二、抓包工具Fiddler
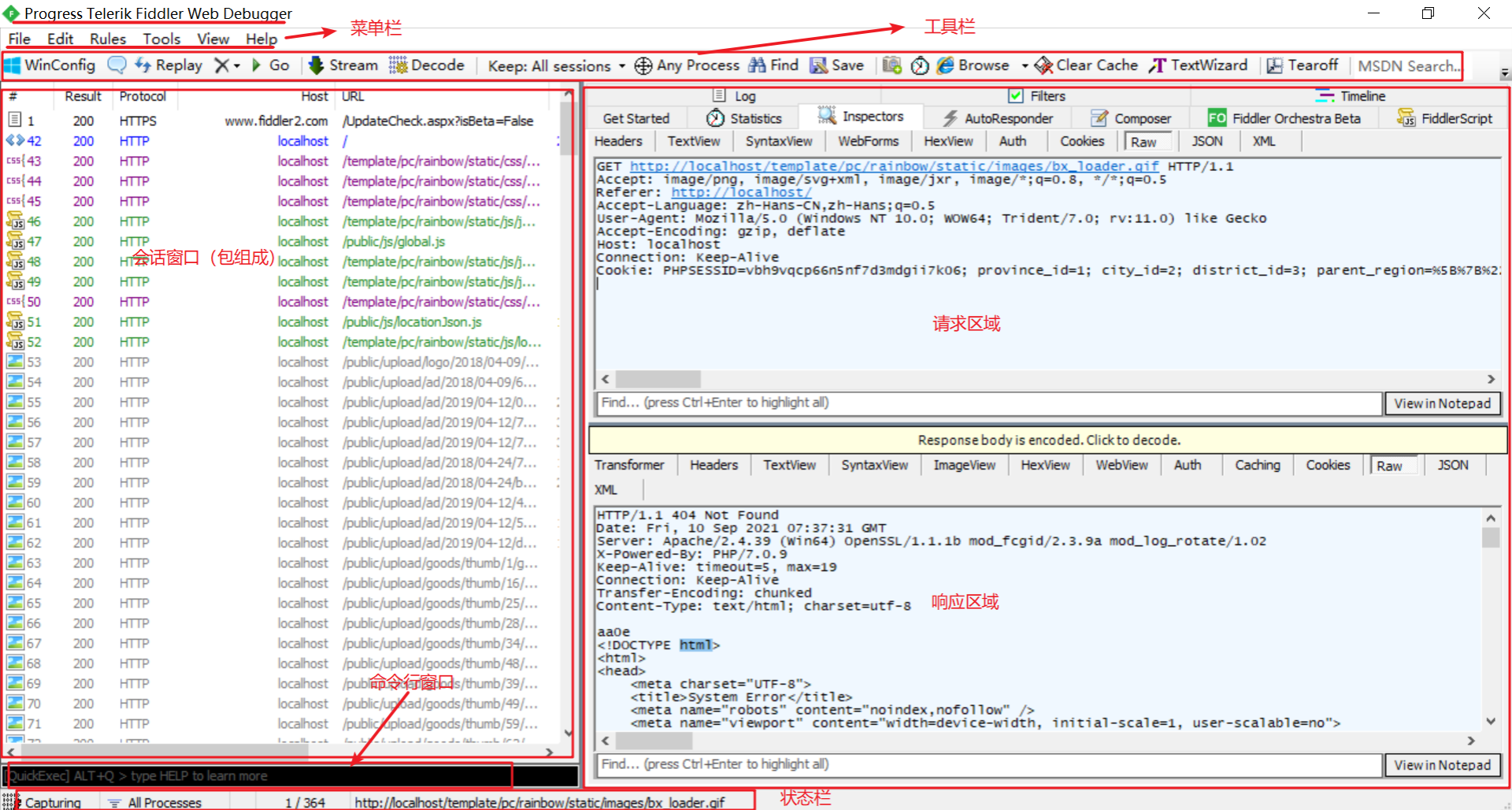
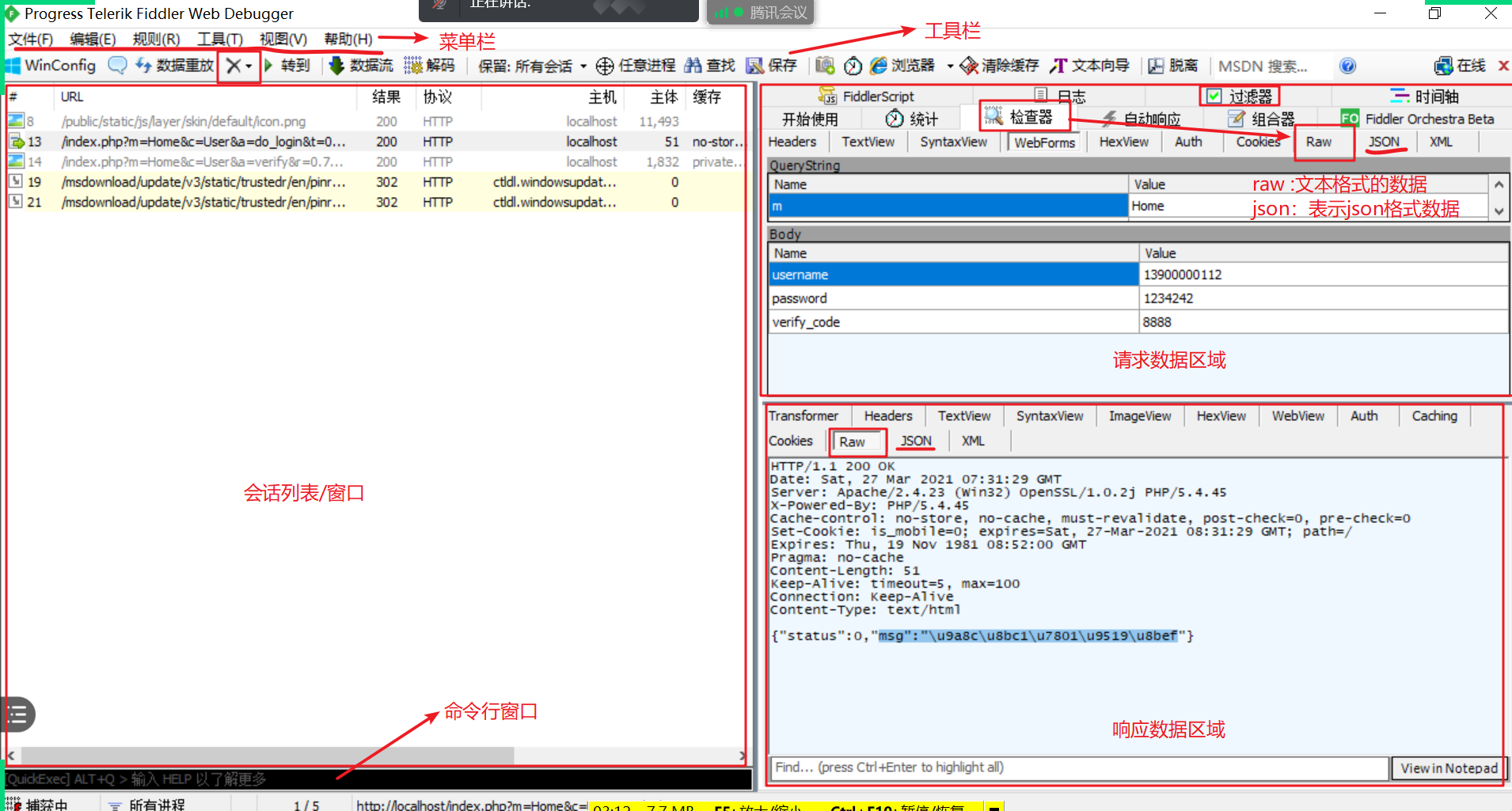
界面介绍


