Cypress-自动化测试-目录结构
我是通过node.js安装的cypress,通过vscode打开项目文件。
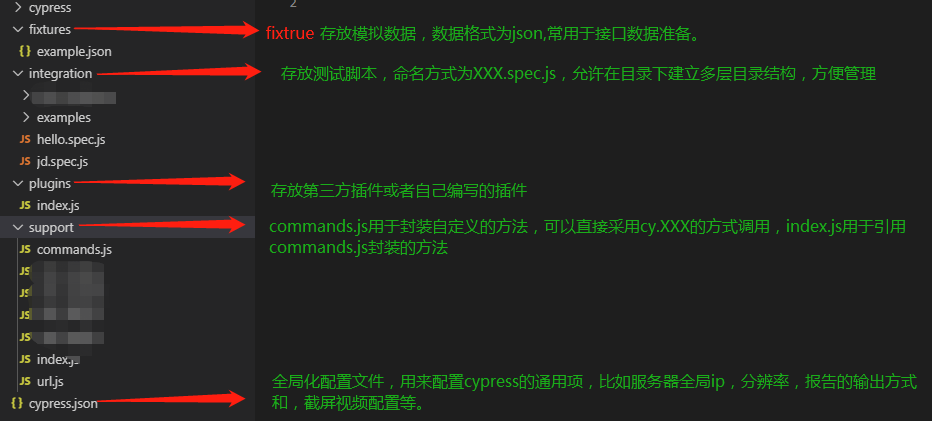
先说一下cypress的目录结构。cypress共有四个目录,还有一个cypress.json文件,integration中的文件有cypress自带的例子。文件名为examples,可以直接启动cypress来运行一下,感受cypress的运行过程。

1】运行cypress的方法
在Windows下,打开node.js,在安装目录下输入命令node_modules\.bin\cypress open。
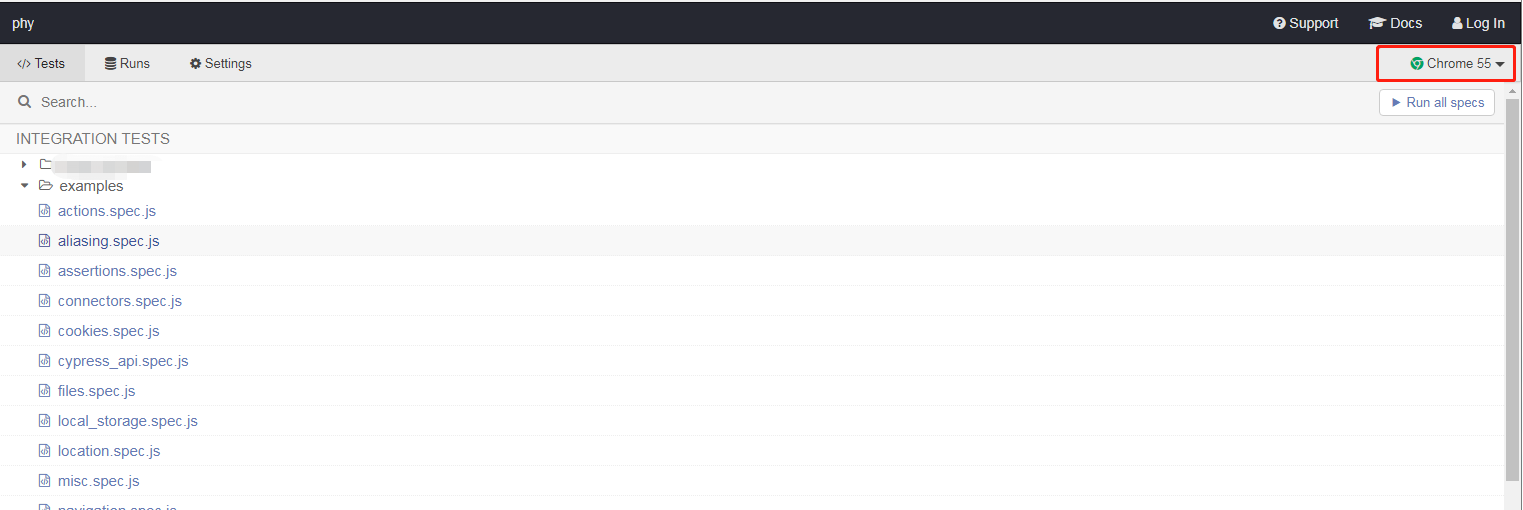
打开cypress后,可以看到example的文件夹,就是上图介绍过的cypress自带的测试代码。点击其中一个js,便可以自动运行。右上角可以一起全部运行。目前cypress支持的浏览器有Chrome 55 和Elctrone 61。

2】运行结果
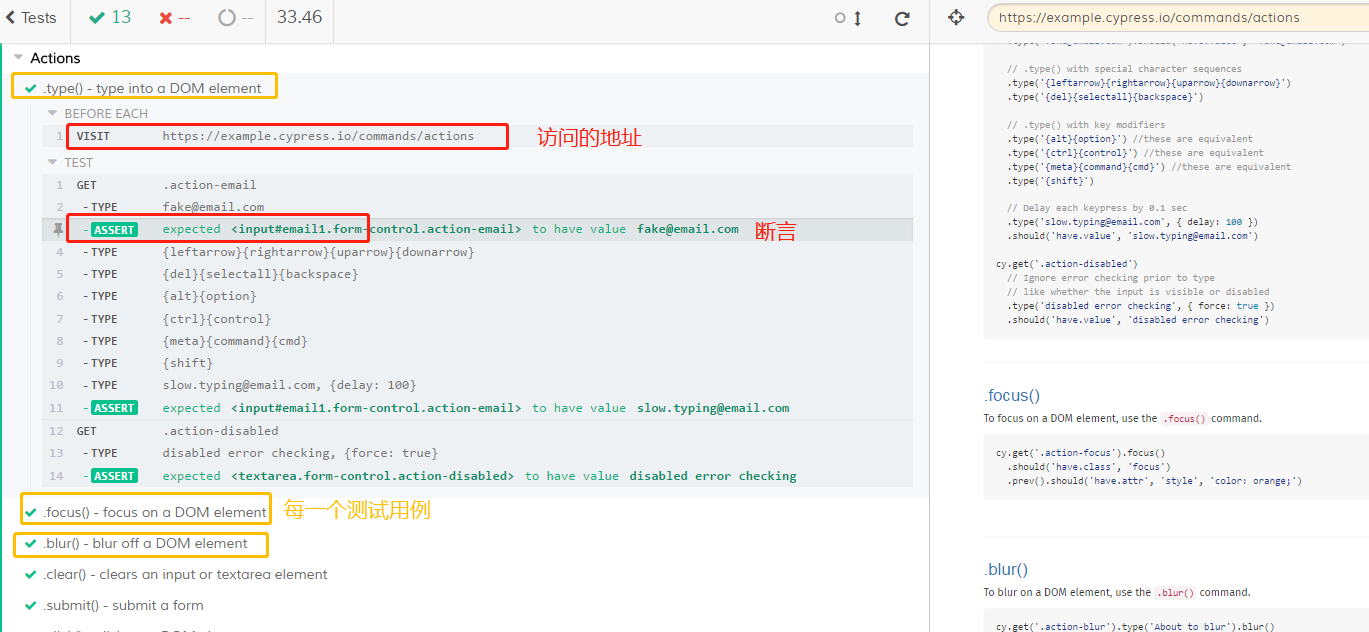
如图所示,共运行通过了13个测试用例,,每一个通过的测试前面都有标记绿的√。可以通过运行的每一个步骤看到是在访问地址,还是获取元素,输入内容,做断言等。并且cypress的快照记录了每一行的运行记录,只要将鼠标放在已经运行的某一行脚本时,就会看到当前行的运行情况。

当然,cypress除了使用浏览器运行外,在测试用例较多的情况下,还是推荐服务器运行的方式 。需要搭建cypress的后台运行环境(linux)。



