css样式文件规则
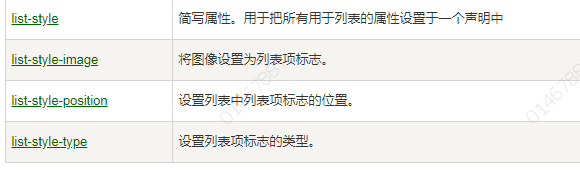
1.无序列表列表样式

2.相邻兄弟选择器
div+p
选择第一个p标签
3.后续兄弟选择器
div~p
所有 <div> 元素之后的所有相邻兄弟元素 <p> :
4.图像拼合技术

background: url(/images/img_navsprites.gif) 0 0;位置(左0px,顶部0px)
background: url(/images/img_navsprites.gif) -91px 0;
5.css计数器
counter-reset- 创建或者重置计数器 //创建在使用递增变量的div父容器中counter-increment- 递增变量content- 插入生成的内容counter()或counters()函数 - 将计数器的值添加到元素 //counters(section,".") " "; 加粗部分是空格项


