浅谈 Ant Design Pro
一、开门见山
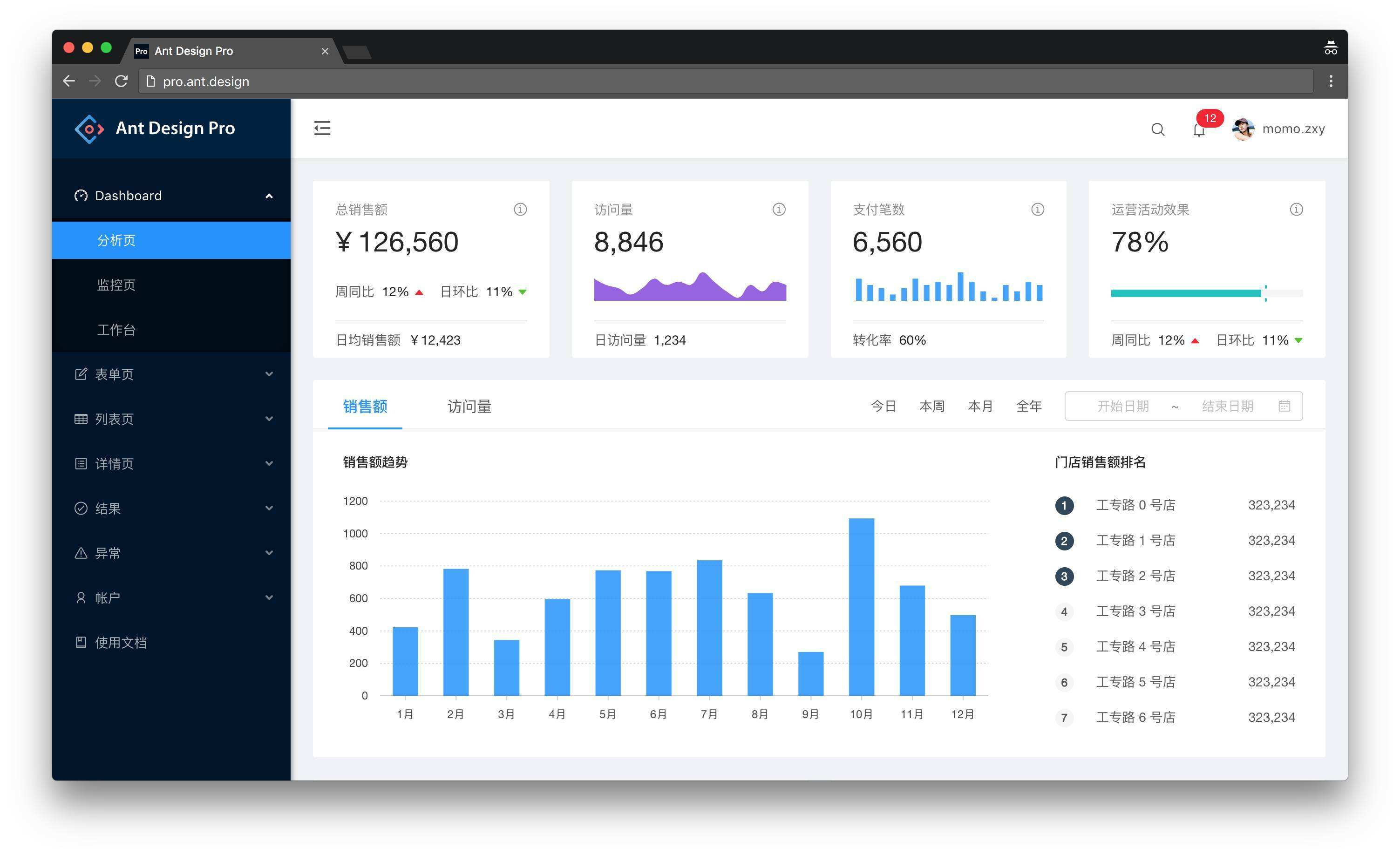
Ant Design Pro 是一套基于 React 技术栈的单页面应用,我们提供的是前端代码和本地模拟数据的开发模式, 通过 Restful API 的形式和任何技术栈的服务端应用一起工作,技术组成主要是react+redux+dva+antd+fetch+roadhog,说白了就是基于React的一套脚手架,UI是 Ant Design ,框架是 Ant Design Pro ,脚手架安装完成,运行起来的样子:

