Azure Devops下构建Vue项目CI/CD Pipelines
本示例中Vue项目同样是使用Docker容器化运行,整体上构建发布过程与.NET Core 的一致,主要区别还是在项目build的过程不同;
准备
-
需要了解如何构建Vue Docker 镜像:Docker 部署VUE项目)
-
需要了解如何使用Azure Devops Pipeline:Azure Devops下构建.NET Core项目CI/CD Pipelines
Azure Devops配置
PS:假设你已经完成了如上的准备,创建了Azure Devops 的项目,且拥有了相关的账号、配置等;
创建Pipelines并配置
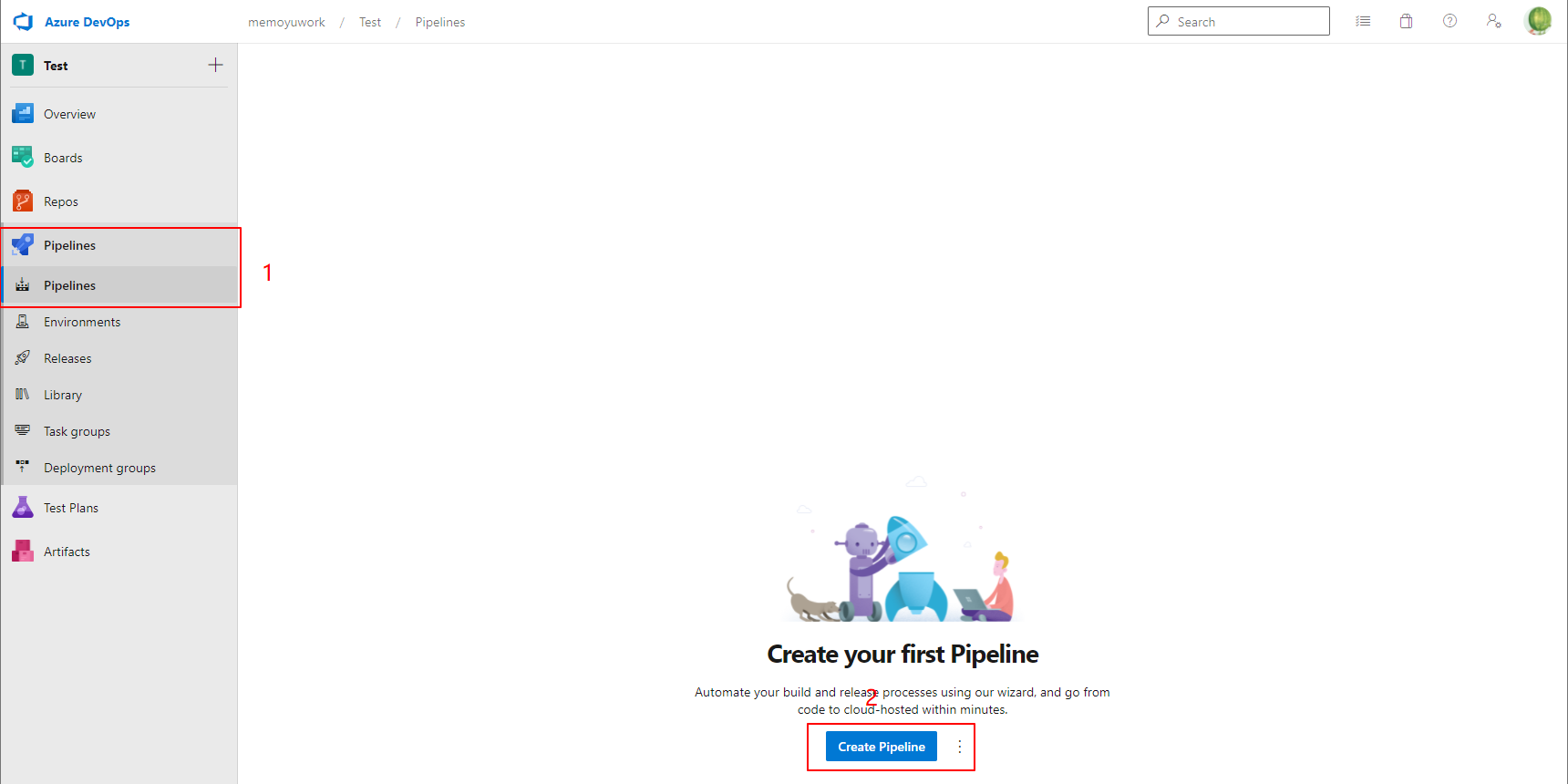
1、创建Pipeline

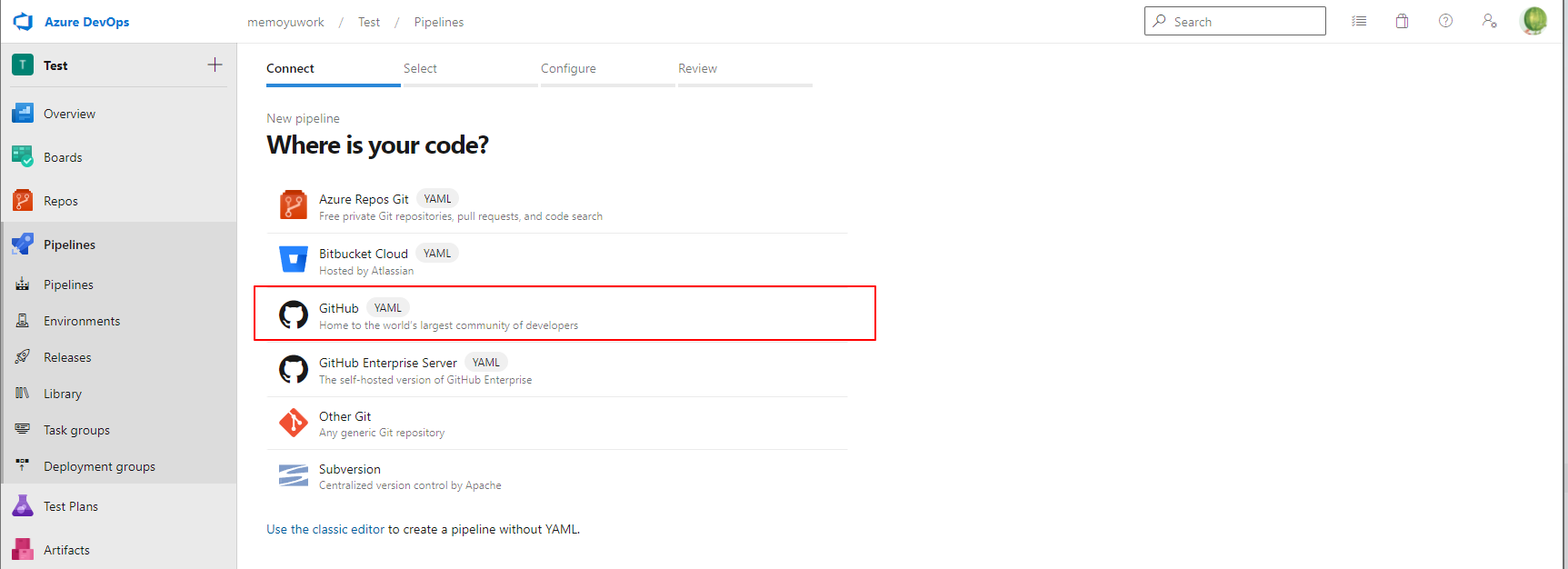
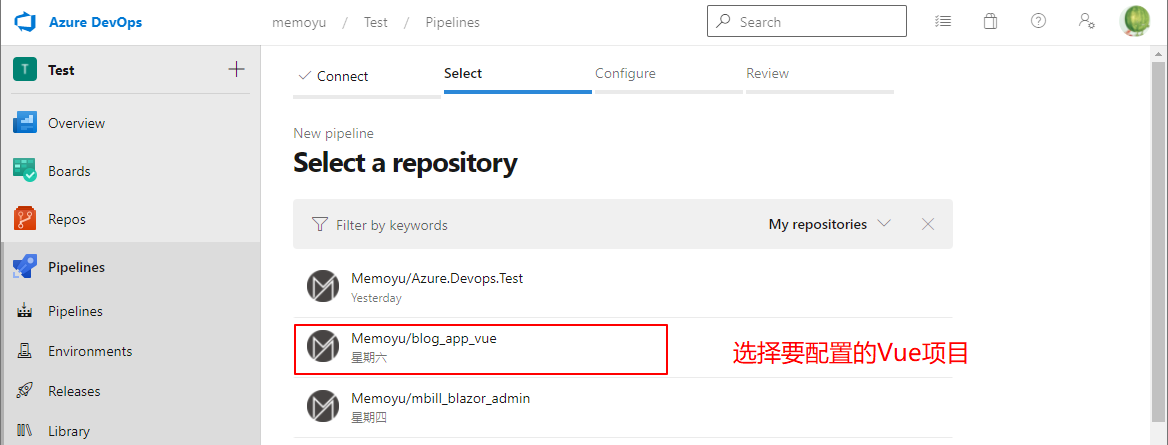
2、选择代码仓库


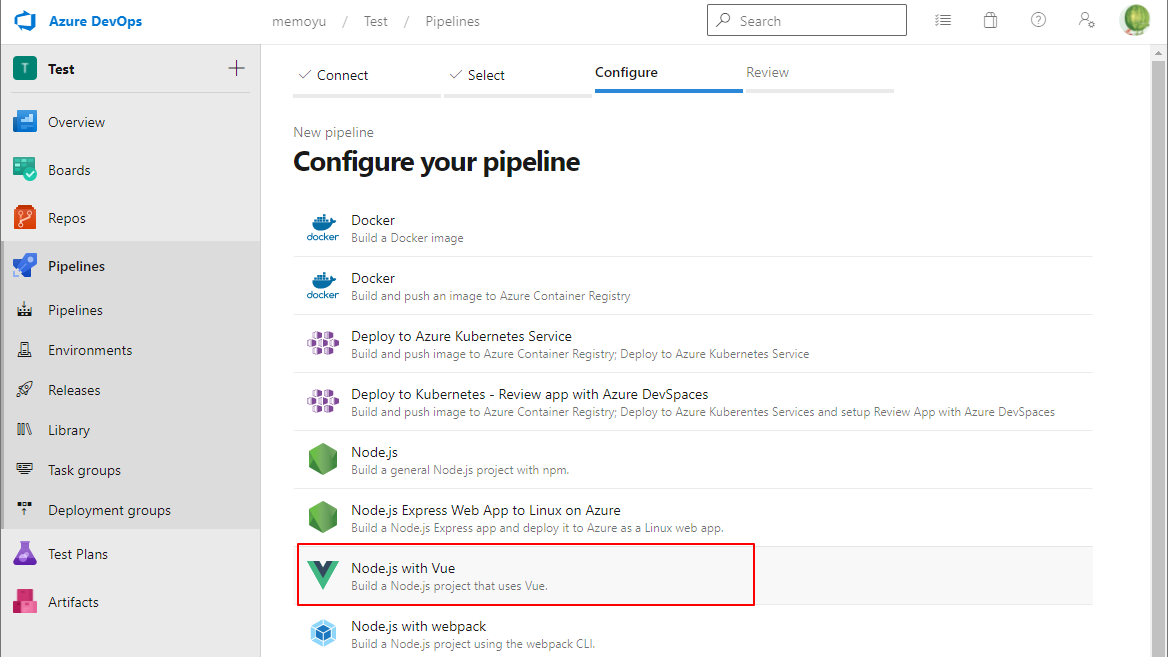
3、选择你的Pipeline配置类型,这里我们需要构建Vue项目

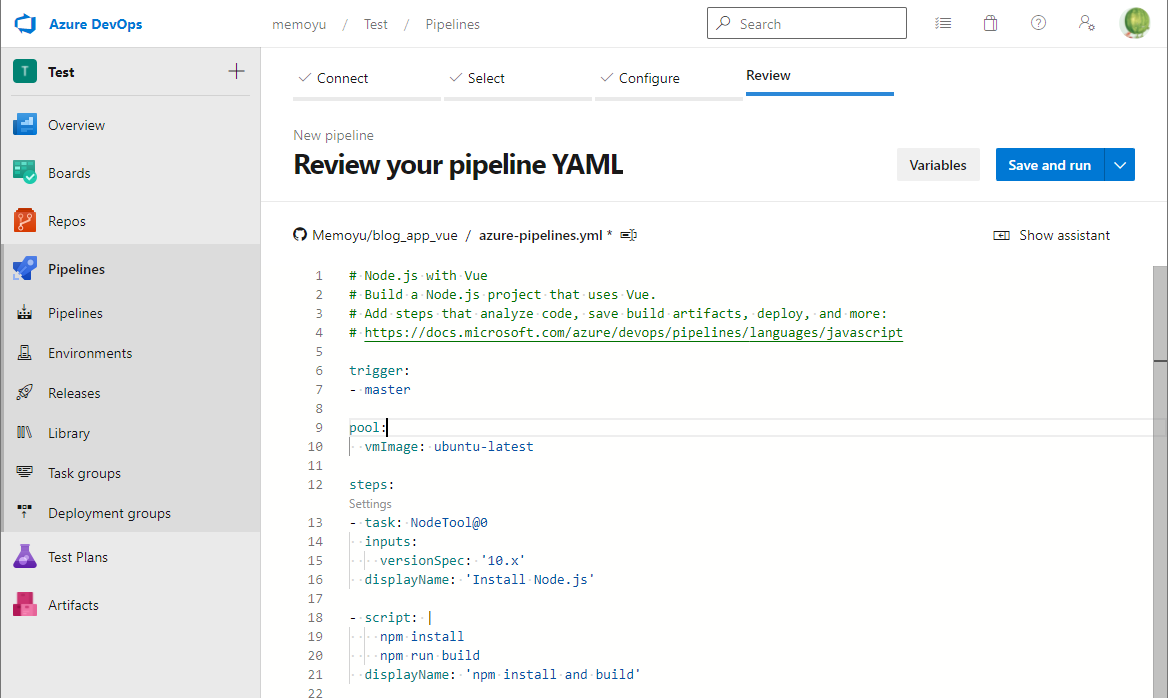
4、进行azure-pipelines.yml配置

如上配置为默认生成的配置yml文件,实际这些配置并不符合我们的要求的,我们需要它做到:
-
拉取GitHub仓库最新代码;
-
安装Node.js环境;
-
进入项目根目录,初始化Vue项目,然后进行build,生成dist文件夹;
-
将Dockerfile、Nginx.conf拷贝到dist文件夹下;
-
构建项目Docker镜像,并推送到Docker Hub;
-
在服务环境下删除该项目的容器、镜像,并进行最新镜像的拉取并部署容器;
详细的配置及相关文档信息请移步Azure官方文档:Azure DevOps
最终,修改完后的yml如下:
# Node.js with Vue
# Build a Node.js project that uses Vue.
# Add steps that analyze code, save build artifacts, deploy, and more:
# https://docs.microsoft.com/azure/devops/pipelines/languages/javascript
# 此处触发条件为当推送标签为release-*时触发
trigger:
tags:
include:
- release-* # *代表通配符,例如:release-20210321 可以触发
# 定义变量,使用:$(变量名),例如:$(containerName)
variables:
containerName: blogapp
imageName: memoyu/blogapp
pool:
vmImage: ubuntu-latest
# 定义作业步骤,其内部是顺序运行
steps:
# 安装Node.js环境,此处因为项目为Vue3,所以使用v16.x版本的
- task: NodeTool@0
inputs:
versionSpec: '16.x'
displayName: 'Install Node.js'
# 初始化、build Vue 项目
- script: |
echo ==================to build project==================
cd src
yarn
yarn run build
echo ==================completed build==================
displayName: 'npm install and build'
# 将Dockerfile、Nginx.conf文件拷贝到dist文件夹根目录下,用于构建项目
- task: CopyFiles@2
displayName: 'copy scripts to dist'
inputs:
Contents: |
docker/Dockerfile
conf/nginx.conf
TargetFolder: 'src/dist'
flattenFolders: true # 展开拷贝的文件,这样不会将拷贝文件的所处文件夹都同步到目标文件夹下,默认为false;
# 例如:docker/Dockerfile 为false时,拷贝后为dist/docker/Dockerfile;为true时,拷贝后为dist/Dockerfile;
# 步骤2:构建Docker Image,完成后推送到Docker Hub
- task: Docker@2
displayName: 'build docker image and push'
inputs:
containerRegistry: 'memoyu-docker'
repository: $(imageName)
command: 'buildAndPush'
Dockerfile: 'src/dist/Dockerfile' # 注意填写正确的Dockerfile地址
tags: 'latest'
# 步骤3:连接服务SSH,进行旧容器、镜像删除,然后拉取新镜像并运行镜像
- task: SSH@0
displayName: 'run blog app container'
inputs:
sshEndpoint: 'HuaweiCloud'
runOptions: 'inline'
inline: |
echo "================= to del container ===================="
# 判断是否存在容器
docker ps | grep $(containerName) &> /dev/null
# 如果不存在,则Remove
if [ $? -ne 0 ]
then
echo "$(containerName) container not exist continue.. "
else
echo "remove $(containerName) container"
docker kill $(containerName)
docker rm $(containerName)
fi
echo "================= to rm image ===================="
# 判断是否存在镜像
docker images | grep $(imageName) &> /dev/null
# 如果不存在,不做操作
if [ $? -ne 0 ]
then
echo "image does not exist , continue..."
else
echo "image exists !!! remove it"
docker rmi $(imageName)
fi
echo "================= to pull image ===================="
docker pull $(imageName)
echo "================= to run container ===================="
docker run --name $(containerName) -d -p 9002:80 $(imageName)
echo "================= publish success ===================="
readyTimeout: '20000'
相关链接
Azure官方文档:Azure DevOps
测试项目:blog_app_vue
本文作者:Memoyu
本文链接:https://www.cnblogs.com/memoyu/p/16039474.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步