三、UI自动化交互操作
用户操作
- 点击
- element.click()
- 输入
- element.send_keys(值)
- 清除
- element.clear()
'''
tpshop首页, 所搜框输入华为, 点击搜索按钮
tpshop首页, 所搜框输入小米, 点击搜索按钮
'''
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get("http://hmshop-test.itheima.net/")
driver.find_element(By.ID, "q").send_keys("华为")
driver.find_element(By.CLASS_NAME, "ecsc-search-button").click()
time.sleep(5)
driver.find_element(By.ID, "q").clear() # 把上面输入的华为清空
driver.find_element(By.ID, "q").send_keys("小米")
driver.find_element(By.CLASS_NAME, "ecsc-search-button").click()
time.sleep(10)
driver.quit()
获取元素信息
-
获取元素大小
- element.size
-
获取元素文本
- element.text
-
获取元素指定属性值
- element.get_attribute("属性名")
-
判断元素是否可见
- element.is_displayed()
-
判断元素是否可用
- element.is_enabled()
-
判断元素是否被选中
- element.is_selected()
# 注册页面
driver.get("http://tpshop.com/Home/user/reg.html")
element = driver.find_element_by_class_name("J_protocal")
print(element.size,
element.get_attribute("type"),
element.is_enabled(),
element.is_displayed(),
element.is_selected())
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get("http://hmshop-test.itheima.net/")
element = driver.find_element(By.CLASS_NAME, "ecsc-search-button")
print(element.text) # 显示元素表面的文本信息
print(element.size) # 显示元素的大小
print(element.get_attribute('type')) # 显示元素type属性的值
if element.is_displayed(): # 判断这个元素是否可见
print("元素是可见的")
time.sleep(10)
driver.quit()
浏览器操作
-
窗口最大化
- driver.maximize_window()
-
窗口最小化
- driver.minimize_window()
-
设置窗口大小
- driver.set_window_size(400, 600)
-
设置窗口位置
- driver.set_window_position(300, 200)
-
后退
- driver.back()
-
前进
- driver.forward()
-
刷新
- driver.refresh()
-
关闭当前窗口
- driver.close()
-
窗口标题
- driver.title
-
窗口当前URL
- drvier.current_url
-
关闭浏览器
- driver.quit()
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.get("http://www.taobao.com")
driver.back() # 回到上一个URL, 操作的结果是回到了百度
time.sleep(3)
driver.forward() # 前进到下一个URL, 操作的结果是前进到了淘宝
time.sleep(3)
driver.refresh() # 点击了浏览器的刷新按钮
time.sleep(3)
driver.quit()
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
print(driver.current_url) # 用print显示这个浏览器当前的url
print(driver.title) # 用print显示浏览器的标题
driver.quit()
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element(By.LINK_TEXT, "hao123").click()
time.sleep(3)
driver.close() # 关闭当前浏览器窗口, 如果没有代码单独干预, 当前窗口永远是第一个打开的窗口
time.sleep(5)
driver.quit() # 不管有多少个窗口, 直接关闭浏览器
下拉框
- 根据下标索引
- select_by_index(索引值)
- 根据value属性值
- select_by_value(值)
- 根据文本
- select_by_visible_text(值)
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("http://tpshop.com/test/form.html")
element = driver.find_element_by_name("select1")
