vue 模板如何解析
1、模板
一个最简答的模板:
<div id="app">
{{ message }}
</div>
v-for模板:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
2、模板类似于html代码,又不是。因为模板中含有v-if,v-for,@click等不属于html的属性代码。
3、怎么解析?
(1)首选模板含有v-for等逻辑,因此必须使用js来进行解析。(html和css解析不了)
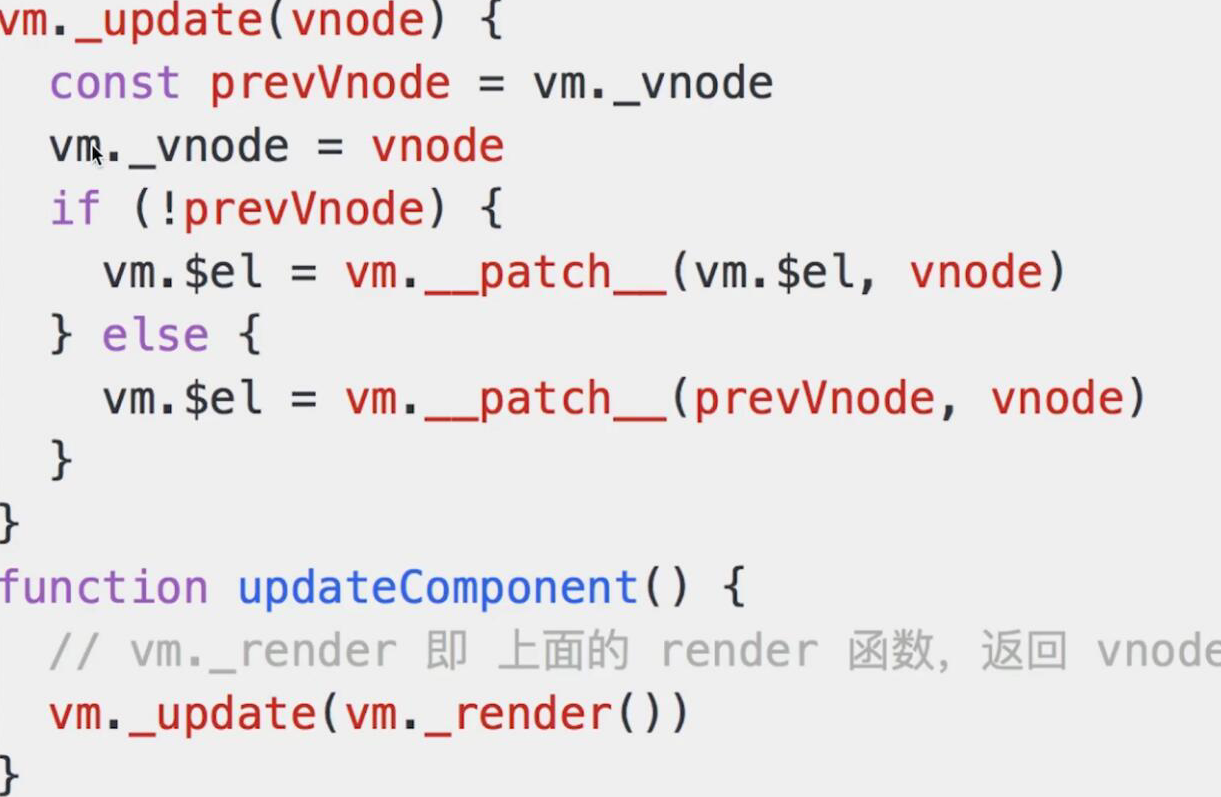
(2)js解析成什么?js会解析为一个js函数,即render函数,这个render函数返回vode对象,后面其他函数(update)将vnode渲染成html。

update中分为首次渲染和更新渲染。
说明:vue中的render函数使用了with语法。平时开发不建议使用with语法。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