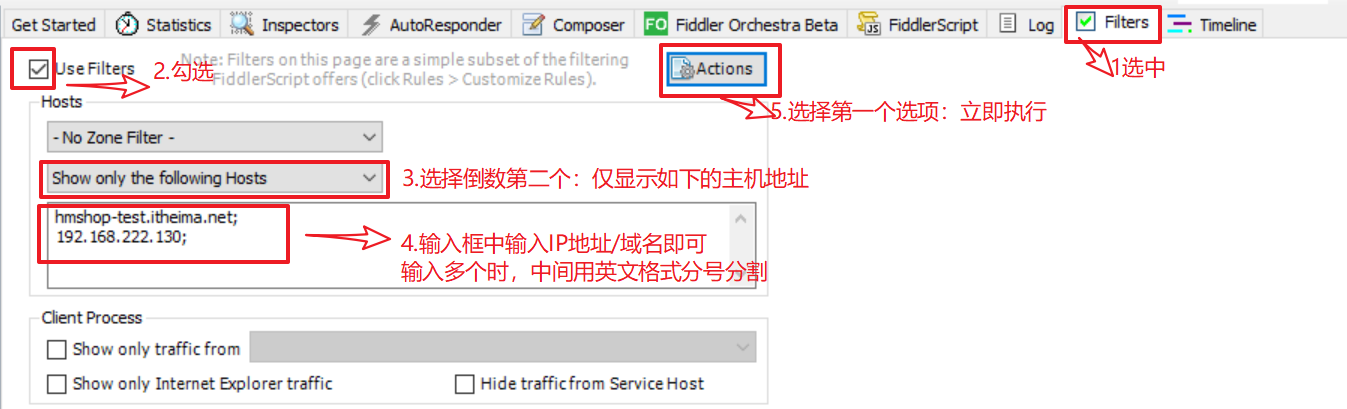
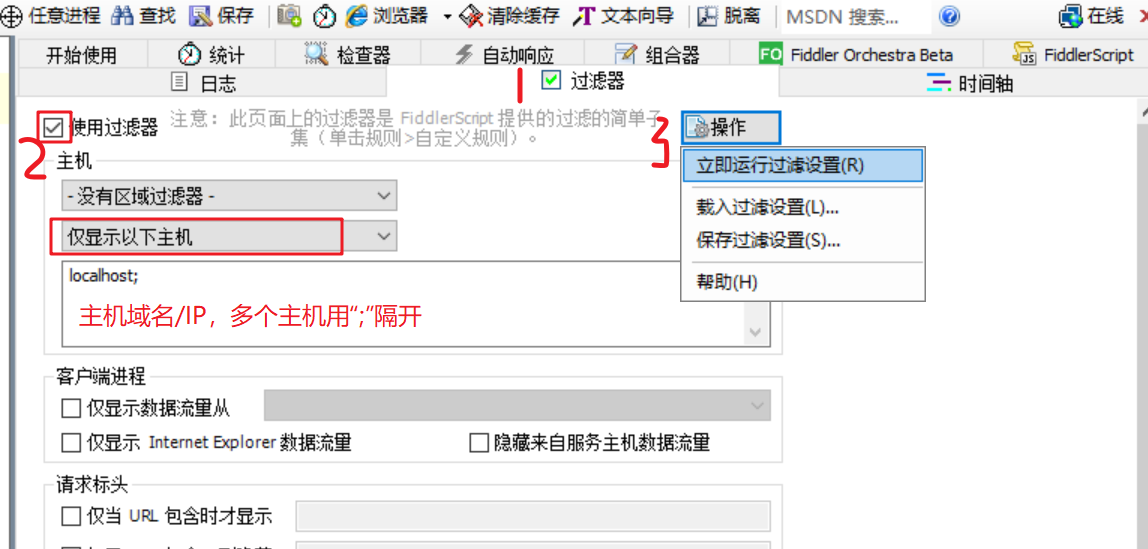
设置过滤器
- 仅显示特定主机的抓包信息


