浏览器端存储方式汇总
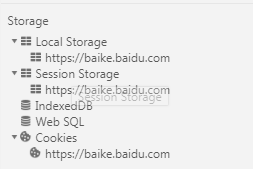
1、存储方式分类
(1)Local Storage
(2)Session Storage
(3)IndexedDB
(4)Web SQL
(5)Cookie

2、区别
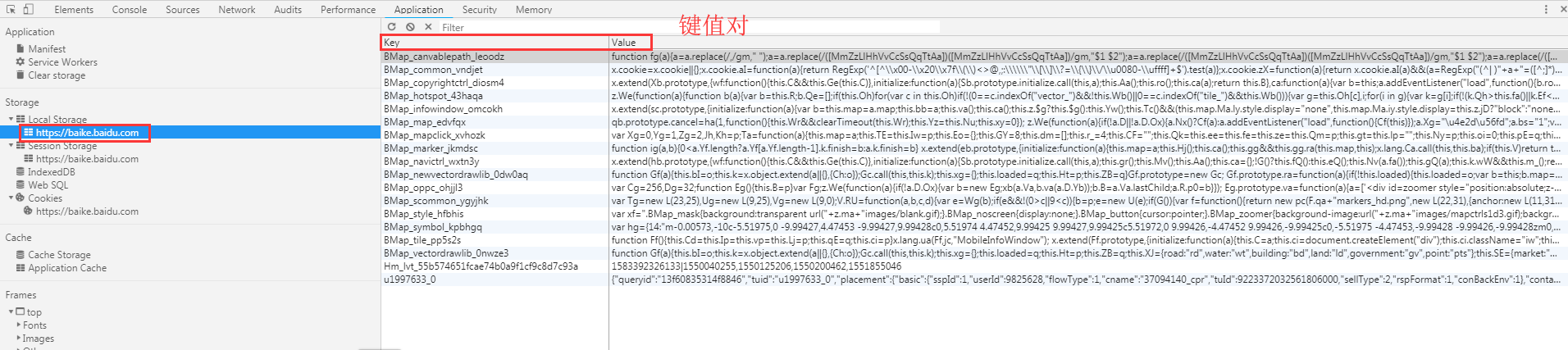
(1)Local Storage
localStorage 中的键值对是以字符串的形式存储,除非清除,否则长期有效。

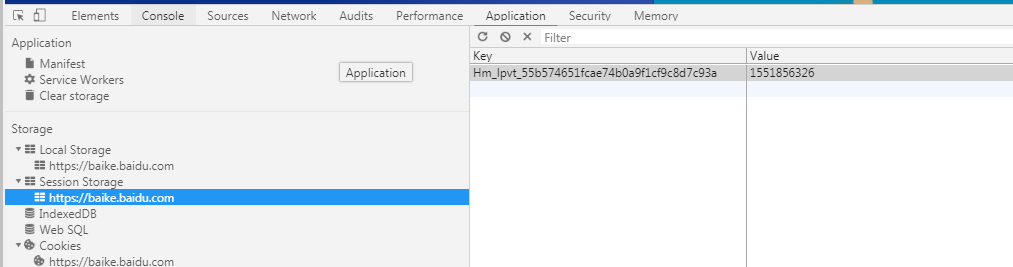
(2)Session Storage
Session Storage数据在页面会话结束时会被清除。

(3)IndexedDB
IndexedDB 是一个事务型的数据库系统. 然而, 它是使用 JavaScript 对象而非列数固定的表格来储存数据的.使用的比较少。
(4)cookie
HTTP Cookie(也叫Web Cookie或浏览器Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。
Cookie主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
属性说明:
Expires或者Max-Age:设置有效期。
Secure :使用https协议
HttpOnly :不能使用js获取cookie
Domain 标识指定了哪些主机可以接受Cookie。如果不指定,默认为当前文档的主机(不包含子域名)。如果指定了Domain,则一般包含子域名。
例如,如果设置 Domain=mozilla.org,则Cookie也包含在子域名中(如developer.mozilla.org)。
Path 标识指定了主机下的哪些路径可以接受Cookie(该URL路径必须存在于请求URL中)。以字符 %x2F ("/") 作为路径分隔符,子路径也会被匹配。
例如,设置 Path=/docs,则以下地址都会匹配:
/docs/docs/Web//docs/Web/HTTP
cookie可能造成CRRF:
比如在不安全聊天室或论坛上的一张图片,它实际上是一个给你银行服务器发送提现的请求:
<img src="http://bank.example.com/withdraw?account=bob&amount=1000000&for=mallory">
当你打开含有了这张图片的HTML页面时,如果你之前已经登录了你的银行帐号并且Cookie仍然有效(还没有其它验证步骤),你银行里的钱很可能会被自动转走。
参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


