webpack externals减小构建物体积
1、未使用externals
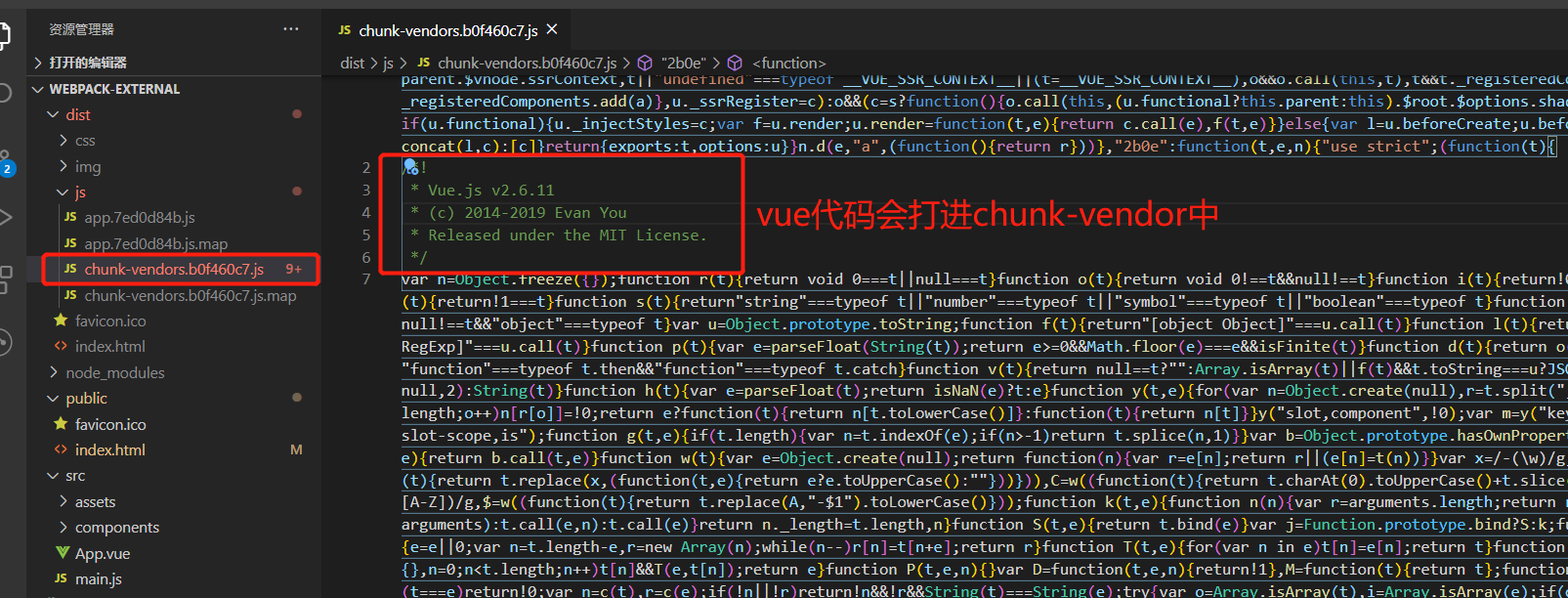
本项目以vue-cli脚手架为示例。未使用externals时,构建物中chunk-vendor.js体积90k。

其中:vue代码会打包到chunk-vendor.js。

2、使用external
(1)vue.config.js修改

其中:键,就是用npm install命令装的插件名称,如 npm i vue。值,就是js对外导出那个对象,这个需要打开源码看看。
(2)html引入vue.js

(3)查看构建产物

减少65k(即90-25=65k)恰好是vue.runtime.js的大小。

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!

