babel 关键配置
1.ts编译
npm install --save-dev @babel/preset-typescript
2、转换插件
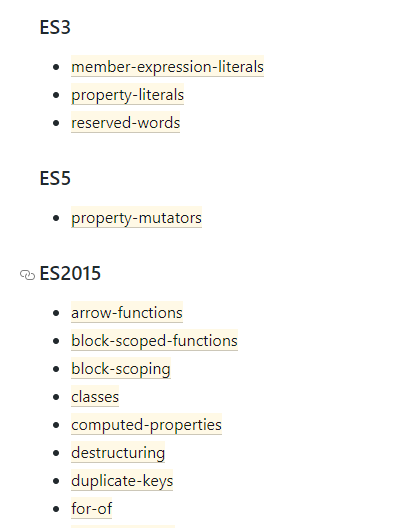
https://www.babeljs.cn/docs/plugins

preset 的形式启用一组插件。
需要说的是:
- 插件在 Presets 前运行。
- 插件顺序从前往后排列。
- Preset 顺序是颠倒的(从后往前)。
{
"plugins": ["transform-decorators-legacy", "transform-class-properties"]
}
先执行 transform-decorators-legacy ,在执行 transform-class-properties。
{
"presets": ["es2015", "react", "stage-2"]
}
将按如下顺序执行:stage-2、react 然后是 es2015。
这主要的是为了确保向后兼容,因为大多数用户将 "es2015" 排在 "stage-0" 之前。
4、preset
官方预设:
5、Stage-X
TC39 将提案分为以下几个阶段:
- Stage 0 - 设想(Strawman):只是一个想法,可能有 Babel插件。
- Stage 1 - 建议(Proposal):这是值得跟进的。
- Stage 2 - 草案(Draft):初始规范。
- Stage 3 - 候选(Candidate):完成规范并在浏览器上初步实现。
- Stage 4 - 完成(Finished):将添加到下一个年度版本发布中。
所以设置为Stage 0可以编译能力最大。
6、转为es3
https://www.npmjs.com/package/babel-preset-es3
7、转换为ES5
babel-preset-es2015已经被弃用,建议使用babel-preset-env
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!

