jsrender模板引擎
一、基本语法
- 原始赋值: {{:属性名}},显示原始数据
- 转码赋值: {{>属性名}},显示HTML编码后的数据,让数据原样输出
- 控制语句可嵌套使用:
- 判断: {{if 表达式}} … {{else}} … {{/if}}
- 循环: {{for 数组}} … {{/for}}
- 其它进阶
- 模板嵌套,使用:{{for tmpl="#另一个模板" /}}
- 转换器 $.views.converters()定义,使用:{{func:属性名}}
- 帮助方法 $.views.helpers()定义,使用:{{if ~func(arg1, arg2, ...)}}
- 自定义标签 $.views.tags()
$.views.converters({
aaa: function (val) {
return val.toUpperCase();//转大写
}
})
使用:<h3>{{aaa:name}}</h3>
$.views.helpers({
bbb: function (fisrtName, lastName) {
return 'Hello ' + fisrtName + ' ' + lastName;
}
})
使用: <h3>{{:~bbb(firstName, lastName)}}</h3>
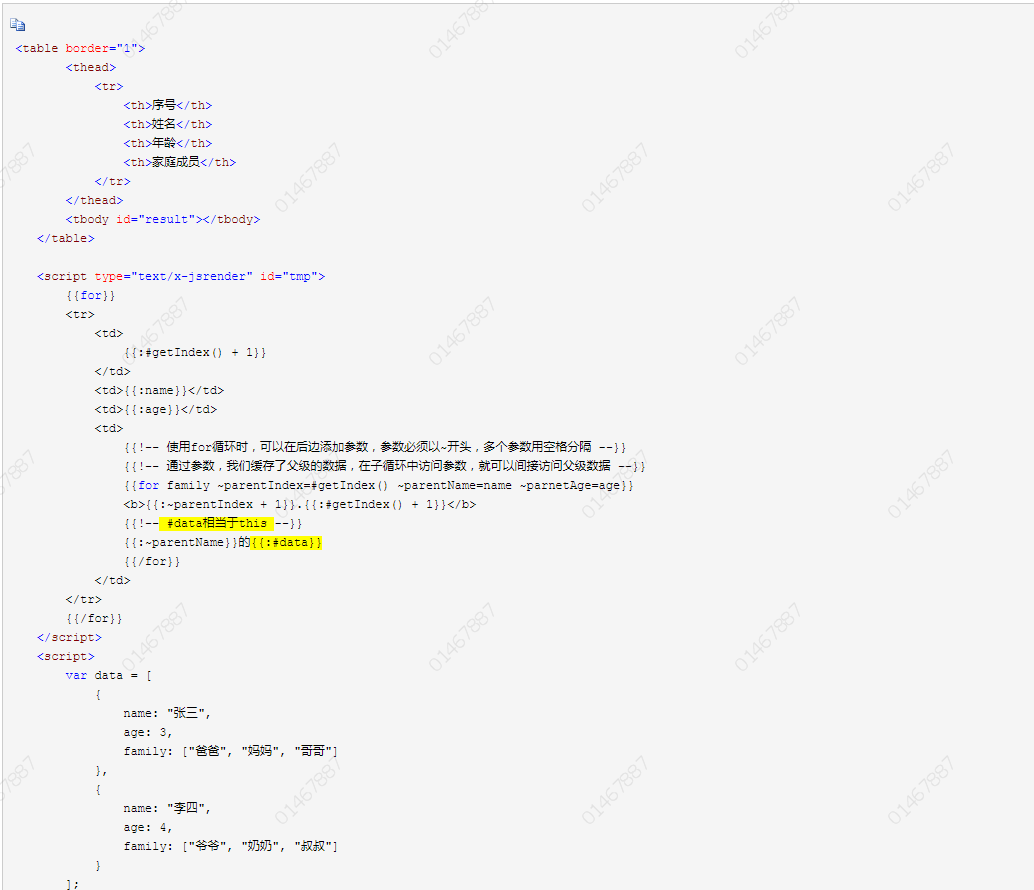
*嵌套循环使用参数访问父级数据

参考文:https://www.cnblogs.com/vanblog/p/8671025.html


