HTML基础:一个例子熟悉常用标签
HTML基础:一个例子熟悉常用标签
HTML(Hyper Text Markup Language)
超文本标记语言。
HTML文件的后缀名一般是.htm, .html
HTML文件的根标签是html,主要由head和body两部分组成。
本文例子中有超链接的标签、表格标签,之后是表单。
表单(form) :常见应用场景:客户端提供用户名和密码,向服务器发送登录请求,通过表单提交数据。
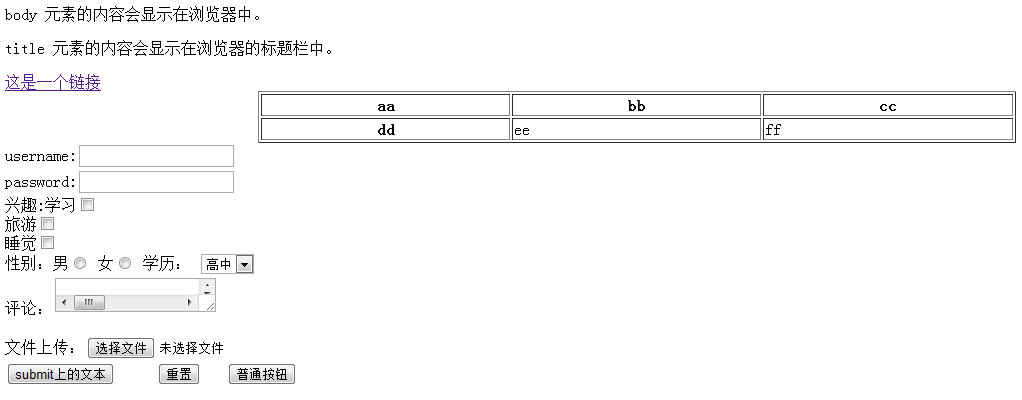
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> <!-- 超链接 --> <a href="http://www.baidu.com">这是一个链接</a> <!-- 换行 --> <br> <!-- 表格 --> <table border="1" align="center" width="60%"> <tr> <th>aa</th> <th>bb</th> <th>cc</th> </tr> <tr> <td align="center"><b>dd</b></td> <td>ee</td> <td>ff</td> </tr> </table> <!-- 表单 --> <form> username:<input type="text"><br> password:<input type="password"><br> 兴趣:学习<input type="checkbox"><br> 旅游<input type="checkbox"><br> 睡觉<input type="checkbox"><br> <!-- 通过同样的name属性将单选按钮放在一组 --> 性别:男<input type="radio" name="gender"> 女<input type="radio" name="gender"> 学历: <select> <option>高中</option> <option>专科</option> <option>本科</option> <option>硕士</option> <option>博士</option> </select> <br> 评论:<textarea> </textarea><br> <br> 文件上传:<input type="file"> <br> <!-- 提交 --> <input type="submit" value="submit上的文本"> <!-- 空格: --> <!-- 重置:将页面恢复最初的状态 --> <input type="reset" value="重置"> <input type="button" value="普通按钮" onclick="javascript:alert('Hello World')"> </form> </body> </html>
页面显示如下:

参考资料
张龙老师北京圣思园Java Web培训视频。
w3school:http://www.w3school.com.cn/



