

rgba兼容性处理:
1 .parent { 2 width: 400px; 3 height: 400px; 4 margin: 100px; 5 font-size: 20px; 6 color: #FF0000; 7 border: 1px solid red; 8 background: rgba(0, 0, 0, 0.5); 9 /*下一句关键设置*/ 10 filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000); 11 }
设置filter属性目的是上一行的透明度不起作用的时候执行,filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,但是这个地方不需要渐变,所以两个颜色都设置成了相同的颜色。
这个颜色“#7f000000”是由两部分组成的。
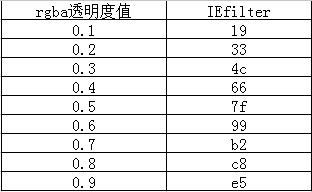
第一部是#号后面的7f 。是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

即:alpha*255得到的值再转换为16进制即可。
第二部分是7f后面的六位 是六进制的颜色值,跟rgb函数中的取值相同,比如rgb(255,255,255)对应#ffffff。
总结:至此完成IE8以及以下IE浏览器RGBA兼容性处理。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


