tkinter学习-Lable&Button
tkinter学习-La&Bu
-
我的第一个Tkinter程序
-
Label组件的使用
-
Button组件的使用
1.我的第一个Tkinter程序
常用的属性:
-
title:设置窗口的标题
-
geometry:设置窗口的大小
import tkinter as tk #导入tk模块
root = tk.Tk() #创建一个主窗口
root.geometry('300x200')
root.title('山丘') #设置主窗口对象的标题栏
theLabel = tk.Label(root,text='原来你一直是我最想留住的幸运') #添加了个Label标签,指定显示文本
theLabel.pack() #调用pack()方法,用于自动调节组件自身的尺寸
root.mainloop() #进入事件循环
结果:

2. Label
描述:标签控件,可以显示文本和位图,用于界面上输出描述的标签
常用的属性:
text : 想要输出的文字
bg:背景色
fg:文字的颜色
font:字体类型及大小
image:想要插入的图片,但先实例化。
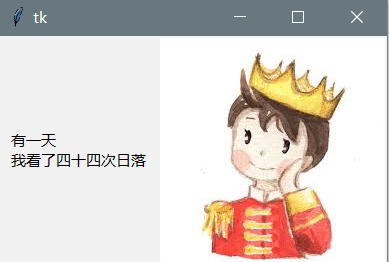
from tkinter import *
root = Tk()
textLabel = Label(root,text='有一天\n我看了四十四次日落',justify=LEFT,padx=10) #左对齐,并且还有一定的距离
textLabel.pack(side=LEFT)
photo = PhotoImage(file='6.gif') #创建一个图象Label对象,用PhotoImage实例化一个图片对象
photoLabel = Label(root,image=photo)
photoLabel.pack(side=RIGHT)
mainloop()
如果想要文字部分左对齐,并且在水平位置上有一定的距离,设置Label的justify和padx就行
结果:

有时候可能需要将图片和文字分开,例如将图片作为背景,文字显示在上面,只需设置compound选项即可
from tkinter import * root = Tk() root.geometry('300x200') root.title('山丘') photo = PhotoImage(file ='8.gif') #实例化一个图片对象 theLabel = Label(root,text = '有一天\n我看了四十四次日落',justify = LEFT,
image = photo,font = ('微软雅黑',12),compound = CENTER,fg ='red' ) #文本与图像混合模式,在中间显示 theLabel.pack() mainloop()
结果:

3. Button
描述 : 按钮控件,在程序中显示按钮。
常用属性:
绝大部分和Label一样,只有一个command选项,用户指定一个函数,点击就跳转过去了。
from tkinter import *
window = Tk()
window.title('my window')
window.geometry('300x200')
var = StringVar() #创建一个文本Label对象
l = Label(window,textvariable=var,bg='yellow',width=15,height=2)
l.pack()
on_hit = 1
def hit_me():
global on_hit
if on_hit == 1:
on_hit = 2
var.set('你是猪')
else:
on_hit = 1
var.set('')
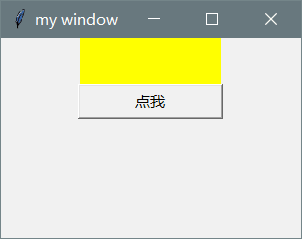
b = Button(window,text='点我',width=15,height=1,command=hit_me)
b.pack()
mainloop()
添加一个按钮,在按钮被单击之后Label文本发生改变,想要改变,只需设置textvariable选项为变量即可
结果:

参考文献:小甲鱼的python视频教程
-------------------------------------------
你闻讯而来,我大喜过望,我在这等你,你又在哪呢?喜欢的话加一个“关注”呗!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