抓取数据包
结合数据库分析定位bug
- 打开fiddler
- 打开默认浏览器(IE),在浏览中输入 服务器地址 回车
- 查看fiddler会话窗口是否有对应的数据包

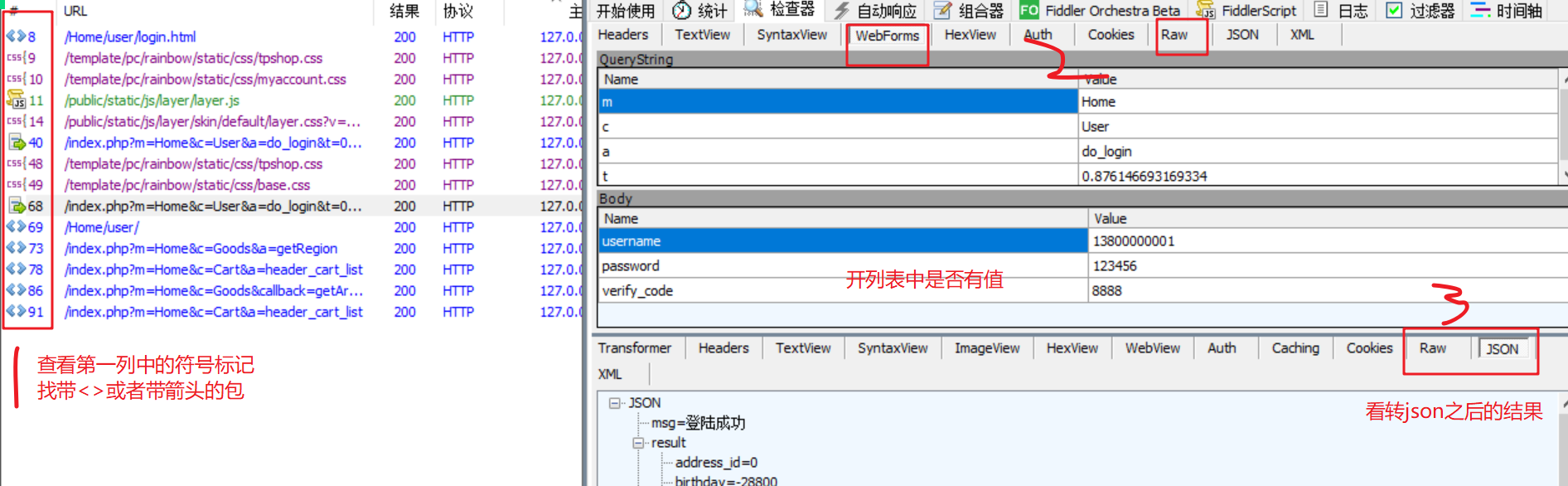
抓包定位bug
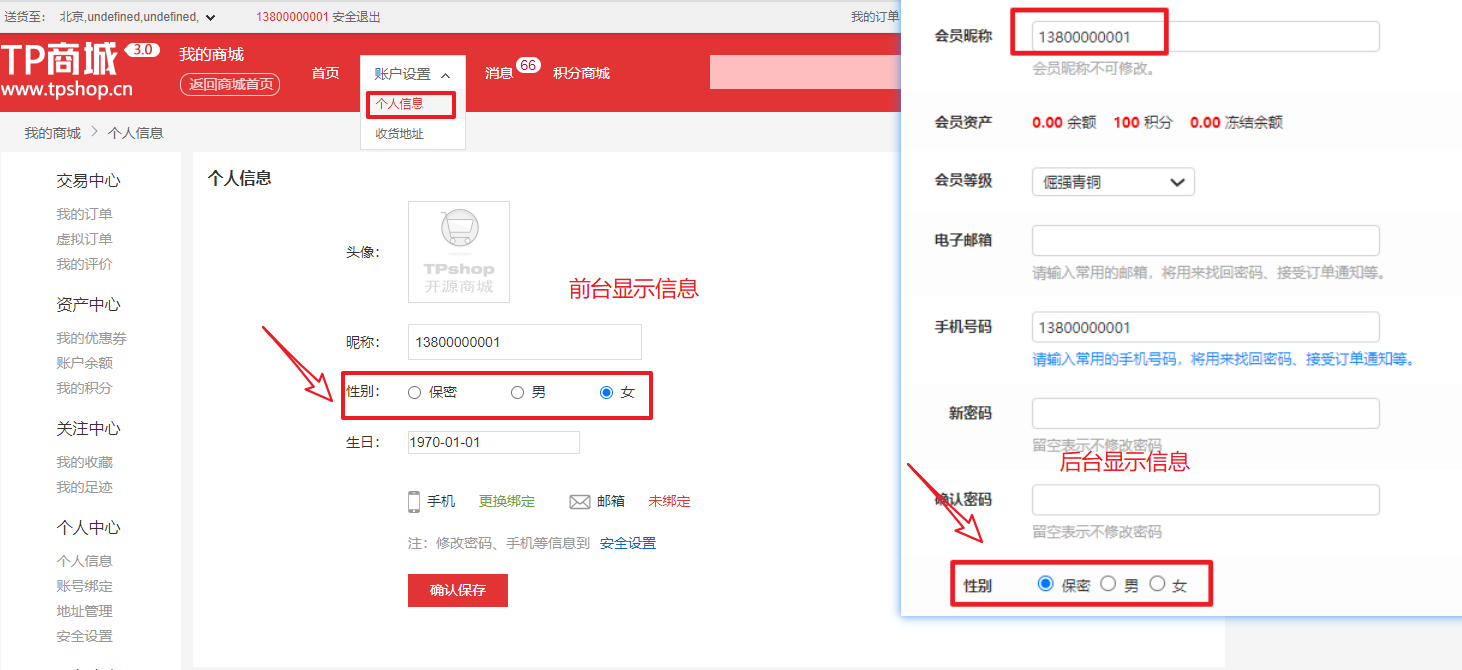
- 案例:检查线上地址( hmshop-test.itheima.net)后台会员管理列表中会员的性别信息和前台页面性别信息对比是否一致问题

-
发现前后台同一账号性别不一致,无法定位出是前台还是后台的bug
-
定位bug思路
-
对比页面发现不一致【前台页面有数据(后台传输的)、后台页面也有数据(数据库)】
-
通过抓包工具去判断
- 检查发送信息是否正确(请求行头体)
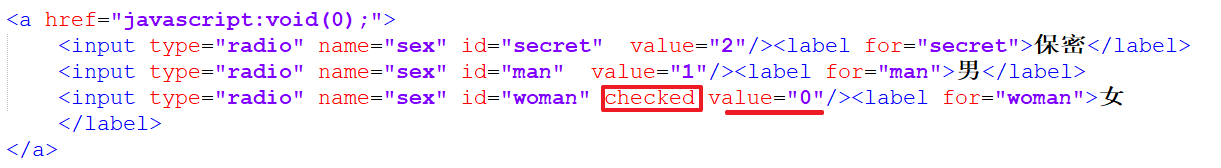
GET http://hmshop-test.itheima.net/Home/User/info.html HTTP/1.1- 检查响应的数据是否正确(响应的行头体)
HTTP/1.1 200 OK # 响应体数据为HTML文件(待检查) # 找到报错位置的关键词,比如:男/女/保密- 进步一判断返回的数据的来源以及对应的响应文件(html文件)

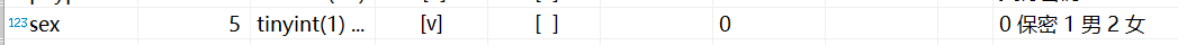
- 前台从后台传递,后台页面的数据来源于数据库,所以结合数据库对比

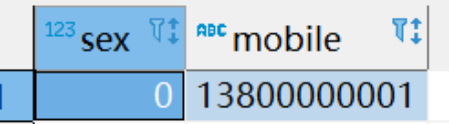
当前的手机号数据库里面存储的性别为:保密

-
-
最后才确定属于谁的问题
- 前端的bug
前端定位BUG
也可以借助于响应状态码
-
2XX:表示通讯正常
-
4XX:客户端出现错误(url错了、必要的参数写错了)
-
5XX:服务端出现错误(网络错误、应用服务出现错误)
-
通过抓包查看请求和响应
- 发送方出现问题,前端问题
- 响应方出现问题,后端问题
- 请求和响应没有问题,检查响应的数据包本身
-
查看返回的数据包内容,包含的数据是什么格式的(html/json)
-
如果是html返回出错,前端问题,如果JSON返回出错初步定位可能是后台【需要参考数据库再确认】
拦截请求修改
(绕过界面做测试)相当于做接口测试,验证后台的接口服务是否正常
例如:登录
- 模拟12位手机号登录(界面已经拦截,需要绕过界面做后台的接口测试)
- 测试通过12位手机号访问后台进行登录,看是否有错误的提示
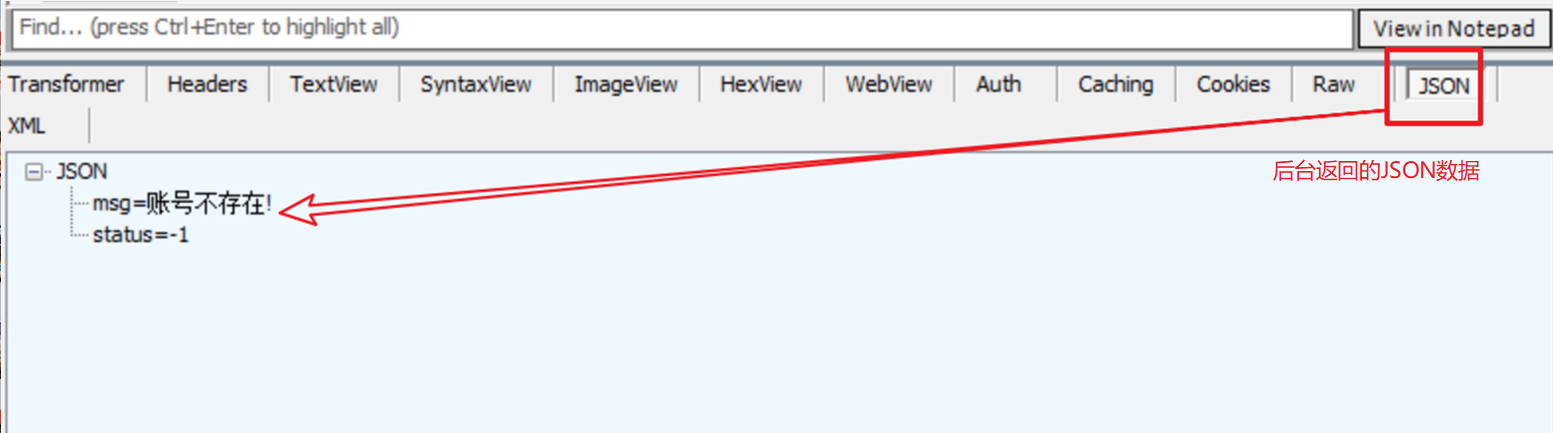
- 后台返回:账号不存在!
步骤介绍
- 打开待测页面
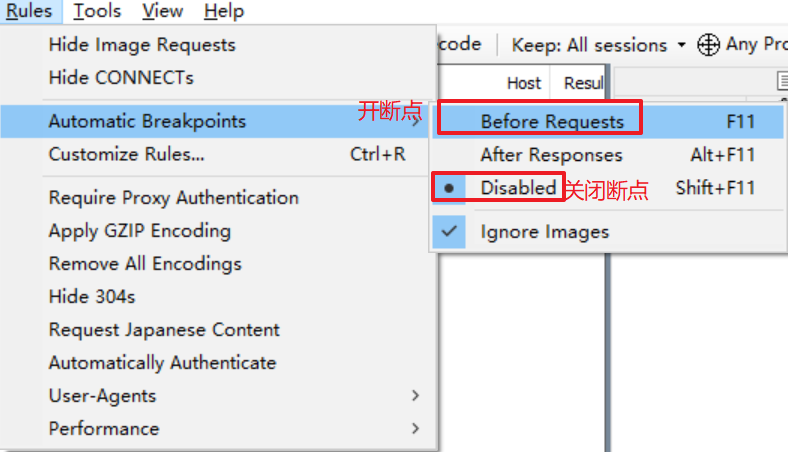
- 在fiddler中设置开启断点
- 在待测界面中输入数据确认
- 登录页面输入正确的手机号、密码、验证码
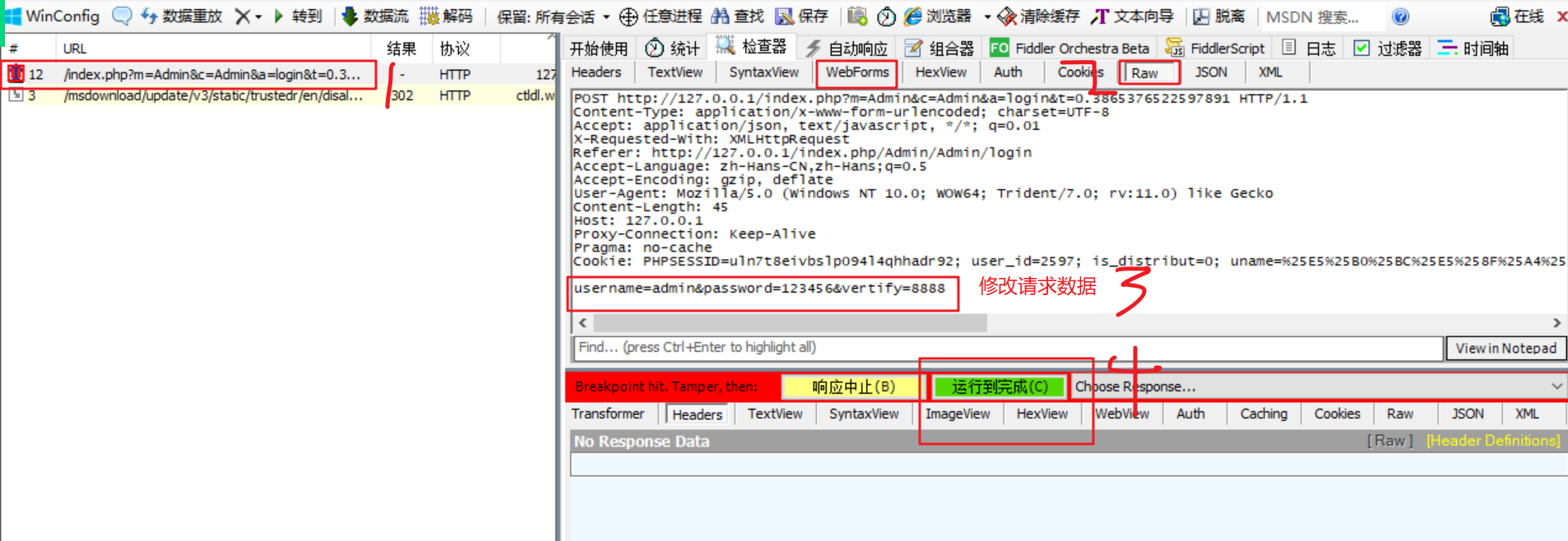
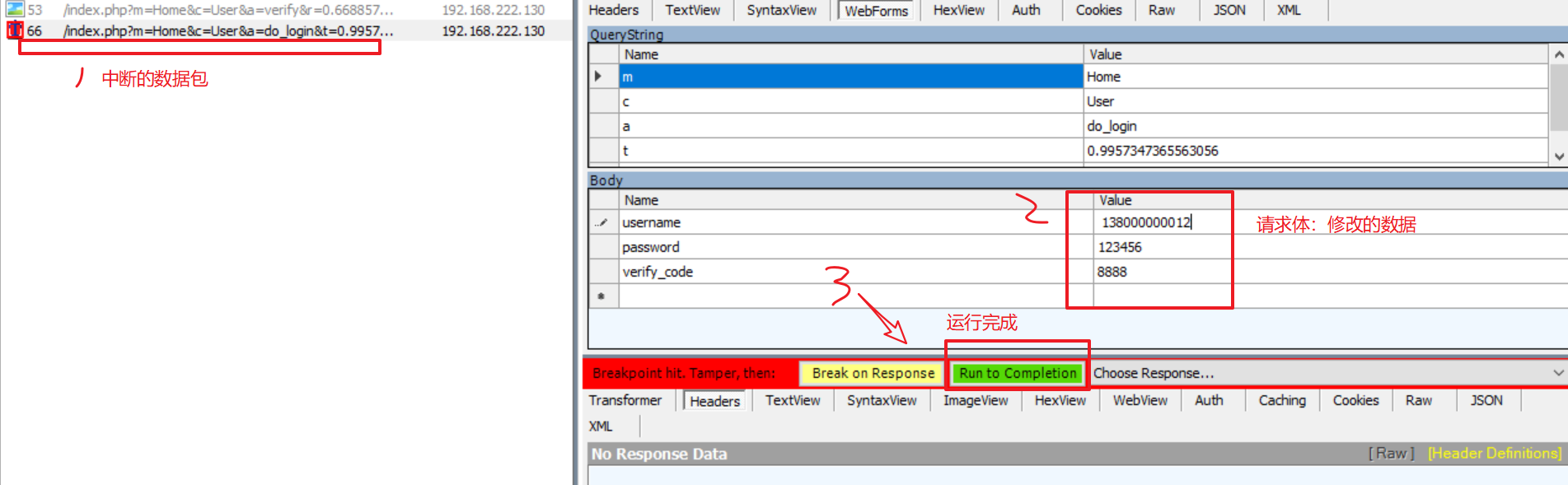
- 在fiddler中弹出断点数据包,双击打开,修改请求体数据

