VSCode设置背景图片
1.可以通过直接修改VSCode的css代码来设置
前提:使用这个方式更换背景图片会出现

解决方法:
 点击打开文件所在的位置,点击
点击打开文件所在的位置,点击
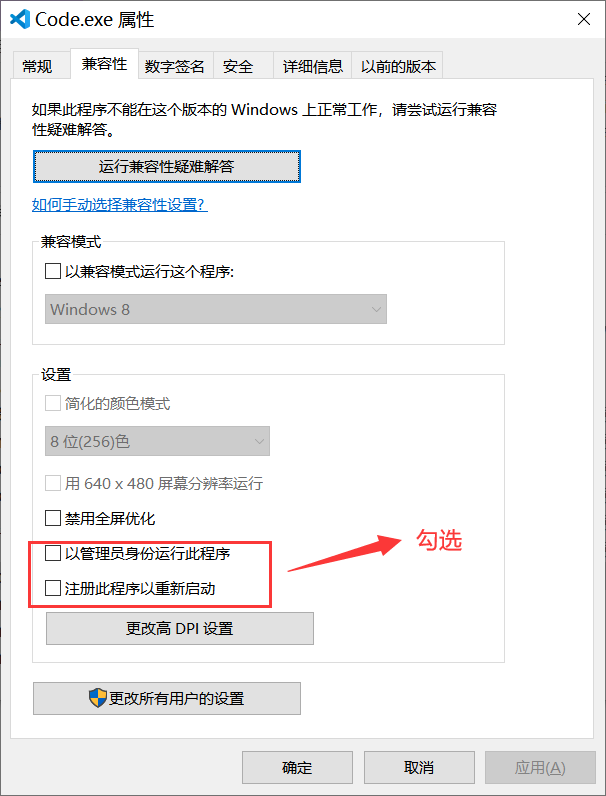
 点击 应用--确定
点击 应用--确定
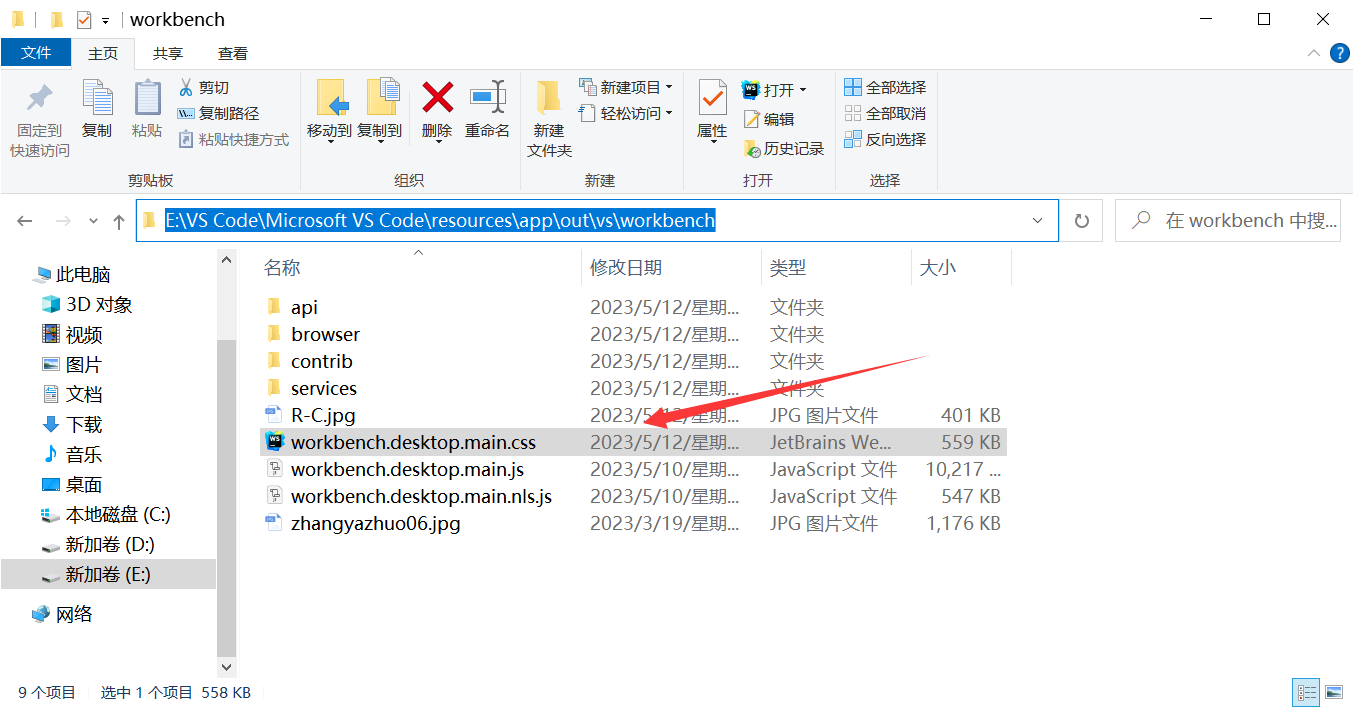
首先要找到css文件:


body {
background-image: url('R-C.jpg') no-repeat center;/*在这里添加图片路径*/
background-size: 100%;/*背景大小*/
opacity: 0.75;/*背景透明度*/
background-repeat: no-repeat;/*如何重复背景图像,no-repeat 背景图像将仅显示一次。*/
}
之后,将原本的workbench.desktop.main.css移到别的地方总之不要在E:\VS Code\Microsoft VS Code\resources\app\out\vs\workbench目录里不要看到它,这样你加入的内容就可以保存上,保存后将workbench.desktop.main.css转移回到E:\VS Code\Microsoft VS Code\resources\app\out\vs\workbench目录里。
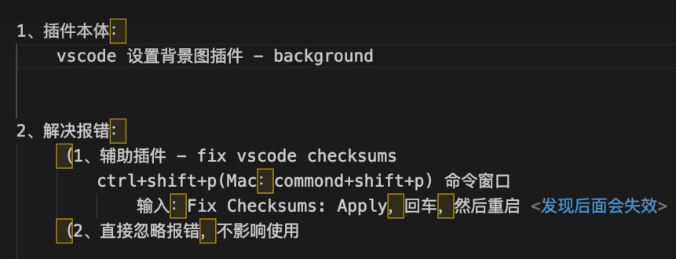
2.使用background插件

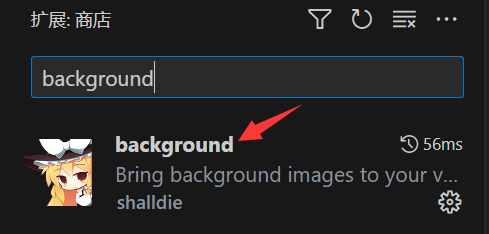
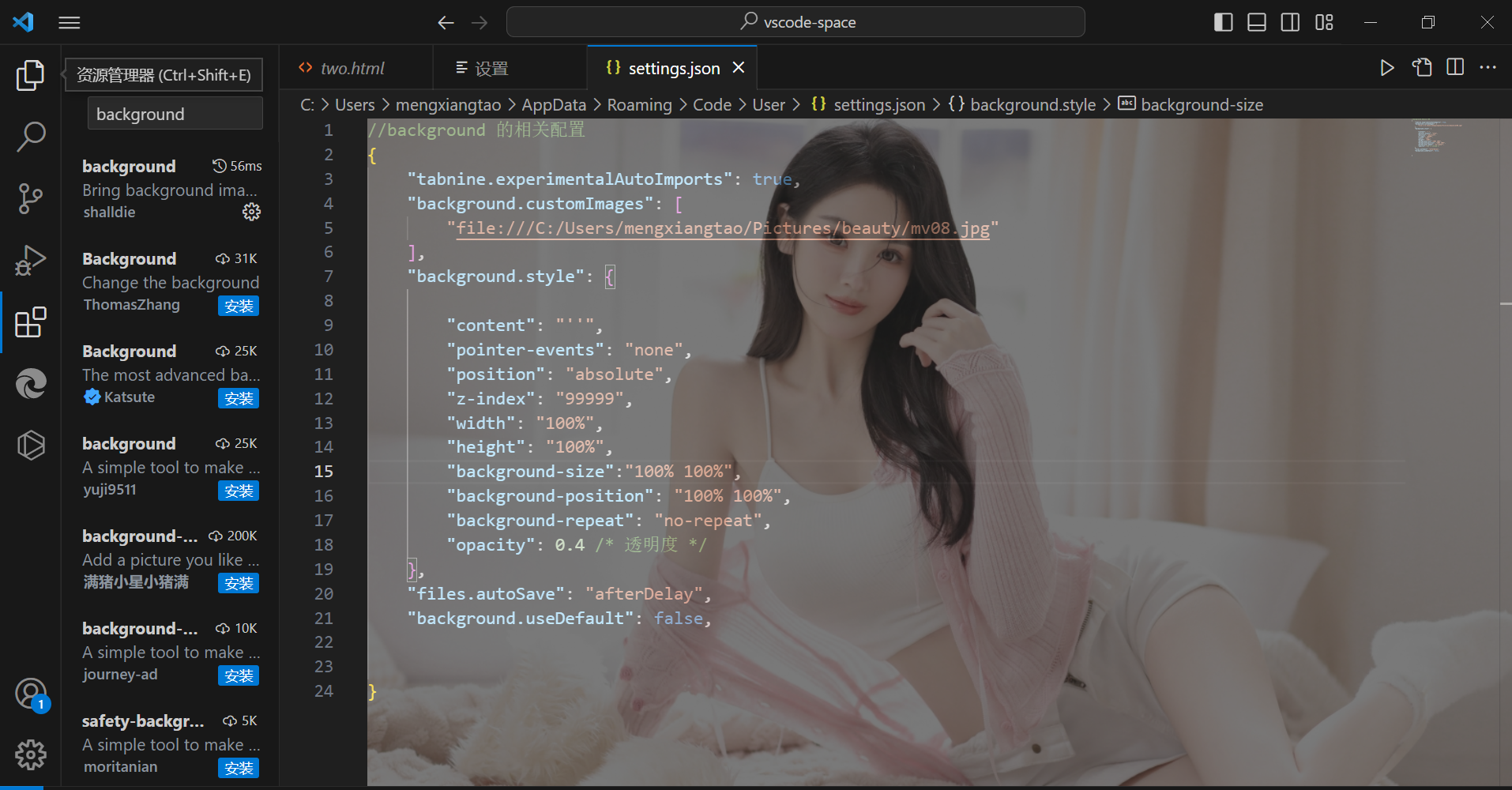
在扩展中搜索background插件

点击安装,我已经安装了所以图上面没有显示蓝色的字体“安装”
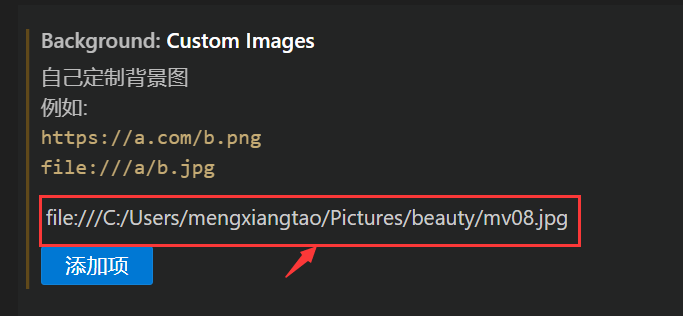
安装完后,点击齿轮状的设置,点击扩展设置

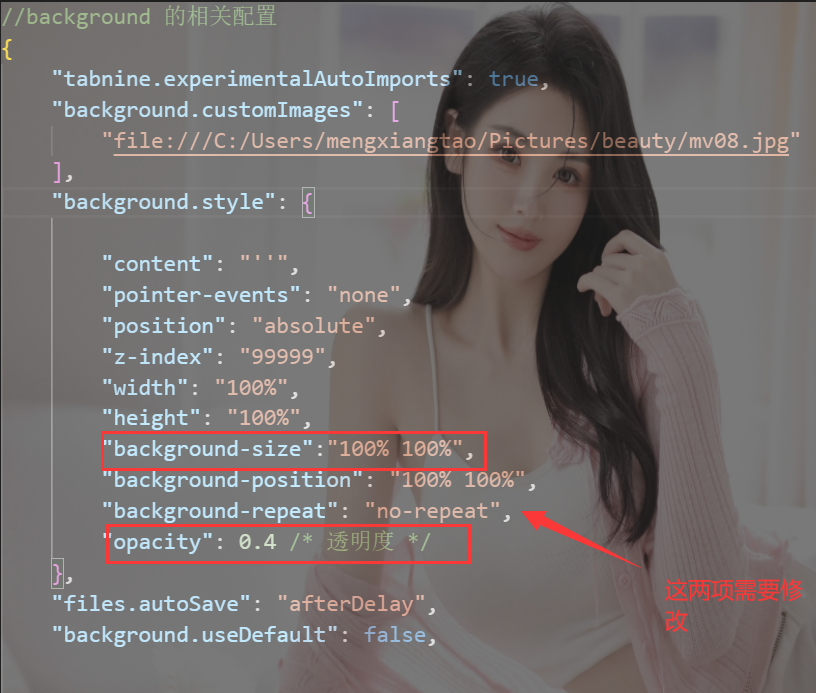
像我这样添加一个自己选择的图片路径

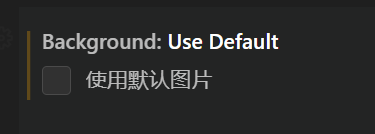
之后,下图中如果勾选了,记得划掉。

做完后点击


如果软件出现提示,点击确定

重启之后

ok!!!!!!!!!!!!!!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!