select = Select(element)
select.select_by_index(3)
# select.select_by_value("北京")
# select.select_by_visible_text("广州")
自定义弹窗
- 弹窗出现后, 依然可以通过浏览器调试功能定位元素
- 处理自定义弹窗的代码普通用find_element即可, 不需要做其他特殊操作
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Chrome()
driver.maximize_window() # 实例化浏览器对象后, 先把浏览器最大化
driver.get("http://hmshop-test.itheima.net/Home/user/login.html")
driver.find_element(By.ID, "username").send_keys("13912121212")
driver.find_element(By.ID, "password").send_keys("1231312")
driver.find_element(By.ID, "verify_code").send_keys("8888")
driver.find_element(By.NAME, "sbtbutton").click()
time.sleep(2)
driver.find_element(By.LINK_TEXT, "确定").click()
time.sleep(5)
driver.quit() # 不管有多少个窗口, 直接关闭浏览器
js弹窗
-
弹窗出现后, 浏览器处于阻塞状态, 不能通过浏览器调试功能定位元素
-
切换到弹出框
- alert = driver.switch_to.alert
-
获取弹出框文本
- alert.text
-
点击弹出框确定按钮
- alert.accept()
-
点击弹出框取消按钮
- alert.dismiss()
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.maximize_window() # 实例化浏览器对象后, 先把浏览器最大化
driver.get(r"file://c:\file\form.html")
driver.find_element(By.CSS_SELECTOR, "input[value='confirm']").click()
time.sleep(2)
alert = driver.switch_to.alert # 让代码切换到js弹窗中
print(alert.text) # 显示js弹窗的文本
alert.accept() # 点击js弹窗的确定按钮
# alert.dismiss() # 点击js弹窗的取消按钮
time.sleep(5)
driver.quit() # 不管有多少个窗口, 直接关闭浏览器
滚动条
- 滚动textarea的滚动条
- 调用driver的execute_script执行js脚本实现对textarea滚动
- "document.getElementById('txt2').scrollTo(0,1000);"
driver.get("http://tpshop.com/test/form.html")
js = "document.getElementById('txt2').scrollTo(0,1000);"
driver.execute_script(js)
- 滚动浏览器页面滚动条
- 调用driver的execute_script执行js脚本实现对textarea滚动
- "window.scrollTo(0,1000)"
driver.get("http://tpshop.com")
js = "window.scrollTo(0,1000)"
driver.execute_script(js)
鼠标操作
- 导入ActionChains包
- 实例化ActionChains的对象
- action = ActionChains(driver)
- 鼠标操作
- action.move_to_element(element) # 鼠标悬停
- action.context_click(element) # 鼠标右键
- action.double_click(element) # 鼠标双击
- action.drag_and_drop(src_element, dest_element) # 鼠标拖拽
- 执行鼠标操作
- action.perform()
from selenium.webdriver import ActionChains
# 首页鼠标选定在商品分类的电脑分类
# 首页鼠标悬停在商品分类的电脑分类
driver.get("http://tpshop.com")
action = ActionChains(driver)
element = driver.find_element_by_link_text("电脑")
action.move_to_element(element) # 鼠标悬停
# action.context_click(element) # 鼠标右键
# action.double_click(element) # 鼠标双击
# src_element = driver.find_element_by_link_text("登录")
# dest_element = driver.find_element_by_link_text("预售")
# action.drag_and_drop(src_element, dest_element) # 鼠标从登录链接到预售链接拖拽
action.perform()
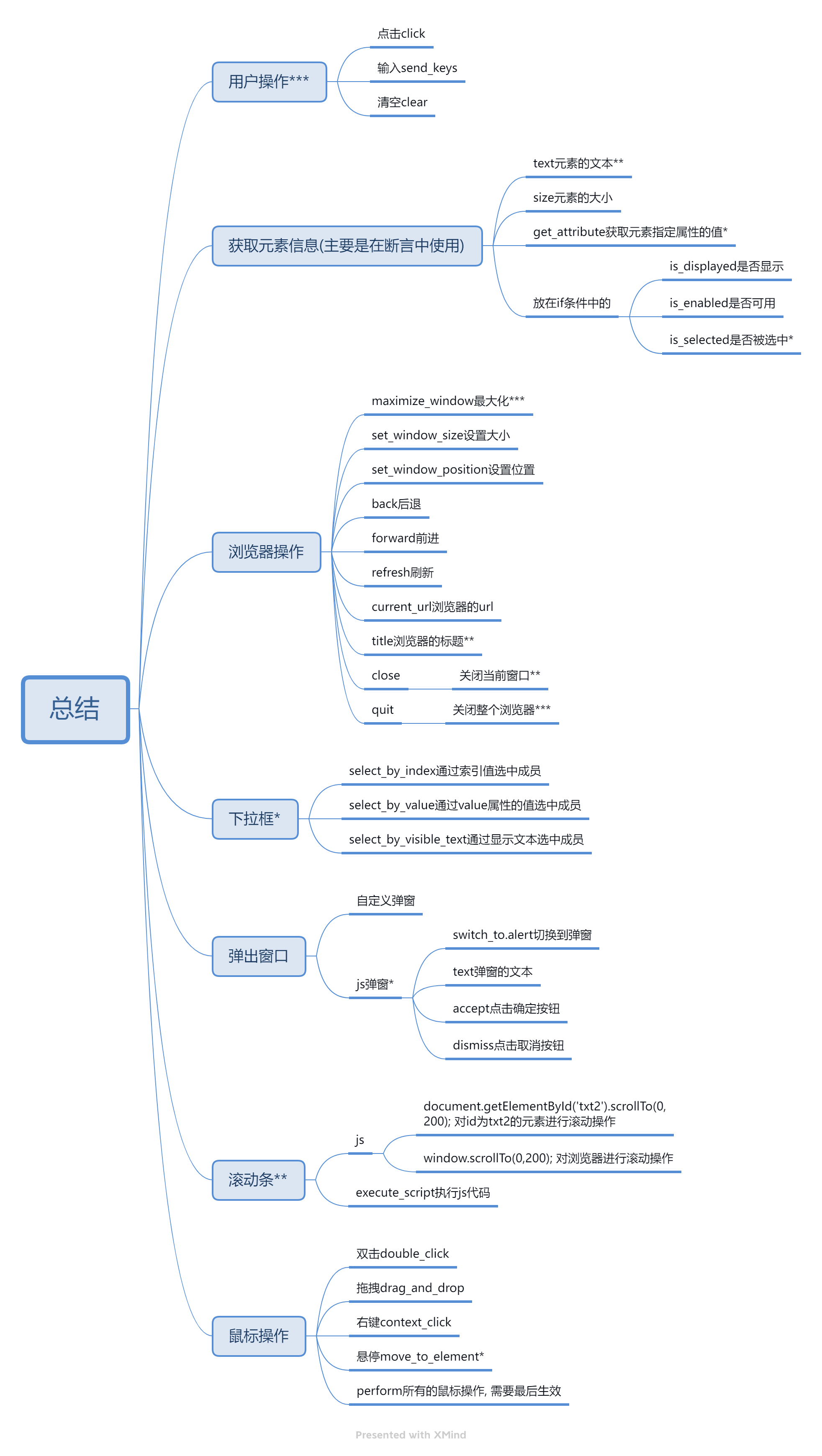
总结