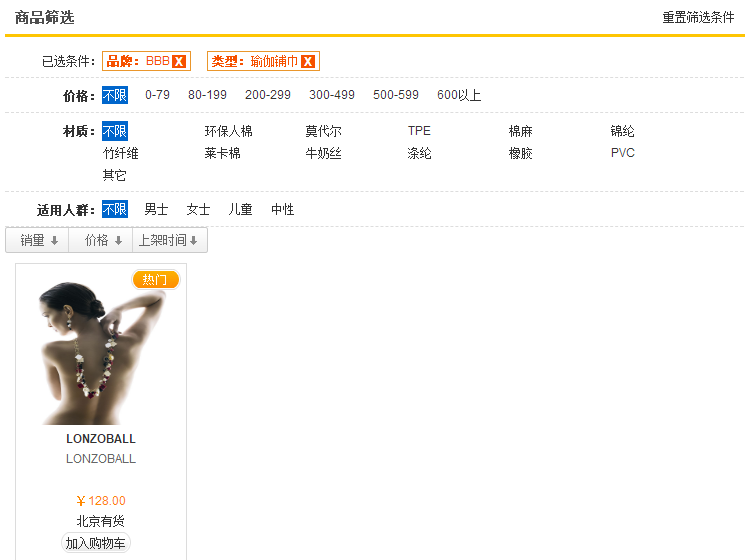
<h2 class="h2 h2_filter mt"><em title="商品筛选">商品筛选</em><cite><a href="javascript:void(0);" id="filterRest" title="重置筛选条件">重置筛选条件</a></cite></h2> <ul class="uls filter"> <c:if test="${flag}"> <li><label>已选条件:</label> <p class="sel"> <c:forEach items="${query }" var="entry"> <a href="javascript:void(0);"> <em>${entry.key}:</em>${entry.value } <cite title="关闭此筛选条件">X</cite></a> </c:forEach> </p> </li> </c:if> <c:if test="${!empty brands }"> <li><b>品牌:</b><p> <a href="javascript:void(0);" title="不限" class="here">不限</a> <c:forEach items="${brands}" var="brand"> <a href="javascript:void(0);" title="${brand.name }" onclick="window.location.href='/product/display/list.shtml?typeId=${typeId }&typeName=${typeName}&brandId=${brand.id }&brandName=${brand.name }'">${brand.name } </a> </c:forEach> </p></li> </c:if> <li><b>价格:</b><p> <a href="javascript:void(0);" title="不限" class="here">不限</a> <a href="javascript:void(0);" title="1-99">0-79</a> <a href="javascript:void(0);" title="100-199">80-199</a> <a href="javascript:void(0);" title="200-499">200-299</a> <a href="javascript:void(0);" title="200-499">300-499</a> <a href="javascript:void(0);" title="200-499">500-599</a> <a href="javascript:void(0);" title="200-499">600以上</a> </p></li> <c:if test="${!empty types }"> <li><b>类型:</b><p> <a href="javascript:void(0);" title="不限" class="here">不限</a> <c:forEach items="${types }" var="type"> <a href="javascript:void(0);" title="${type.name }" onclick="window.location.href='/product/display/list.shtml?typeId=${type.id }&typeName=${type.name}&brandId=${brandId }&brandName=${brandName }'">${type.name }</a> </c:forEach> <%-- <a href="/product/list/display.shtml?typeId=2&brandId=${brandId }&brandName=${brandName}&typeName=瑜伽服" title="瑜伽服">瑜伽服</a> --%> </p></li> </c:if> <li><b>材质:</b><p> <span><a href="javascript:void(0);" title="不限" class="here">不限</a></span> <c:forEach items="${features}" var="feature"> <span><a href="javascript:void(0);" title="${feature.name }">${feature.name }</a></span> </c:forEach> </p></li>
@RequestMapping(value="/product/display/list.shtml") public String list(Integer pageNo,Integer brandId,String brandName,Integer typeId,String typeName,ModelMap model){ Map<String, String> query = new LinkedHashMap<String, String>(); //查询材质 FeatureQuery featureQuery = new FeatureQuery(); List<Feature> features = featureService.getFeatureList(featureQuery); model.addAttribute("features",features); ProductQuery productQuery = new ProductQuery(); productQuery.setPageNo(Pagination.cpn(pageNo)); productQuery.setPageSize(Product.FRONT_PAGESIZE); productQuery.orderbyBrandId(false); //设置分页参数 StringBuilder params = new StringBuilder(); //条件 //隐藏已选条件 boolean flag = false; if(null!=brandId){ productQuery.setBrandId(brandId); flag = true; query.put("品牌",brandName); model.addAttribute("brandName",brandName); model.addAttribute("brandId",brandId); params.append("&brandId=").append(brandId).append("&brandName=").append(brandName); }else{ //查询品牌 BrandQuery brandQuery = new BrandQuery(); brandQuery.setfields("id,name"); brandQuery.orderById(false); List<Brand> brands = brandService.getBrandList(brandQuery); model.addAttribute("brands",brands); } //查询商品类型 TypeQuery typeQuery = new TypeQuery(); if(null!=typeId){ typeQuery.setId(typeId); flag = true; query.put("类型",typeName); model.addAttribute("typeName",typeName); model.addAttribute("typeId",typeId); params.append("&typeId=").append(typeId).append("&typeName=").append(typeName); }else{ typeQuery.setParentId(0); List<Type> types = typeService.getTypeList(typeQuery); model.addAttribute("types",types); } model.addAttribute("flag",flag); model.addAttribute("query",query); Pagination pagination = productService.getProductListWithPage(productQuery); String url = "/product/display/list.shtml"; pagination.pageView(url, params.toString()); model.addAttribute("pagniation",pagination); //获取销量排行榜数据 Long begin = (long) 0; Long end = (long) 5; List<Object> productRanks= productRankService.getSetRank(begin, end); model.addAttribute("productRanks", productRanks); return "/product/product"; }