与select2有关的知识点总结
1.多选下拉框设置提示
var datass = [
{ id:0, text: '你好' },
{ id:1, text: '好久不见' },
{ id:2, text: '好想你' }
];
var $select= $("#select").select2({
multiple: true,
placeholder: "问候语",
data:datass
// allowClear: true,
});
2.多选框的change事件
$select.on("change",function(e){
var valdata = $(this).val();
}
3.多选下拉列表的清空事件
$select.val('').trigger('change');
4.队选中菜单进行操作
$select.on("select2:select",function(){
var valdata = $(this).val();
if(valdata.indexOf("0")>-1){
a.val('true');
}else{
a.val('');
}
if(valdata.indexOf("1")>-1){
b.val('true');
}else{
b.val('');
}
if(valdata.indexOf("2")>-1){
c.val('true');
}else{
c.val('');
}
$datatable.search("").draw(true);
});
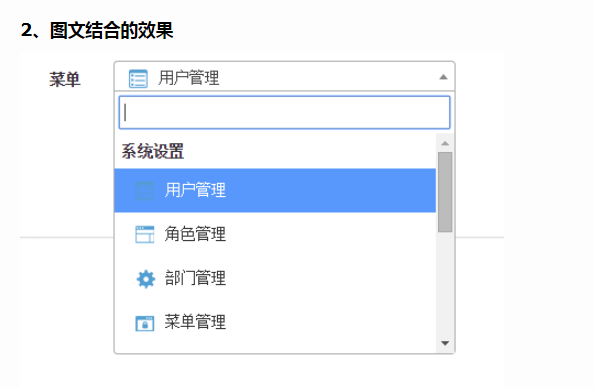
图文结合:

<select name="webmenu" id="quickQuery" style="width: 130px;height: 32px;" placeholder="类型">
<!--<option value="" id="all">全部类型</option>-->
<option value="1" id="btnMilestoneQS" class="milestone">用户1</option>
<option value="2" id="btnStoryQS" class="story">用户2</option>
<option value="3" id="btnSubtaskQS" class="task">用户3</option>
<option value="4" id="btnBugQS" class="bug">用户4</option>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.className + '.svg" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
Bootstrap Select2组件使用小结:
学习文章地址:https://www.cnblogs.com/telwanggs/p/7152258.html


