Android第三次作业
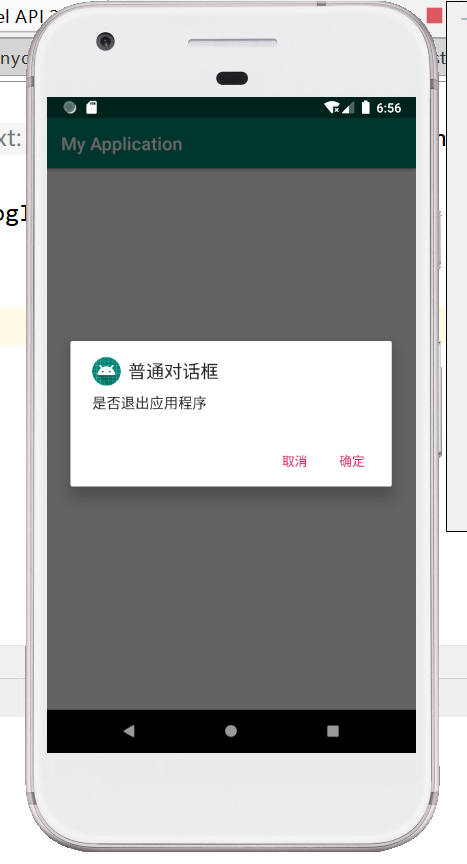
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class CommonDialog extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_common_dialog); } @Override public void onBackPressed(){ AlertDialog dialog ; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("普通对话框"); builder.setIcon(R.mipmap.ic_launcher); builder.setMessage("是否退出应用程序"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); CommonDialog.this.finish(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

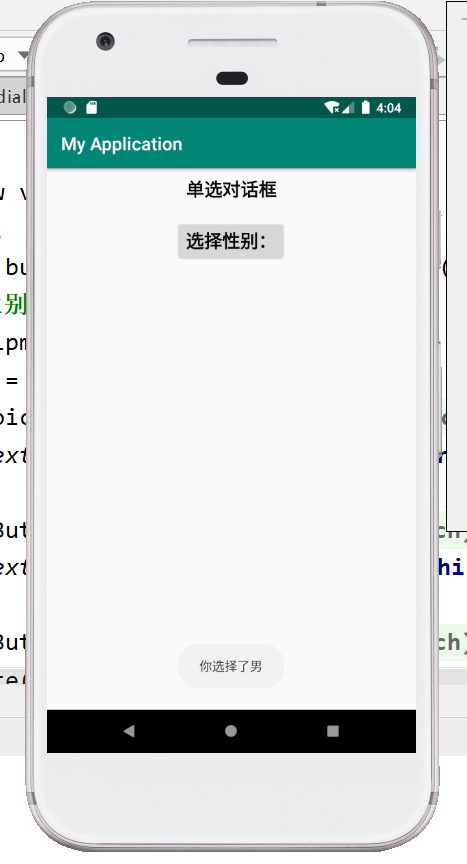
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SingleChoiceDialog" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选对话框" android:gravity="center" android:layout_marginTop="10dp" android:textSize="20sp" android:textStyle="bold" android:textColor="#000000" /> <Button android:id="@+id/btn_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别:" android:textSize="20sp" android:textStyle="bold" android:textColor="#000000" android:layout_marginTop="20dp" android:layout_gravity="center" /> </LinearLayout>
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class SingleChoiceDialog extends AppCompatActivity implements View.OnClickListener { private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_single_choice_dialog); findViewById(R.id.btn_1).setOnClickListener(this); textView=(TextView)findViewById(R.id.tv_1); } @Override public void onClick(View view) { AlertDialog dialog ; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("性别:"); builder.setIcon(R.mipmap.ic_launcher); final String[] sexs = new String[]{"男","女"}; builder.setSingleChoiceItems(sexs, 0, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(SingleChoiceDialog.this, "您选择了: " + sexs[which], Toast.LENGTH_LONG).show(); } }); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(SingleChoiceDialog.this, "你选择了男", Toast.LENGTH_LONG).show(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }


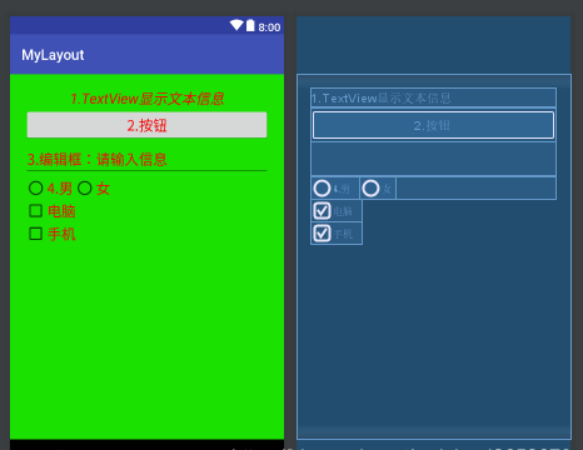
3.布局(详见:Android第五周上机word文档)

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#31B404" android:layout_margin="2dp" tools:context=".MyLayout"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textSize="20sp" android:textColor="#FF0000" android:textStyle="bold" android:gravity="center" android:layout_marginTop="10dp" /> <Button android:id="@+id/btn_1" android:layout_width="350dp" android:layout_height="wrap_content" android:text="2.按钮" android:textSize="20sp" android:textColor="#FF0000" android:textStyle="bold" android:padding="5dp" android:layout_centerHorizontal="true" android:layout_below="@+id/tv_1" /> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textSize="20sp" android:textColorHint="#FF0000" android:layout_below="@id/btn_1" android:layout_alignStart="@id/btn_1" android:layout_margin="5dp" /> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@id/et_1" android:layout_alignLeft="@id/et_1" > <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textColor="#FF0000" android:textSize="20sp" android:textStyle="bold" /> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textColor="#FF0000" android:textSize="20sp" android:textStyle="bold" /> </RadioGroup> <LinearLayout android:id="@+id/ll_1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_below="@id/rg_1" android:layout_alignLeft="@id/rg_1"> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="20sp" /> <CheckBox android:id="@+id/cb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="20sp"/> </LinearLayout> </RelativeLayout>

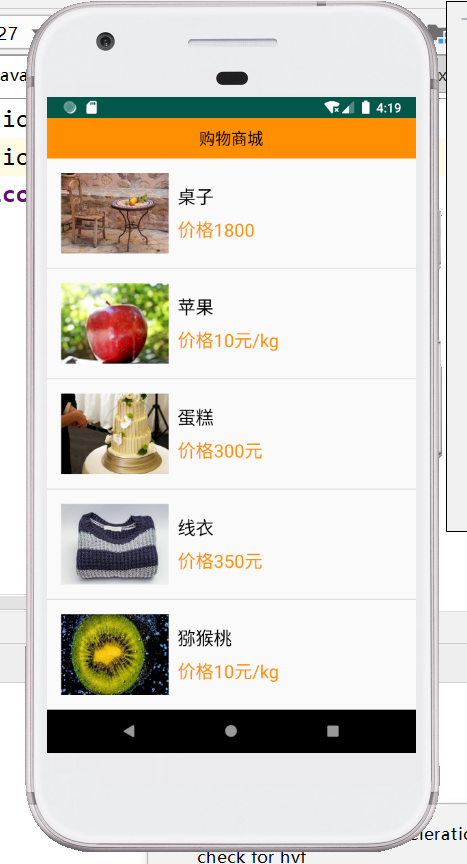
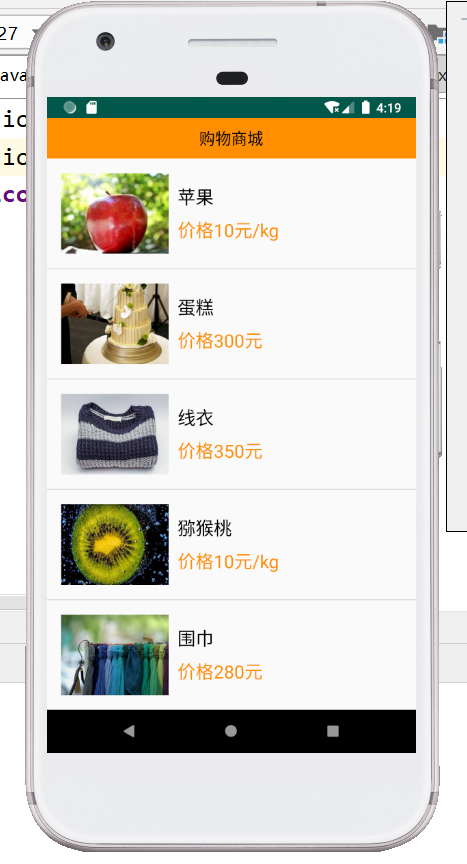
4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:textColor="#000000" android:background="#FF8F03" android:gravity="center"/> <ListView android:id="@+id/lv_1" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".List_item" android:padding="16dp"> <ImageView android:id="@+id/iv" android:layout_width="120dp" android:layout_height="90dp" android:layout_centerVertical="true"/> <RelativeLayout android:id="@+id/rl_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textColor="#000000" android:textSize="20sp"/> <TextView android:id="@+id/tv_price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textColor="#FF8F03" android:textSize="20sp" android:layout_marginTop="10dp" android:layout_below="@id/title"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1000" android:textSize="20sp" android:textColor="#FF8F03" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:layout_below="@+id/title"/> </RelativeLayout> </RelativeLayout>
package com.example.andoidtest; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends Activity { private ListView mListView; //商品名称与价格数据集合 private String [] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String [] prices={"1800","10元/kg","300元","350元","10元/kg","280元"}; //图片数据集合 private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView=findViewById(R.id.lv_1); MyBaseAdapter mAdapter=new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount(){ return titles.length; } @Override public Object getItem(int position){ return titles[position]; } @Override public long getItemId(int position){ return position; } @Override public View getView(int position, View convertView, ViewGroup parent){ View view=View.inflate(MainActivity.this,R.layout.activity_list_item,null); TextView title=(TextView) view.findViewById(R.id.title); TextView price=(TextView) view.findViewById(R.id.price); ImageView iv=(ImageView)view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } } }