JavaScript 自定义属性 data-*
定义和用法
data-* 属性用于存储页面或应用程序的私有自定义数据。
data-* 属性赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。
存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)。
data-* 属性包括两部分:
- 属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符
- 属性值可以是任意字符串
注释:用户代理会完全忽略前缀为 "data-" 的自定义属性。
HTML 4.01 与 HTML5 之间的差异
data-* 属性是 HTML5 中的新属性。
语法
<element data-*="somevalue">
属性值
| 值 | 描述 |
|---|---|
| somevalue | 规定属性的值(以字符串)。 |
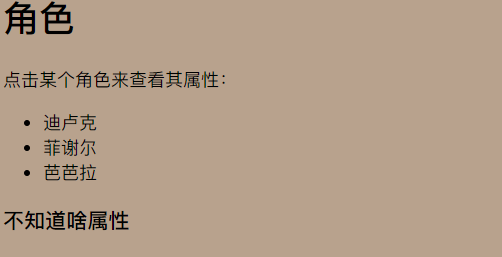
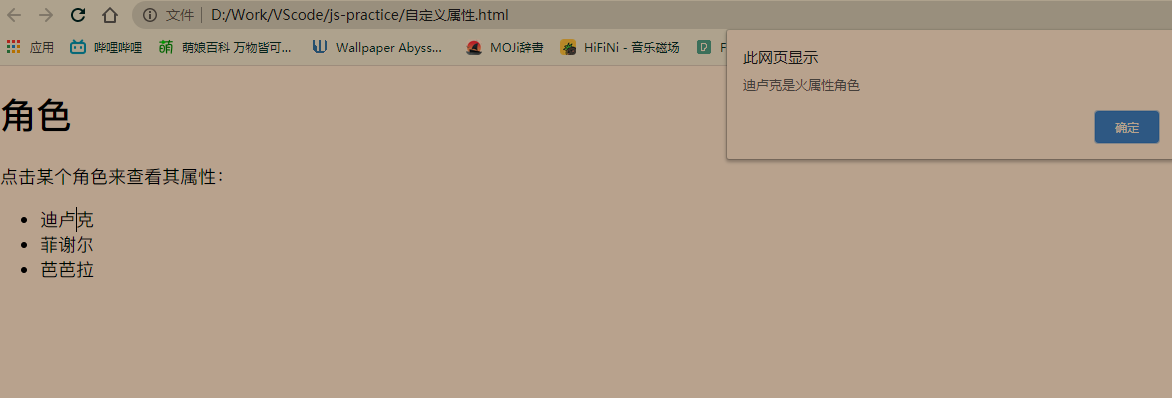
实例
1 function showDetails(element) { 2 var elementType = element.getAttribute("data-type"); 3 alert(element.innerHTML + "是" + elementType + "属性角色"); 4 } 5 6 <h1>角色</h1> 7 8 <p>点击某个角色来查看其属性:</p> 9 10 <ul> 11 <li onclick="showDetails(this)" id="fire" data-type="火">迪卢克</li> 12 <li onclick="showDetails(this)" id="thunder" data-type="雷">菲谢尔</li> 13 <li onclick="showDetails(this)" id="water" data-type="水">芭芭拉</li> 14 </ul>

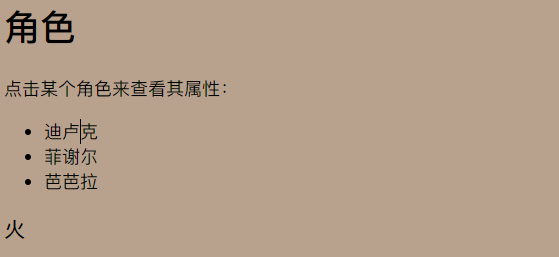
使用dataset属性操作自定义属性
1 function showDetails(element) { 2 var elementType = element.getAttribute("data-type"); 3 var h3 = document.getElementsByTagName('h3')[0] 4 alert(element.innerHTML + "是" + elementType + "属性角色"); 5 h3.innerHTML = element.dataset.type 6 }
1 <h1>角色</h1> 2 3 <p>点击某个角色来查看其属性:</p> 4 5 <ul> 6 <li onclick="showDetails(this)" id="fire" data-type="火">迪卢克</li> 7 <li onclick="showDetails(this)" id="thunder" data-type="雷">菲谢尔</li> 8 <li onclick="showDetails(this)" id="water" data-type="水">芭芭拉</li> 9 </ul> 10 11 <h3></h3>

在函数中alert语句前添加一行代码,对将被点击的元素的data-type赋值
|
1
|
element.dataset.type = '不知道啥属性' |