二、云里雾里
1、脚手架的安装步骤
使用命令行工具
$ npm install ant-design-pro-cli -g
$ mkdir my-project
$ cd my-project
$ pro new
$ npm start
2、目录结构分析
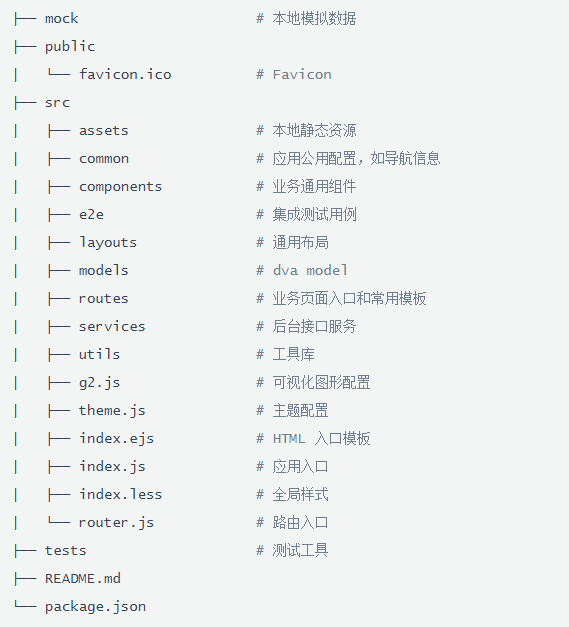
我们已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。

3、src文件夹 轻描淡写
而src中本身又包含着很多的子文件夹。
其中,我们最常用的应该了routes,services,models以及components。
下面,我们来依次了解一下这四个文件夹的作用。
- routes:每个路由对应的页面组件文件。主要定义具体页面的基本结构和内容。
- services:用于与后台交互、发送请求等。
- models:用于组件的数据存储,接收请求返回的数据等。
- components:组件文件夹。每个页面可能是由一些组件组成的,对于一些相对通用的组件,建议将该组件写入components文件夹中,并在routes文件夹中的文件引入来使用。
三、疑难杂症
1、css样式的处理
Ant Design Pro 默认使用 less 作为样式语言,建议在使用前或者遇到疑问时学习一下 less 的相关特性。
用 less 写样式好像没什么改变,只是类名比较简单(实际项目中也是这样),js 文件的改变就是在设置 className 时,用一个对象属性取代了原来的字符串,属性名跟 less 文件中对应的类名相同,对象从 less 文件中引入。
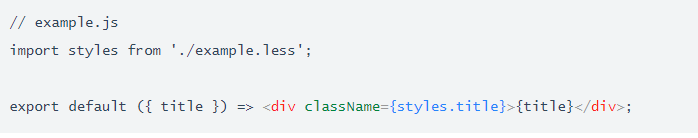
使用:

编辑:
在上面的样式文件中,.title 只会在本文件生效,你可以在其他任意文件中使用同名选择器,也不会对这里造成影响。不过有的时候,我们就是想要一个全局生效的样式呢?可以使用 :global。

2、ant design pro数据流走向
common
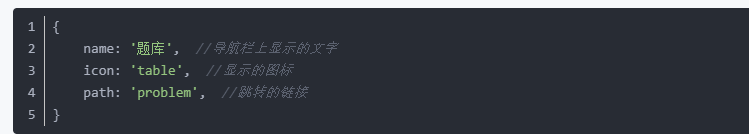
- menu.js
- 主要设置导航栏的信息,如跳转链接和所显示的文字和图标。如下所示:

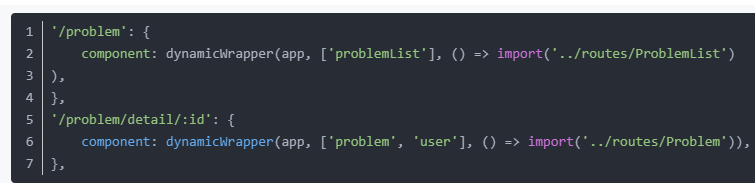
- router.js
这个文件很重要,里面涉及了路由,数据还有页面,主要将路由和页面关联,以及将数据和页面关联。如下所示:

从上面代码可以看出,一个页面可以关联多个数据,这个根据页面的需求来决定,只要是关联的数据都可以在页面中拿到。dynamicWrapper 函数所做的工作就是将页面与model关联起来,其中第二个参数就是model的文件名。
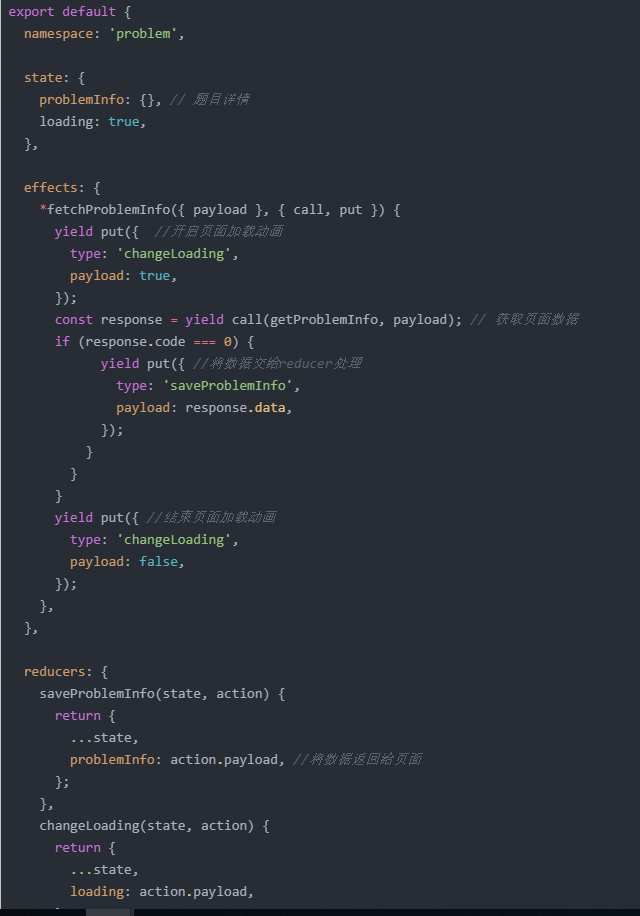
models
在第二部分框架的基本结构中就说了models是属于dva的,所以如果你之前就使用过dva的话,那这个框架就用起来非常得心应手,model是dva的核心部分,ant-design-pro就是针对dva的一次最佳实践。下面看下model文件的主要结构:

- namespace:该字段就相当于model的索引,根据该命名空间就可以找到页面对应的model;
- effects: 处理所有的异步逻辑,将返回结果以Action的形式交给reducer处理;
- reducers:处理所有的同步逻辑,将数据返回给页面;
补充:在effects中调用了service中所封装的后台接口,该调用方式是ES6中的generator函数,该函数使得异步操作如同同步操作一样。call就相当于一个执行器,在call内部对generator函数进行了处理
routes
在routes中主要涉及两个操作,第一个就是如何拿到数据,第二个就是如何发送同步或异步请求来更新页面数据。
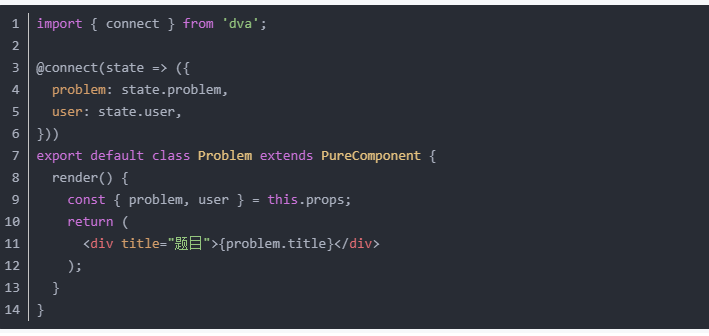
- 如何拿到数据
在该模块中,就是每个路由所对应的页面,下面主要了解数据是如何在页面中取到的:

从上面的代码可以看到在页面中导入了dva框架,用dva的connect方法可以拿到所有的state,我们只需要在页面中获取需要的state即可。拿到之后所有的数据都是以props的形式嵌入页面的,也就是我们就像操作props来对待这些数据即可。
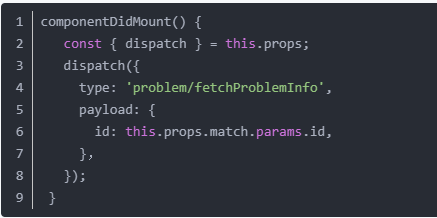
- 如何更新页面数据
在和model关联的页面中,都会给页面传入dispatch() 这个方法,该方法就是分发的意思,可以发出一个Action,Action是Redux中的概念,发出这个Action后就会找到页面所对应的model,然后做出相应的处理。如下:

dispatch中的参数就是一个Action。第一个type字段由两部分组成,前半部分是model的namespace(命名空间),后半部分是该Action的处理位置,对应model中的effects(处理异步逻辑),或reducers(处理同步逻辑)。
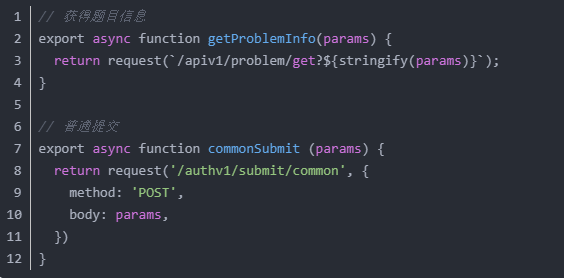
services
这个模块中的逻辑相对比较简单,就是模仿一下后台接口的实现,对请求进行了进一步的封装。

在该层将request的结果返回给model层,放在async内部的函数都是同步的。
Mock
Mock的功能就是可以在本地模拟后台的行为,在框架中主要涉及到.roadhogrc.mock.js文件。如果开启代理的话,当发起请求时就会被代理到本地来处理,根据请求方式和URL就可以返回不同的数据。
总结
浏览器输入路径->脚手架获取路径->通过common匹配路径(分级匹配)->加载layouts页面->加载routes页面,调用
dispatch()请求数据,加载->models模型接收,并调取services请求,并返回且封装->将请求到的参数传入components控件中->加载components控件,通过数据渲染,返回控件html。
大概流程就是这样,antd pro框架已经集成了dva请求框架,和react-router路由框架,开发需要的只是去common中添加新页面的path,去routers中新增页面,如果有可复用的页面控件的话还可以去components中封装起来,然后去models中新增加一个模型,services中增加一个访问路径。


