加载商品品牌并进行分页
分页所用到的包:page-1.0.jar
maven依赖:
<dependency> <groupId>cn.itcast</groupId> <artifactId>page</artifactId> <version>1.0</version> </dependency>
项目环境 SpringMVC+spring+MyBatis
1.Bean类 Brand
package com.moon.bean.product; import com.moon.web.Constants; public class Brand { private Integer id; private String name; private String description; private String imgUrl; private String webSite; private Integer sort; private Integer isDisplay; private Integer pageNo=1; //页号 private Integer startRow; //开始行 private Integer pageSize = 10; //每页数 默认 public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public String getImgUrl() { return imgUrl; } public void setImgUrl(String imgUrl) { this.imgUrl = imgUrl; } public String getWebSite() { return webSite; } public void setWebSite(String webSite) { this.webSite = webSite; } public Integer getSort() { return sort; } public void setSort(Integer sort) { this.sort = sort; } public Integer getIsDisplay() { return isDisplay; } public void setIsDisplay(Integer isDisplay) { this.isDisplay = isDisplay; } public Integer getPageNo() { return pageNo; } public void setPageNo(Integer pageNo) { this.pageNo = pageNo; } public Integer getStartRow() { return startRow; } public void setStartRow(Integer startRow) { this.startRow = (pageNo-1)*pageSize; this.startRow = startRow; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.startRow = (pageNo-1)*pageSize; this.pageSize = pageSize; } public String getAllUrl(){ return Constants.IMAGE_URL + imgUrl; } }
其中加载每一页前,都要先计算stratRow开始行,通过(pageNo-1)*pageSize计算。
2.Dao层:BrandDao包含两个方法。
public interface BrandDao { public List<Brand> getAllBrand(Brand brand); //按条件获得对应品牌详情 public Integer getCount(Brand brand);//获取所有品牌个数 }
3.对应的mapper.xml: BrandDao.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.moon.dao.BrandDao"> <resultMap id="brand" type="Brand"> <result property="id" column="id" /> <result property="name" column="name" /> <result property="description" column="description" /> <result property="imgUrl" column="img_url" /> <result property="webSite" column="web_site" /> <result property="sort" column="sort" /> <result property="isDisplay" column="is_display" /> </resultMap> <select id="getAllBrand" resultMap="brand" parameterType="Brand"> select id,name,description,img_url,web_site,sort,is_display from bbs_brand limit #{startRow},#{pageSize} </select> <select id="getCount" resultType="Integer" parameterType="Brand"> select count(1) from bbs_brand </select> </mapper>
4.Service及实现:
public interface BrandService { public Pagination getAllBrand(Brand brand); }
@Service public class BrandServiceImpl implements BrandService{ @Autowired private BrandDao brandDao; public Pagination getAllBrand(Brand brand) { // TODO Auto-generated method stub
//1.起始页号 2.每页加载大小 3.计算所有记录数 Pagination pagination = new Pagination(brand.getPageNo(),brand.getPageSize(),brandDao.getCount(brand)); pagination.setList(brandDao.getAllBrand(brand)); //将记录加入到分页对象的list中 return pagination; } }
5.controller层
@Controller public class BrandController { /** * 页面跳转 加载品牌详情 * @return */ @Autowired private BrandService brandService; @RequestMapping(value="/brand/list.do") public String load(Integer pageNo,ModelMap map){ Brand brand = new Brand(); brand.setPageNo(Pagination.cpn(pageNo));//若pageNo为0,则自动加1 brand.setPageSize(5); Pagination pagination = brandService.getAllBrand(brand); pagination.pageView("../brand/list.do", "");//点击第2页相当于加载 /brand/list.do?pageNo=2 map.put("pagination", pagination); return "brand/list"; } }
5.jsp页面<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%<%@ include file="/WEB-INF/back_page/head.jsp" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>babasport-list</title> </head> <body> <div class="box-positon"> <div class="rpos">当前位置: 品牌管理 - 列表</div> <form class="ropt"> <input class="add" type="button" value="添加" onclick="javascript:window.location.href='toAdd.do'"/> </form> <div class="clear"></div> </div> <div class="body-box"> <form action="/brand/list.do" method="post" style="padding-top:5px;"> 品牌名称: <input type="text" name="name" value="${name }"/> <select name="isDisplay"> <option value="1" <c:if test="${isDisplay == 1 }">selected="selected"</c:if> >是</option> <option value="0" <c:if test="${isDisplay == 0 }">selected="selected"</c:if>>不是</option> </select> <input type="submit" class="query" value="查询"/> </form> <table cellspacing="1" cellpadding="0" border="0" width="100%" class="pn-ltable"> <thead class="pn-lthead"> <tr> <th width="20"><input type="checkbox" onclick="checkBox('ids',this.checked)"/></th> <th>品牌ID</th> <th>品牌名称</th> <th>品牌图片</th> <th>品牌描述</th> <th>排序</th> <th>是否可用</th> <th>操作选项</th> </tr> </thead> <tbody class="pn-ltbody"> <c:forEach items="${pagination.list }" var="entry"> <tr bgcolor="#ffffff" onmouseout="this.bgColor='#ffffff'" onmouseover="this.bgColor='#eeeeee'"> <td><input type="checkbox" value="${entry.id }" name="ids"/></td> <td align="center">${entry.id }</td> <td align="center">${entry.name }</td> <td align="center"><img width="40" height="40" src="${entry.allUrl}"/></td> <td align="center">${entry.description }</td> <td align="center">${entry.sort }</td> <td align="center"><c:if test="${entry.isDisplay == 1 }">是</c:if><c:if test="${entry.isDisplay == 0 }">不是</c:if></td> <td align="center"> <a class="pn-opt" href="#">修改</a> | <a class="pn-opt" href="/brand/delete.do?id=${entry.id }&name=${name}&isDisplay=${isDisplay}">删除</a> </td> </tr> </c:forEach> </tbody> </table>
<!-- 分页-->
<div class="page pb15"> <span class="r inb_a page_b"> <c:forEach items="${pagination.pageView }" var="page"> ${page } </c:forEach> </span> </div> <div style="margin-top:15px;"><input class="del-button" type="button" value="删除" onclick="optDelete();"/></div> </div> </body> </html>
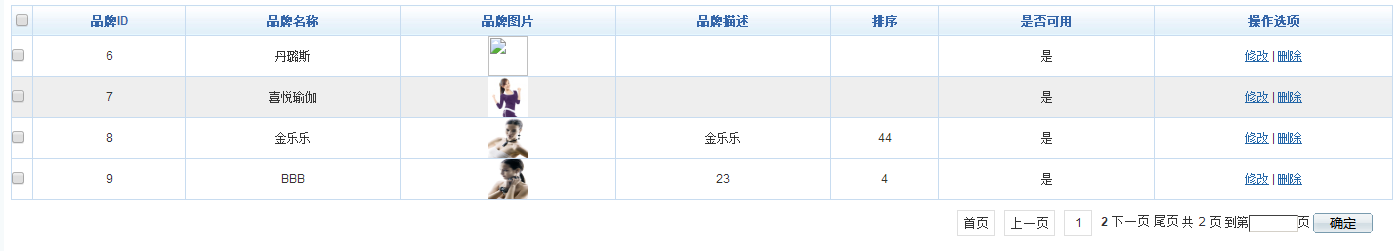
运行结果: