webapck 速度优化策略
一、概述
1、使用高版本Webpack
2、多进程/多实例构建
3、分包
4、缓存
5、缩小构建目标
二、多进程/多实例构建
(1)happypack

happypack:https://www.npmjs.com/package/happypack
(2)uglifyjs-webpack-plugin
https://webpack.docschina.org/plugins/uglifyjs-webpack-plugin/#src/components/Sidebar/Sidebar.jsx
三、分包
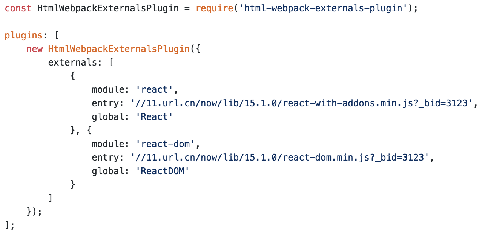
思路(1):将react、react-dom基础包通过cdn引入,不打入bundle中
方法:使用html-webpack-externals-plugin


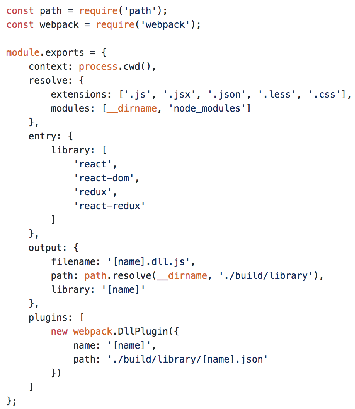
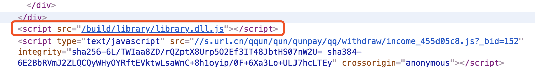
思路(2)将react、react-dom、redux、react-redux基础包和业务基础包打包成一个文件。
方法:使用DLLPlugin进行分包, DllReferencePlugin对manifest.json引用。


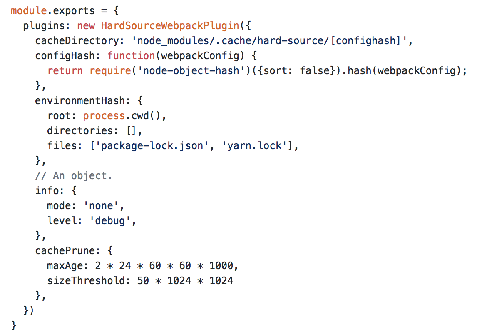
四、缓存
使用HardSourceWebpackPlugin 或者cache-loader

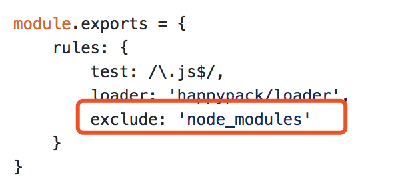
五、缩小构建目标
比如 babel-loader 不解析 node_modules

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


