表达式语言EL
表达式语言EL
表达式语言
EL(Expression Language,表达式语言)主要是用在JSP页面中,用来辅助我们产生无脚本的JSP页面,此处的脚本指的是JSP中的Java代码。
EL的语法是这样的:
${expr}
如果你想在页面上直接输出上面的内容,需要进行转义,加上反斜杠即可:
\${expr}
再比如:
${sessionScope.user.sex}
所有EL都是以 ${ 为起始、以} 为结尾的。
Expressions can be used in two ways:
1.Attribute values in custom and standard actions
2.Within template text
EL可以用来访问Java Bean
Beans within the namespace available to the JSP can be accessed easily using EL.
1.Beans can be accessed by way of dot notation:
${bean.attribute}
2.Beans can be located by searching through the scopes:
page, request, session and application.
3.Bean scope can be specified by preceding the bean name with the scope.
${sessionScope.cust.firstName}
实例1
JSP页面el1.jsp里有一个表单:
<body> <form action="el/el2.jsp"> username: <input type="text" name="username"> <input type="submit" value="submit"> </form> </body>
在页面el2.jsp里面获取这个参数显示:
之前可以:
<%= request.getParameter("username") %>
现在可以:
${ param.username }
两种效果是一样的。唯一的不同是使用EL打出点之后即便Alt+/也没有任何的输入提示。
实例页面
也可以显示Session中的属性值:

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'el1.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <form action="el/el2.jsp"> username: <input type="text" name="username"><br> interest: <input type="text" name="interest"><br> interest: <input type="text" name="interest"><br> interest: <input type="text" name="interest"><br> interest: <input type="text" name="interest"><br> interest: <input type="text" name="interest"><br> <input type="submit" value="submit"> </form> <% session.setAttribute("hello", "world");%> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'el2.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> get parameter user name: <br> <%=request.getParameter("username")%> <br> ${ param.username } <br> <br> get session attribute: <br> <%=session.getAttribute("hello")%> <br> ${ sessionScope.hello } <br> get param in an array: <br> ${ paramValues.interest[3] } <br> calculation: <br> ${ 3/4 } <br> ${3 div 5} </body> </html>
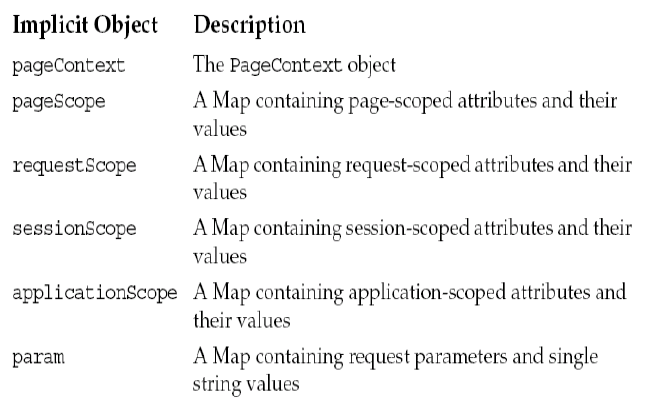
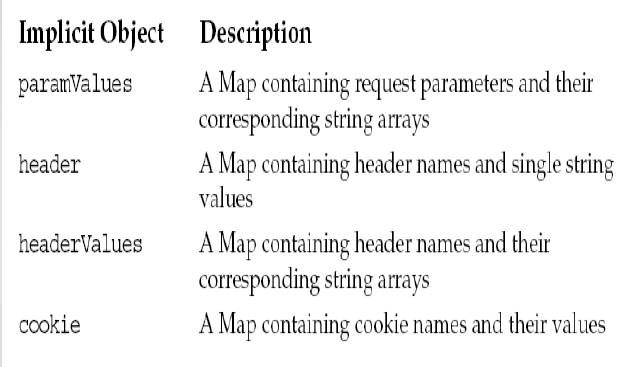
EL默认对象


运算符
EL表达式支持:
5个算术运算符:
加(+)减(-)乘(*)除(/ and div)和取模(% and mod)。
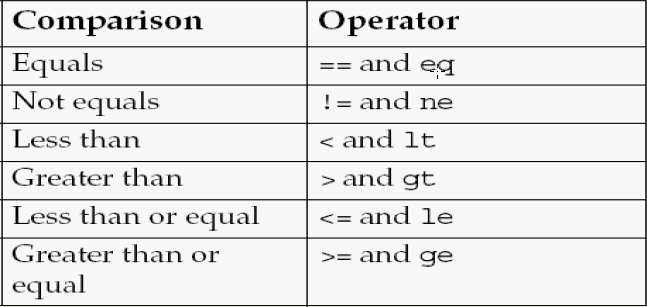
6个比较操作符:

