HTTP协议 通信过程介绍
HTTP协议介绍
HTTP协议介绍
Http(Hypertext Transfer Protocol)超文本传输协议。
Http是应用层协议,当你上网浏览网页的时候,浏览器和服务器之间就会通过Http在Internet上进行数据的发送和接收。
Http是一个基于请求/响应模式的,无状态的协议(request/response based, stateless protocol)。
因为协议本身是无状态的,所以有时候我们需要记录状态,比如登录之后就处于登录状态,就需要借助其他技术手段。
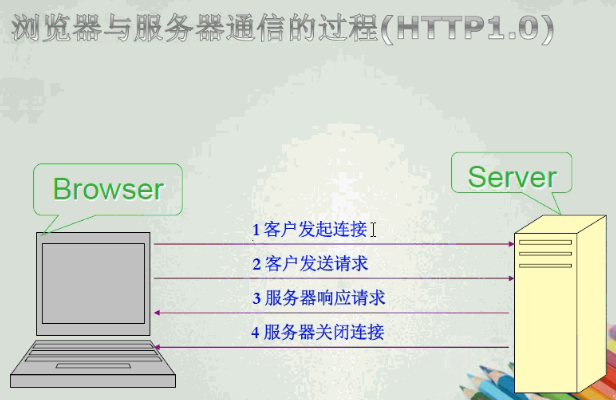
浏览器与服务器通信的过程
HTTP 1.0的协议通信过程:

Http是构建在TCP基础之上的,而TCP要求建立连接,所以Http也要求先建立连接。
Http1.0中,当连接建立后,浏览器发送一个请求,服务器回应一个消息,之后,连接就被关闭。
当浏览器下次请求的时候,需要重新建立连接,很显然这种需要不断建立连接的通信方式开销比较大。
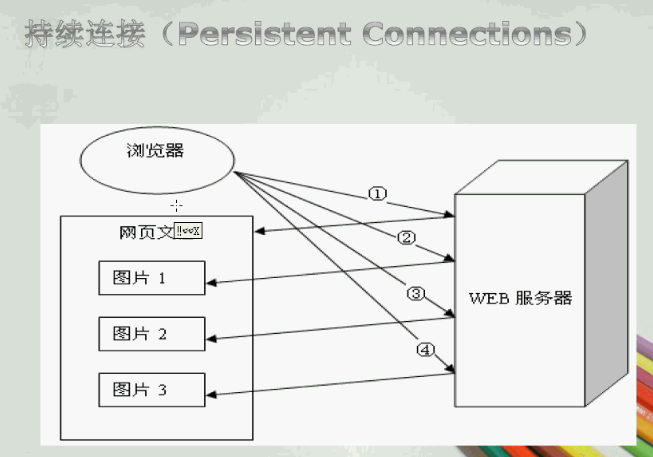
持续连接(Persistent Connections)
在Http1.1版本中,给出了一个持续连接的机制,并将其作为Http1.1中建立连接的缺省行为。
通过这种连接,浏览器可以在建立一个连接之后,发送请求并得到回应,然后继续发送请求并再次得到回应。
这样比较节省时间,因为连接的建立是需要时间的。
而且,客户端还可以发送流水线请求,也就是说,客户端可以连续发送多个请求,而不用等待每一个相应的到来。
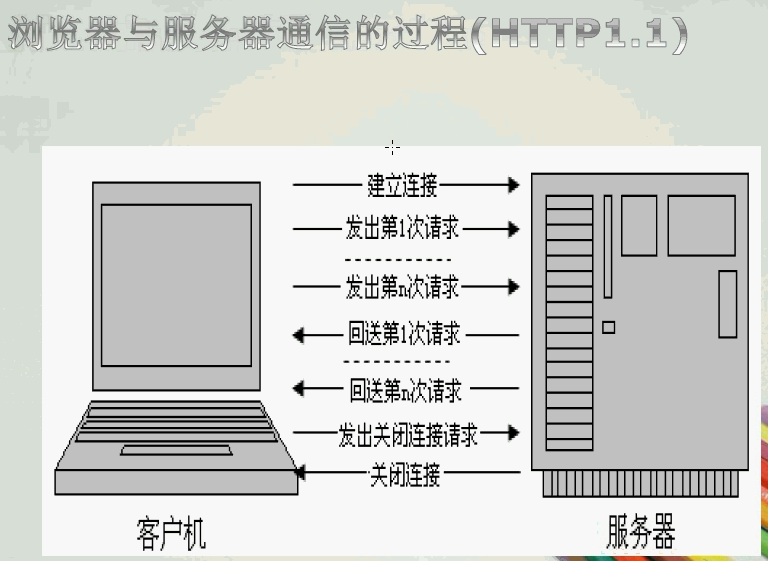
浏览器与服务器通信的过程 HTTP1.1

客户端建立连接之后,可以发送多次请求,服务器端依次响应多次请求。
因为HTTP是基于TCP的,TCP是带连接的、可靠的,所以可以保证请求的顺序不变。
当客户端不会再向服务器端发送新的请求的时候,关闭连接。

参考资料
北京圣思园Java Web培训视频。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了