Azure Devops下构建Antd Blazor项目CI_CD Pipelines
使用传统或未涉及npm的Blazor项目下在进行CI时,理论上是不需要进行特殊处理的,按常规的.NET Core 的流程即可;
准备
需要了解如何使用Azure Devops Pipeline:Azure Devops下构建.NET Core项目CI/CD Pipelines
Antd Blazor与传统Blazor有啥区别
在使用AntDesign.Templates创建模板项目后,在打开 xxxxxxx.csproj 文件时,不难发现在内容的最后,存在着构建时对npm的操作:
<Target Name="DebugEnsureNodeEnv" BeforeTargets="Build" Condition=" '$(Configuration)' == 'Debug' And !Exists('$(SolutionDir)node_modules') ">
<!-- Ensure Node.js is installed -->
<Exec Command="node --version" ContinueOnError="true">
<Output TaskParameter="ExitCode" PropertyName="ErrorCode" />
</Exec>
<Error Condition="'$(ErrorCode)' != '0'" Text="Node.js is required to build and run this project. To continue, please install Node.js from https://nodejs.org/, and then restart your command prompt or IDE." />
<Message Importance="high" Text="Restoring dependencies using 'npm'. This may take several minutes..." />
<Exec WorkingDirectory="$(SolutionDir)" Command="npm install" />
</Target>
<Target Name="DebugRunGulp" BeforeTargets="DebugEnsureNodeEnv" Condition=" '$(Configuration)' == 'Debug' And Exists('$(SolutionDir)node_modules') ">
<Exec WorkingDirectory="$(SolutionDir)" Command="npm run gulp:pro" />
</Target>
<!-- publish 时进行一系列的npm操作 -->
<Target Name="PublishRunGulp" AfterTargets="ComputeFilesToPublish">
<Exec WorkingDirectory="$(SolutionDir)" Command="npm install" />
<Exec WorkingDirectory="$(SolutionDir)" Command="npm run gulp:pro" />
</Target>
使用传统Blazor Dockerfile进行build image
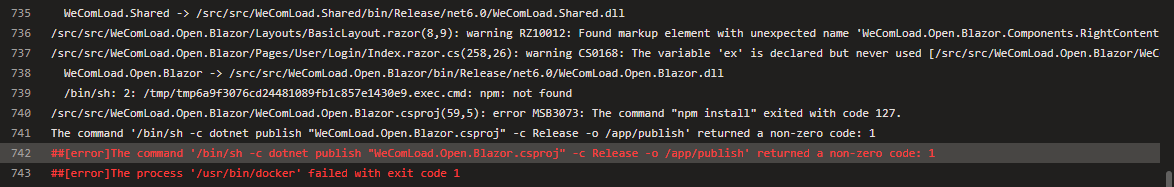
从上述配置中不难看出,我们在执行publish时,是需要在有nodejs的环境下进行的,且执行publish是在构建image时才需要进行的操作;所以,在我使用传统的blazor dokerfile(右键项目 -> docker支持 生成的Dockerfile)进行 build image 时,出现了如下错误:
The command "npm install" exited with code 127.

#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY . .
RUN dotnet restore "src/WeComLoad.Open.Blazor/WeComLoad.Open.Blazor.csproj"
COPY . .
WORKDIR "/src/src/WeComLoad.Open.Blazor"
RUN dotnet build "WeComLoad.Open.Blazor.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WeComLoad.Open.Blazor.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeComLoad.Open.Blazor.dll"]
错误也很明显,在执行publish命令时,没有找到npm指令;
解决
当然,很粗暴,你既然没有npm,那我就跟你安装一个,这样不就有了,所以Dockerfile改成了如下:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY . .
RUN dotnet restore "src/WeComLoad.Open.Blazor/WeComLoad.Open.Blazor.csproj"
COPY . .
WORKDIR "/src/src/WeComLoad.Open.Blazor"
# 添加此条步骤,安装nodejs,保证能使用npm
RUN apt-get update && apt-get upgrade -y && \
apt-get install -y nodejs \
npm # note this one
RUN dotnet build "WeComLoad.Open.Blazor.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WeComLoad.Open.Blazor.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeComLoad.Open.Blazor.dll"]
这样就可以快乐的进行CI/CD了,只是对于每次的 apt-get install -y nodejs都需要消耗一定的时间;
对于pipeline yml文件,不需要做任何改动;
本文作者:Memoyu
本文链接:https://www.cnblogs.com/memoyu/p/16122787.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





