es2020 新特性
1、可选链运算符
有时候为了访问深层嵌套的属性,我们需要写一个很长的&&链去检查每个属性是否存在,代码如下:
var price = result && result.body && result.body.data && result.body.data.price;
为了简化上述的代码,于是乎新增了可选链运算符,代码如下:
var price = result?.body?.data?.price;
可选运算符不仅能作用到属性上,也能作用到方法。
const result = {};
const price = result?.body?.data?.price;
const user = {};
const name = user?.getInfo?.().getName?.();
const respone = {};
const firstProduct = respone?.body?.data?.products?.[0];
2、空值合并运算符
获取对象的属性的时候,我们经常需要为 null/undefined 的属性设置默认值。目前正常的情况下我们可以使用 || 运算符,例如:
var user = {};
var name = user.name || 'p9';
但是,这么做会导致false,0,空字符串等属性会被覆盖掉,这是我们不愿意看到的,这时候就可以使用空值合并运算符来避免。例如:
const response = {
settings: {
nullValue: null,
height: 400,
animationDuration: 0,
headerText: '',
showSplashScreen: false
}
};
const undefinedValue = response.settings.undefinedValue ?? 'some other default';
// result: 'some other default'
const nullValue = response.settings.nullValue ?? 'some other default';
// result: 'some other default'
const headerText = response.settings.headerText ?? 'Hello, world!';
// result: ''
const animationDuration = response.settings.animationDuration ?? 300;
// result: 0
const showSplashScreen = response.settings.showSplashScreen ?? true;
// result: false
3、标准化的全局对象 - globalThis
在不同环境下是很难轻便的获取全局对象的。因为,在浏览器侧,全局对象可能是 window 或者 self 或者 this 或者 frames; 在 node,全局对象可以从 global 或者 this 获取; 在非严格模式下,方法里面的 this 指向全局对象,但是在严格模式下又是 undefined ;当然,我们也可以通过 Function('return this')() 获取全局对象,但是在某些CSP设置下的浏览器中又不能访问,例如Chrome Apps。这些问题就导致我们可以通过如下代码:
var getGlobal = function () {
// the only reliable means to get the global object is
// `Function('return this')()`
// However, this causes CSP violations in Chrome apps.
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};
所以我们需要一个标准的方式去获取不同环境下的全局对象:globalThis。
4、Promise.allSettled
Promise.allSettled 会返回一个 promise,这个返回的 promise 会在所有的输入的 promise resolve 或者 reject 之后触发。这个区别于Promise.all,那就是只要其中有一个任务失败了,就会直接进入 catch 的流程。
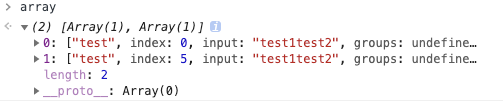
5、String.prototype.matchAll
matchAll 的行为跟 match 有点像,但 matchAll 返回的是一个迭代器,通过这个迭代器我们可以快速的获取匹配的所有内容。
let regexp = /test/g;
let str = 'test1test2';
let array = [...str.matchAll(regexp)];

6、BigInt
BigInt 是一种内置对象,它提供了一种方法来表示大于 253 - 1 的整数。
7、for in
// logger.js
export default {
log: function() {
console.log(...arguments);
}
};
import('./logger.js')
.then((module)=>{
module.default.log('p9');
})
当然,也可以使用await进行等待
let module = await import('/modules/my-module.js');
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


