[Tool] 仿博客园插入代码的 WLW 插件
一 插件相关效果图展示
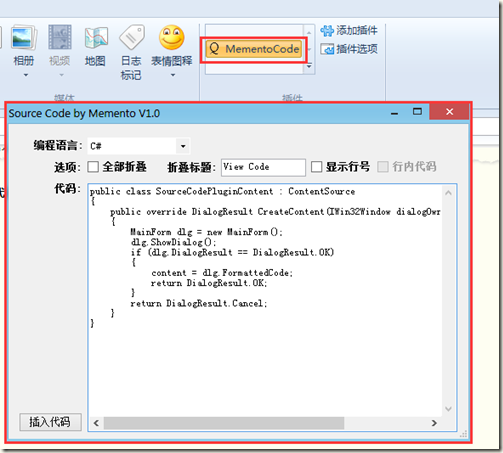
插件效果图:
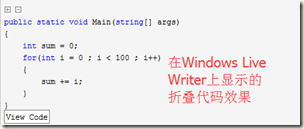
在 Windows Live Writer 中的效果如图:
对应的插入代码在博客中的效果如下:
【1】
public static void Main(string[] args) { int sum = 0; for(int i = 0 ; i < 100 ; i++) { sum += i; } }
【2】

public static void Main(string[] args) { int sum = 0; for(int i = 0 ; i < 100 ; i++) { sum += i; } }
【3】
1 public static void Main(string[] args) 2 { 3 int sum = 0; 4 for(int i = 0 ; i < 100 ; i++) 5 { 6 sum += i; 7 } 8 }
二 开发相关说明
1,开发是基于 Wilco.SyntaxHighlighter.dll 和 WindowsLive.Writer.Api.dll (Windows Live Writer 自带),所以开发后的插件 Memento.SourceCode.dll,连同 Wilco.SyntaxHighlighter.dll 一起拷贝到 Writer 目录下的 Plugins 文件夹里即可;
2,在 SourceCodePluginContent.cs 文件中设置插件的相关属性信息
[WriterPluginAttribute( "52f15949-eaf0-41b2-8364-f98a1abc6410", "MementoCode", PublisherUrl = "http://www.cnblogs.com/memento/", Description = "模拟博客园中推荐的插入代码", ImagePath = "Images.Q2.png")]
参数1:Id,取项目属性中的程序集信息里面的GUID即可;
参数2:插件显示的名称;
参数3:插件的链接;
参数4:插件的介绍;
参数5:插件的图标(图标大小为16*16,作为嵌入的资源放置于文件夹“Images”下)
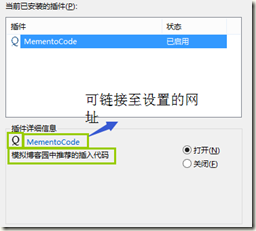
 【Windows Live Writer 的插件选项中图示】
【Windows Live Writer 的插件选项中图示】
3,根据在 cnblogs 网页端中插入代码尝试,可以得到相应样式的模版,比如如果是折叠代码片段,套用如下样式模版:
1 <div class="cnblogs_code" onclick="cnblogs_code_show('{GUID}')"> 2 <img id="code_img_closed_{GUID}" class="code_img_closed" src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" alt="" /> 3 <img id="code_img_opened_{GUID}" class="code_img_opened" style="display: none;" onclick="cnblogs_code_hide('{GUID}',event)" src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" alt="" /> 4 <div id="cnblogs_code_open_{GUID}" class="cnblogs_code_hide">{语言格式化后的代码}</div> 5 <span class="cnblogs_code_collapse">{折叠标题}</span></div>
其中 {GUID} 只是一个作为唯一标识用,在C#中直接使用 Guid.NewGuid().ToString() 即可获得
三 参考资料
1,参考的 Source Code Formatter 项目源码 http://www.amergerzic.com/post/WLWSourceCodePlugin.aspx
2,WriterPluginAttribute 参数说明 https://msdn.microsoft.com/en-us/library/aa702864.aspx
3,http://www.cnblogs.com/dflying/archive/2006/12/03/580602.html
博客地址:http://www.cnblogs.com/Memento/
版权声明:Memento所有文章遵循创作共用版权协议,要求署名、非商业、保持一致。在满足创作共用版权协议的基础上可以转载,但请以超链接形式注明出处。