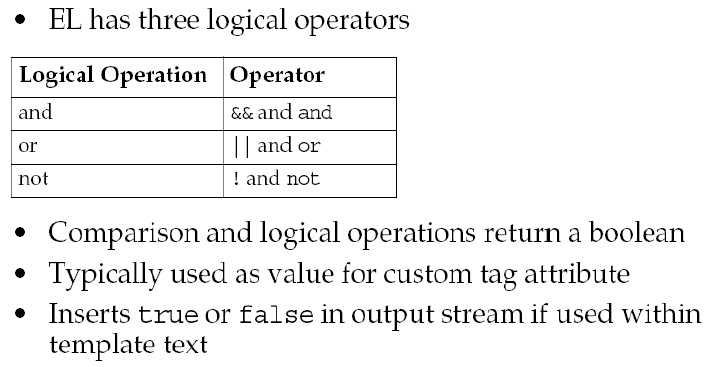
3个逻辑运算符:

.和[]运算符
EL 提供 . 和 [ ] 两种运算符来存取数据。下列两者所代表的意思是一样的
${sessionScope.user.sex} 等于
${sessionScope.user["sex"]}
. 和 [ ] 也可以同时混合使用,如下:
${sessionScope.shoppingCart[0].price}
回传结果为shoppingCart中第一项物品的价格。
两者差异:
差异1:特殊字符需要包含在[]里。
当要存取的属性名称中包含一些特殊字符,如 . 或 – 等并非字母或数字的符号,就一定要使用 [ ],例如:
${user.My-Name }
上述是不正确的方式,应当改为:
${user["My-Name"] }
差异2:[]中可以放置变量,进行动态取值。
${sessionScope.user[data]}
此时,data 是一个变量。
假若data的值为"sex"时,那上述的例子等于${sessionScope.user.sex};
假若data 的值为"name"时,它就等于${sessionScope.user.name}。
因此,如果要动态取值时,就可以用上述的方法来做,但 . 无法做到动态取值。
EL变量
EL 存取变量数据的方法很简单,例如:${username}。
它的意思是取出某一范围中名称为username的变量。
因为我们并没有指定哪一个范围的username,所以它的默认值会先从Page 范围找,假如找不到,再依序到Request、Session、Application范围。
假如途中找到username,就直接回传,不再继续找下去,但是假如全部的范围都没有找到时,就回传null。
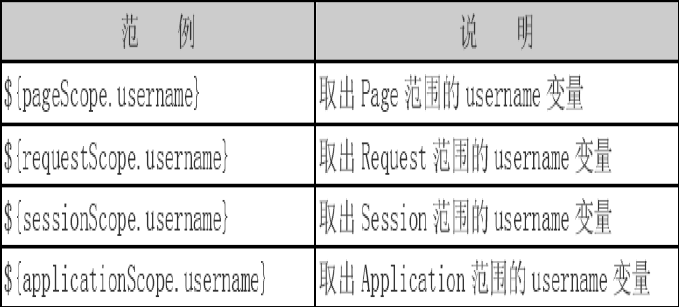
我们也可以指定要取出哪一个范围的变量。如:

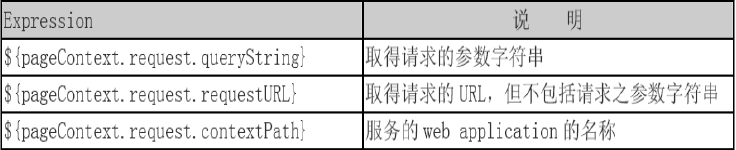
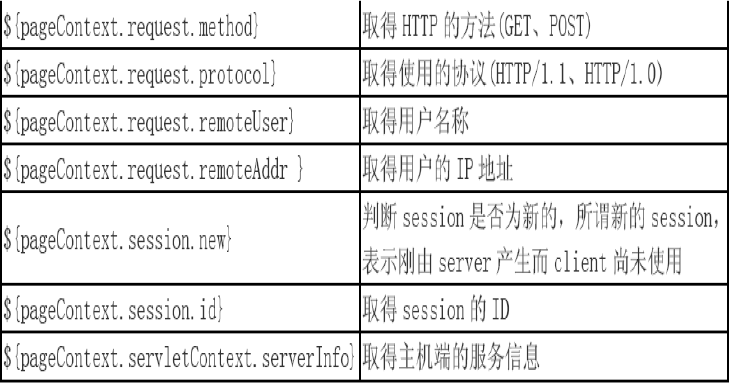
pageContext
可以使用${pageContext}来取得其他有关用户要求或页面的详细信息:


参考资料
圣思园张龙老师Java Web视频教程。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了