- 修改完毕后,点击运行完成(查看服务器的响应),后续其他数据包直接运行完成即可

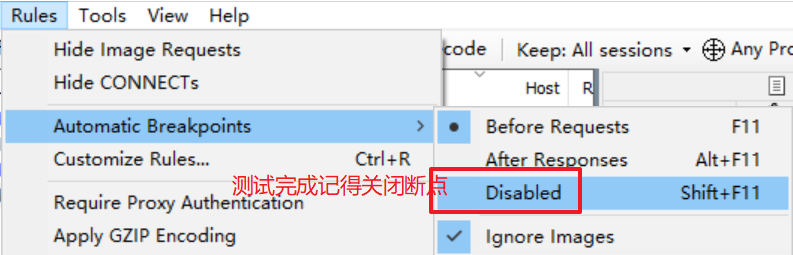
- 测试完毕关闭断点
案例演示
准确的找到tpshop后台管理系统的登录报文并拦截修改查看服务器响应
找到tpshop前台登录的报文,并拦截修改手机号进行
例如:登录
-
模拟12位手机号登录(界面已经拦截,需要绕过界面做后台的接口测试)
-
测试通过12位手机号访问后台进行登录,看是否有错误的提示
- 后台返回:账号不存在!
-
打开tpshop前台登录页面
-
开启fiddler断点

- 浏览器登录页输入正确的账号密码验证码登录
- fiddler弹出提示并抓取到断点数据包
- 双击打开断点数据包,在webforms或者raw中修改请求体数据
- 然后在fiddler中点击 run to completion 完成

- fiddler中查看响应体数据,转为JSON查看具体返回结果描述。后面数据包直接运行完成即可。
- 测试完毕记得关闭断点

模拟弱网测试
弱网:针对客户端在不同网络环境下访问服务器展示状态
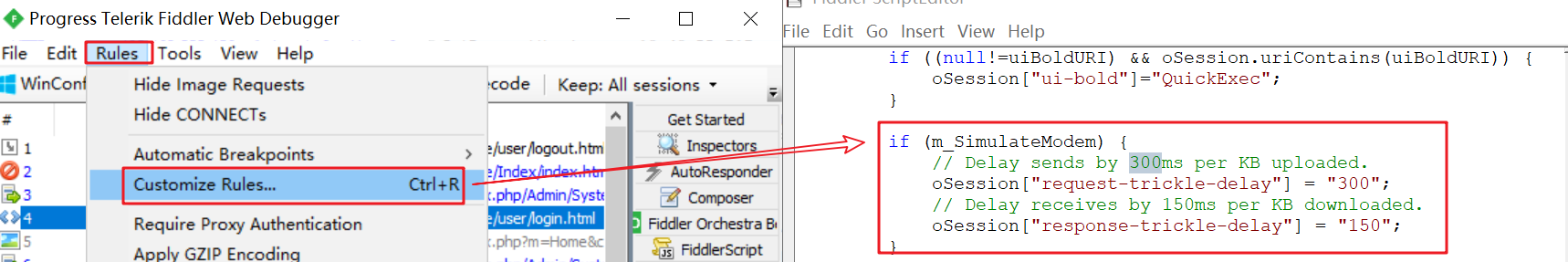
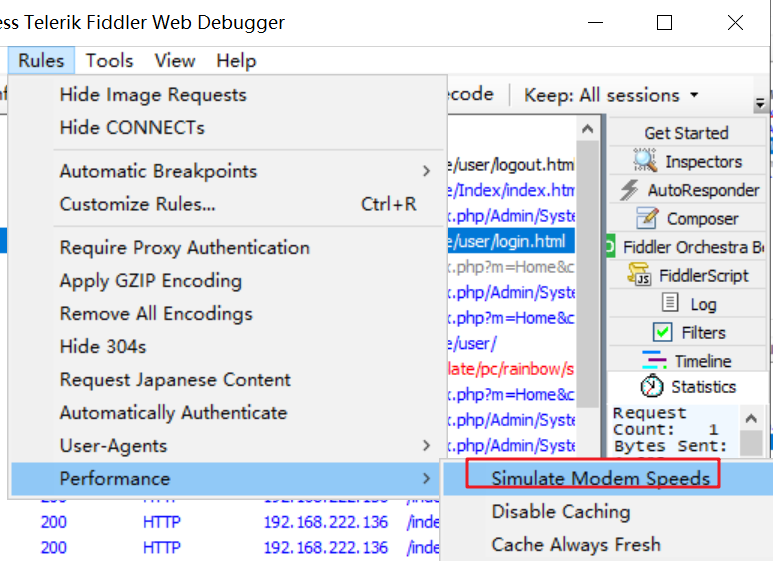
- 设置弱网参数

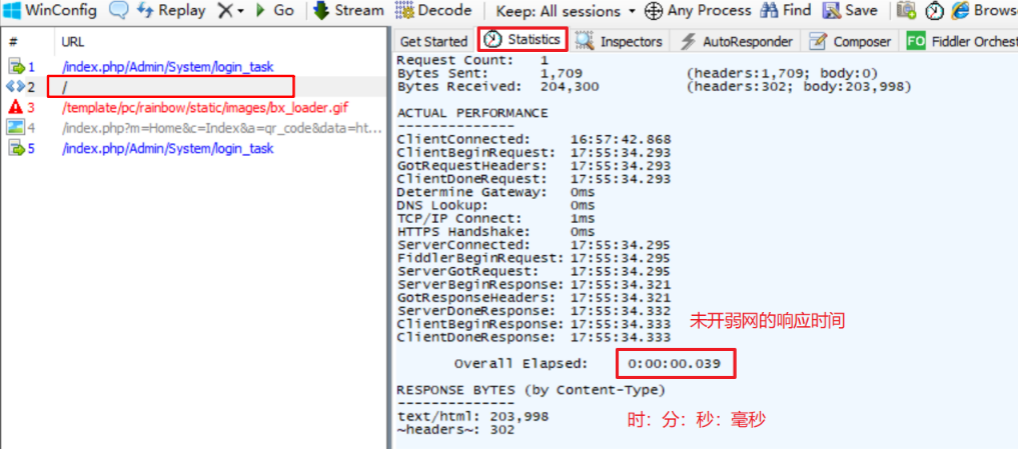
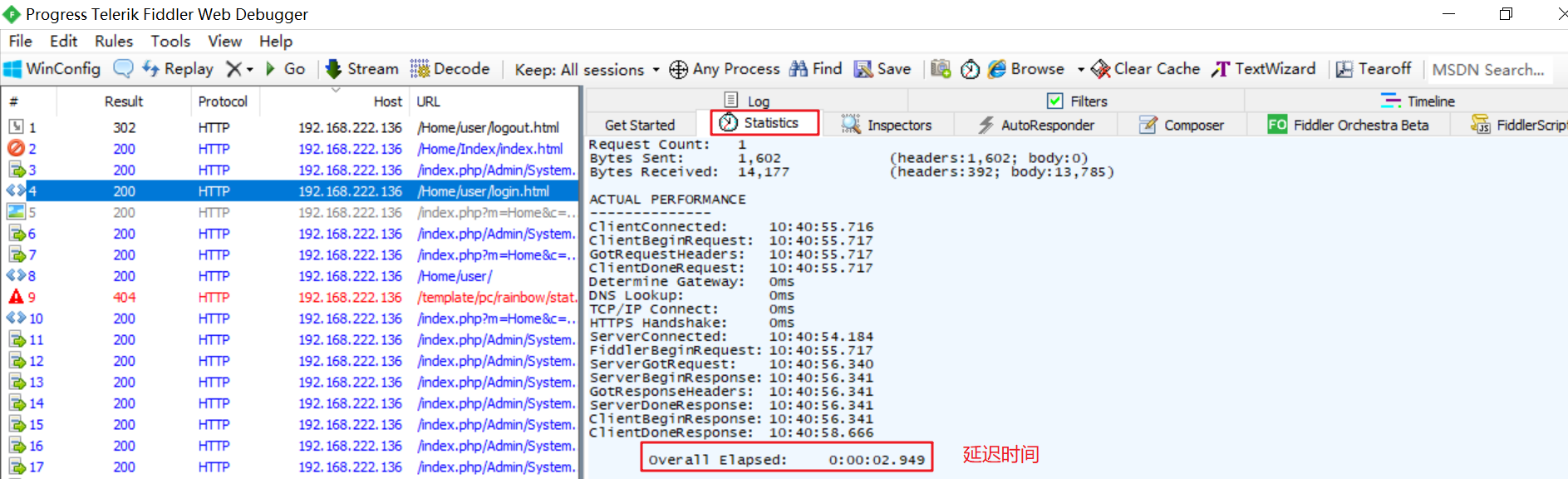
- 打开浏览器直接访问某个地址,查看未开启弱网时的响应时间

- fiddler开启弱网功能

- 操作浏览器的页面(刷新/进入)
- 查看弱网测试结果

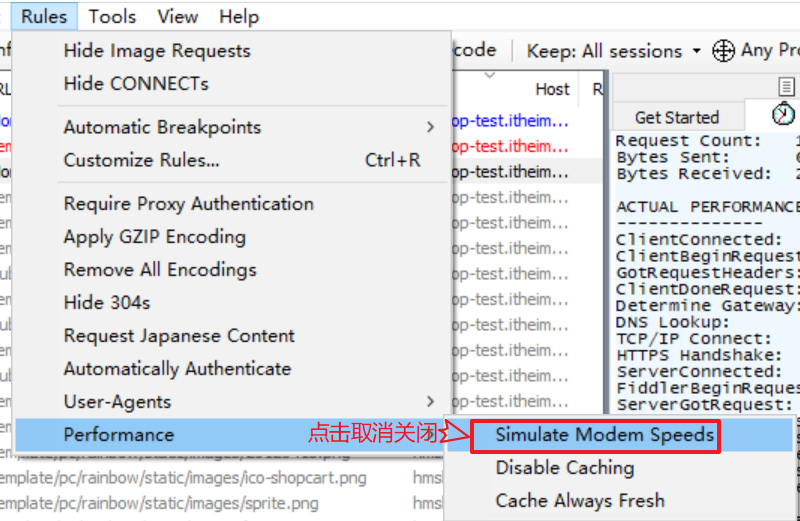
- 关闭弱网功能







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix