Angular ts+openlayers(一)底图加载显示
1、首先有一个Angular工程
不多赘述
2、通过npm指令安装openlayers
npm install ol
检验:安装完成就可以从node_modules中找到ol

3、在组件目录下,使用ng指令创建地图组件
ng g c trackMap
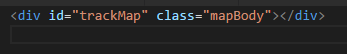
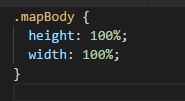
刚建完是空白组件,可以写一些简单的html和css



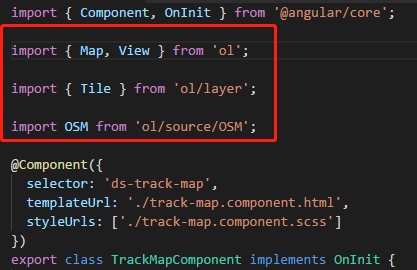
4、引入地图相关ts类

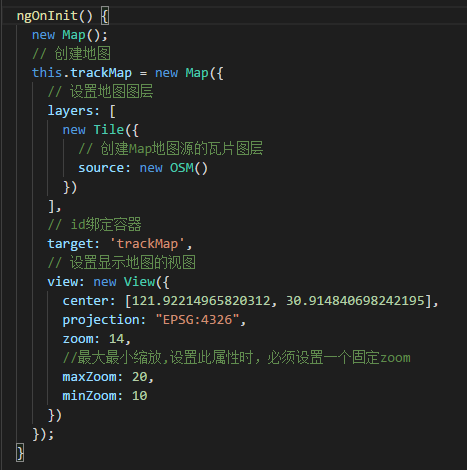
5、构建地图并绑定容器

注:projection为映射协议,GPS是基于WGS84地理坐标系统的,所以通常我们得到的坐标数据都是WGS84的,在国际上,每个坐标系统都会被分配一个 EPSG 代码,EPSG:4326 就是 WGS84 的代码。
如果不写,默认为EPSG:3857,采用伪墨卡托投影。(GIS基础知识)
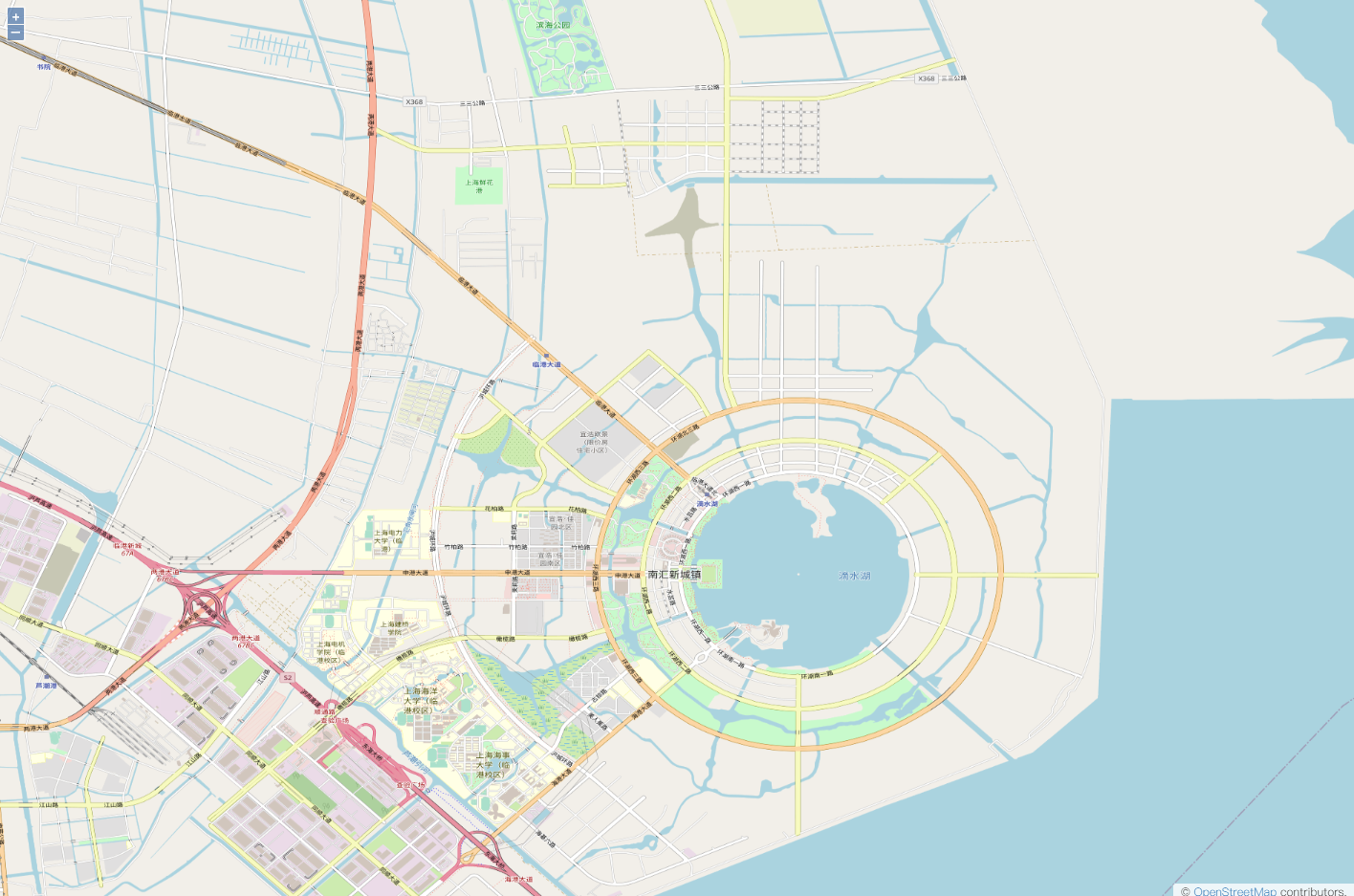
6、运行工程,并通过路由访问组件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-06-18 js取整函数