BS用户界面设计——小米商城首页项目总结
项目要点技术:
所用标签:div、a、ul、li、img、i、p、span
CSS样式:选择器优先级、浮动与定位、滑动门、过渡与动画、盒子大小的计算、字体图标
项目布局选择:div+css 为了更好的搜索引擎优化(SEO)
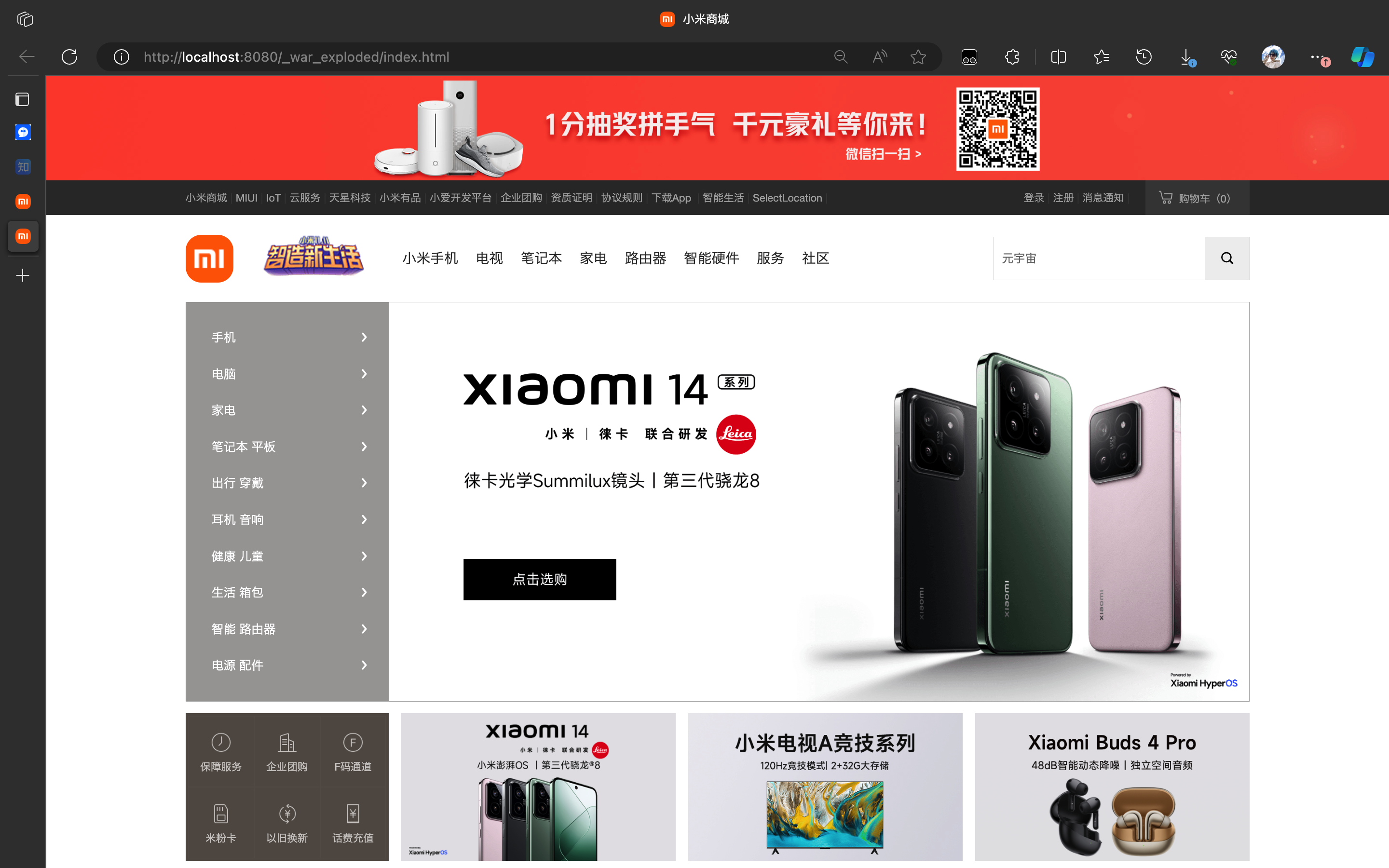
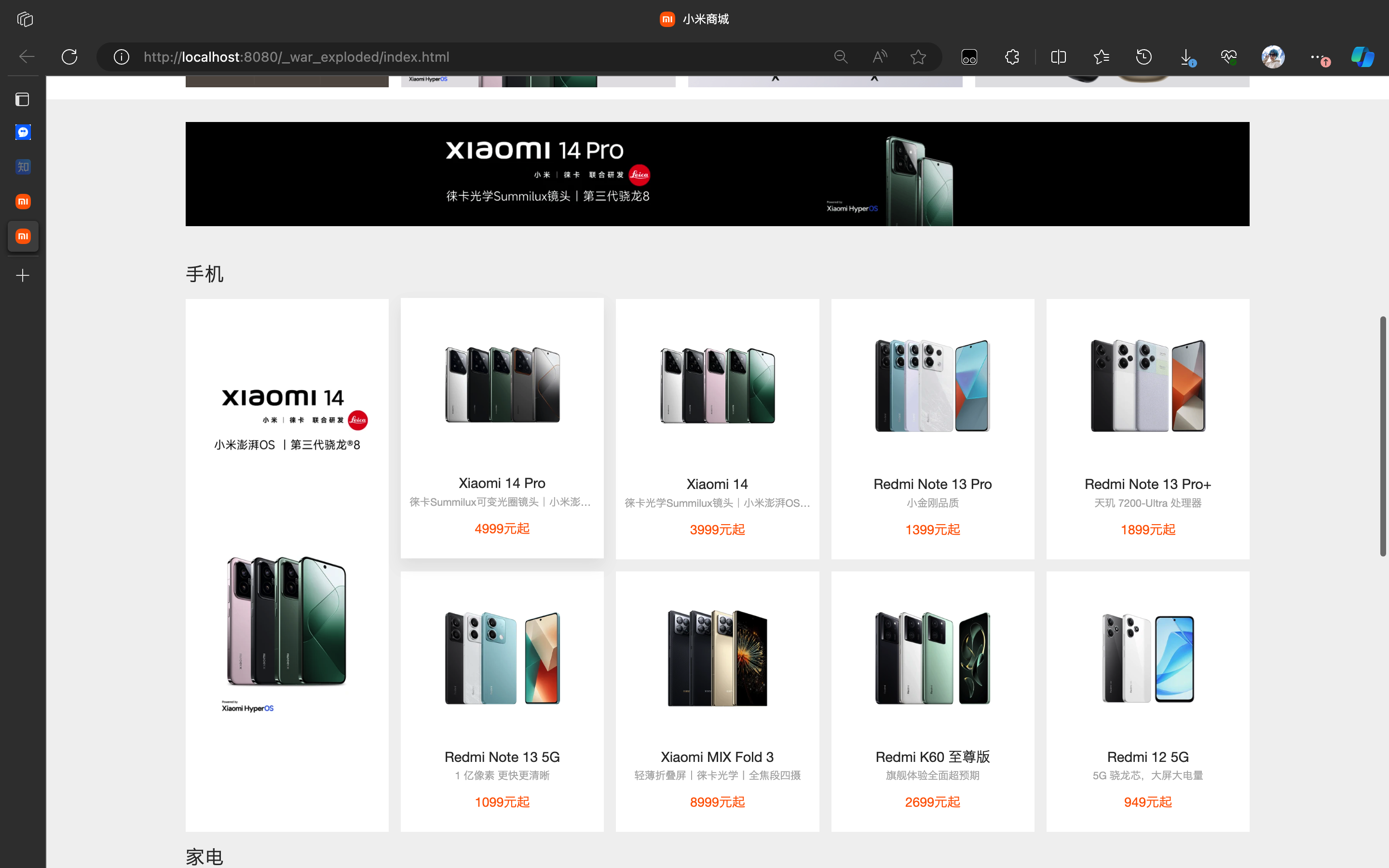
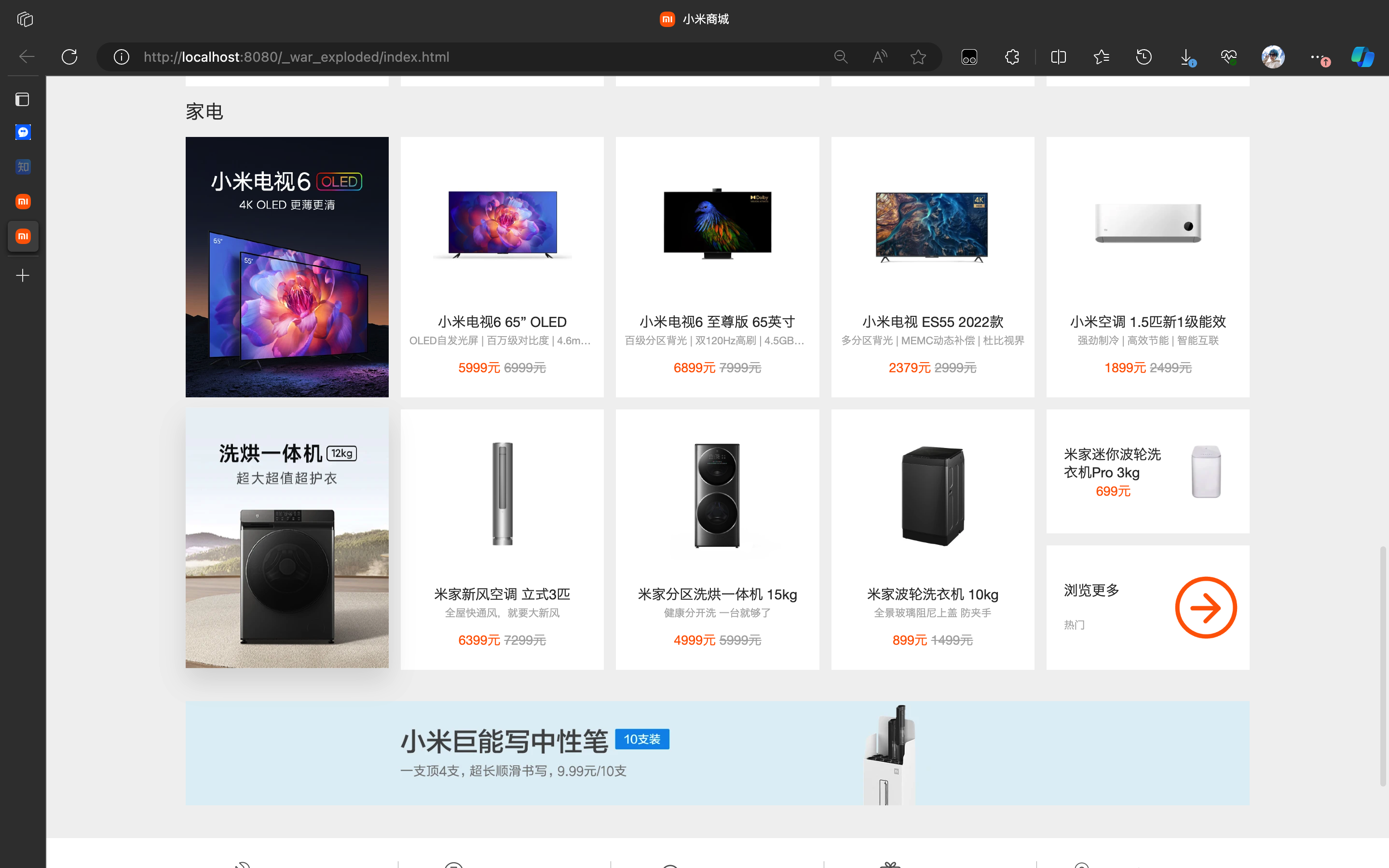
总体效果:




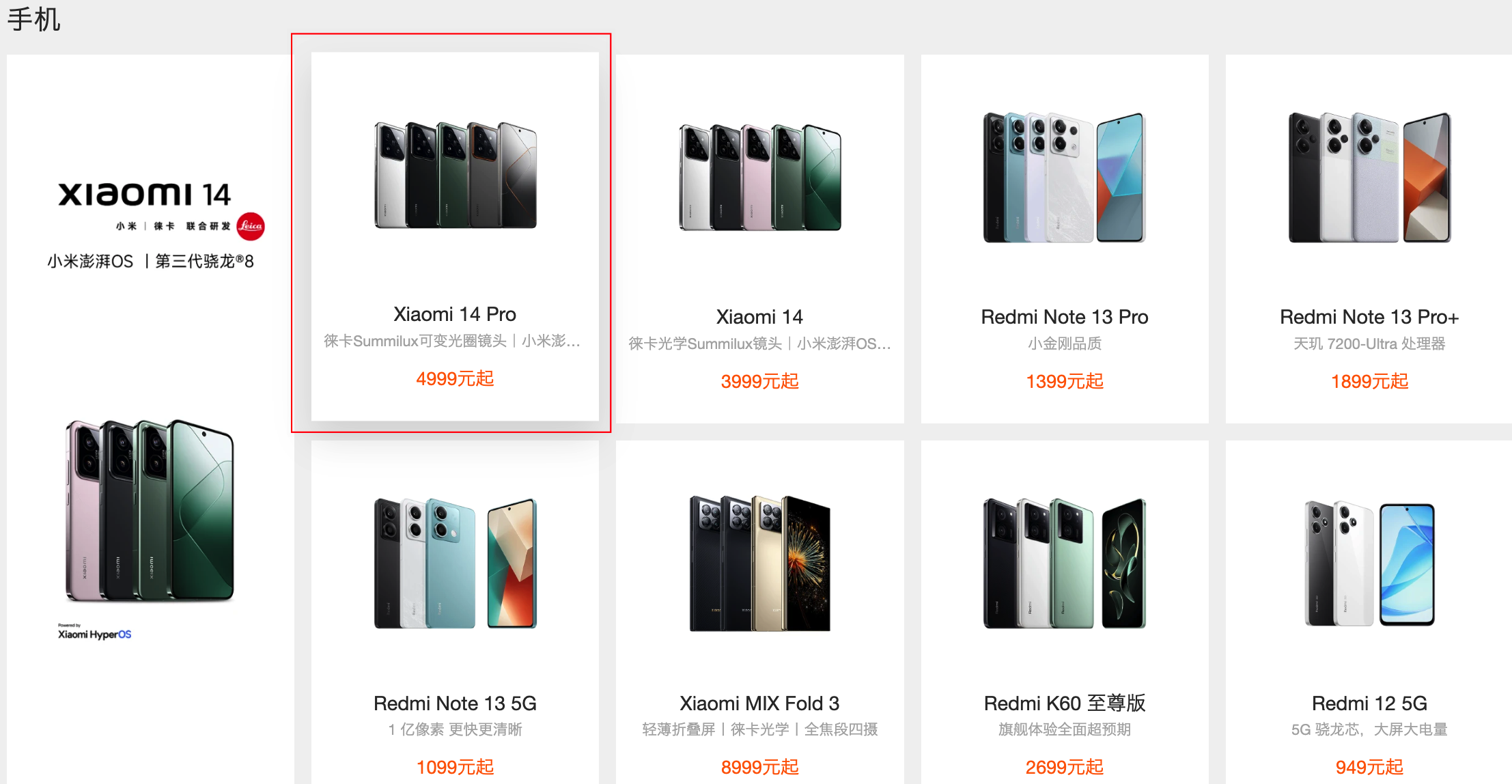
细节效果:
鼠标移到下载App下面显示一张二维码

鼠标移到白色导航栏上的某个显示具体产品框,并有一种逐渐展开和收起的动画效果

鼠标移到侧边导航框也会显示具体产品

鼠标移到具体产品块上有浮动效果

重点和难点:盒子的布局,排列,盒子长宽的计算,还要考虑margin,动画过渡效果



