微信小程序网络通信(一)
微信小程序网络
服务器网络配置
支持request 普通网络请求。
支持套接字通信 WebSocket
支持上传文件 uploadFile
支持下载文件 downloadFile
回调
只要成功以后就会有success回调。
关于https
小程序必须使用https
必须经过icp备案
储存
微信小程序有自己的本地缓存
用户信息
小程序登录
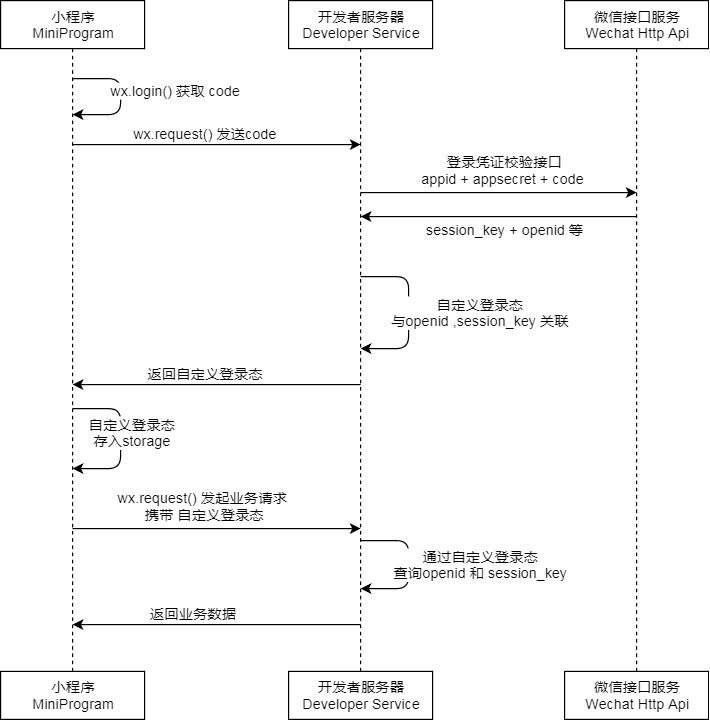
小程序登录来一张时序图,此时序图书来自于微信官方。

大概也能看懂一点,整个过程需要经过开发者服务器。
其中code为临时登录凭证,
先调用 wx.login(Object object) 获取临时登录凭证,及code,然后wx.request()方法将登录凭证发送到开发者服务器,开发者服务器得到code以后通过appiid和appsecret以及code将信息发送到微信接口服务,然后微信接口服务器将信息返回session_key + openid 等信息,接着开发者服务器进行自定义登录态,即将登录态将openid,session_key进行关联,然后向小程序防返回自定义登录态。
接着将自定义登录态存入storage。
以后再次发送request的时候,将会携带开发者定义的自定义登录态,然后将自定义登录态查询openid和session_key 在开发者服务器上进行查询,接着 返回业务数据
整个过程类似于鉴权的过程。
其中session_key 是对用户数据进行加密签名的密钥,即对用户数据进行加密用的。
unionID
unionID为用来区分用户的唯一性用的。即同一个应用对于同一个微信开发平台下的不同应用unioID为相同的。
授权
部分接口需要经过用户授权才能调用,如果用户授权,将会调用该接口,如果用户拒绝授权,将会调用fail的接口回调。
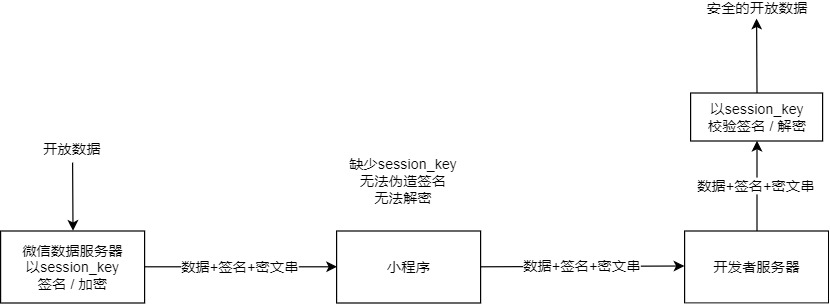
开放数据校验和解密

上面图是来自于微信官方的流程图
整个关键在于session_key 通过session_key对数据进行签名和加密,然后整个传送到开发者服务器,在开发者服务器上进行解密操作,即使用session_key进行解密。整个过程全程加密,确保了信息在中途不能被截获,不能被伪造,即确保了信息的安全。
数据签名校验
微信会对明文传输的数据进行签名,开发真根据这些对明文的数据进行签名校验,防止数据被篡改。
签名算法 sha1 一种哈希签名算法,目前已经被证实可以被碰撞。 即被google证实两份内容不同但是SHA-1会完全相同的碰撞实验 https://zh.wikipedia.org/zh-sg/SHA-1
微信小程序HTTP网络通信
小程序需要使用网络通信,从后台拉取信息。
搭建后台服务器
后台服务器使用node.js 外加nginx进行转发,在node.js上为了方便起见,直接不配置https证书,在nginx上配置https证书,为了防止出现意外,所有的node.js暴露出的端口都在内网,只暴露nginx的接口
如下
node.js -> nginx -> 微信小程序
配置node.js
进行npm安装koa框架,并暴露出端口
由于比较懒,就不用docker了,直接上服务器上npm,在说,本身也就一台服务器,用不上docker,服务器配置还有点低,目前有三台,一台腾讯云,配置blog,一台灯塔国的,配置ss服务,一台阿里云的供自己折腾,
域名解析
解析出域名api.iming.info 用于进行api

服务器配置
nginx
nginx 添加网站,并添加ssl证书
添加http://127.0.0.1:1937 进行反向代理
pm2
接着pm2管理器,添加pm2进行管理
安装npm包
按照规范,是应该使用docker进行的,然后git上传,在服务器端用git直接拉下来。这里呢,只有一台机器,直接省事,整个过程应该是全程自动化的,╮(╯▽╰)╭
进入目录,进行npm
[root@xiao api.iming.info]# npm install --save koa
npm WARN saveError ENOENT: no such file or directory, open '/www/wwwroot/api.iming.info/package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/www/wwwroot/api.iming.info/package.json'
npm WARN api.iming.info No description
npm WARN api.iming.info No repository field.
npm WARN api.iming.info No README data
npm WARN api.iming.info No license field.
+ koa@2.5.3
added 40 packages in 58.543s
[root@xiao api.iming.info]#
在目录下新建app.js
const koa = require('koa');
const app = new koa();
const main = ctx => {
ctx.response.body = "hello world";
};
app.use(main);
app.listen(1937);
接着用pm2管理器,启动app.js
接着访问 https://api.iming.info/ 出现hello world的json格式的数据即完成最基础的node.js服务器搭建

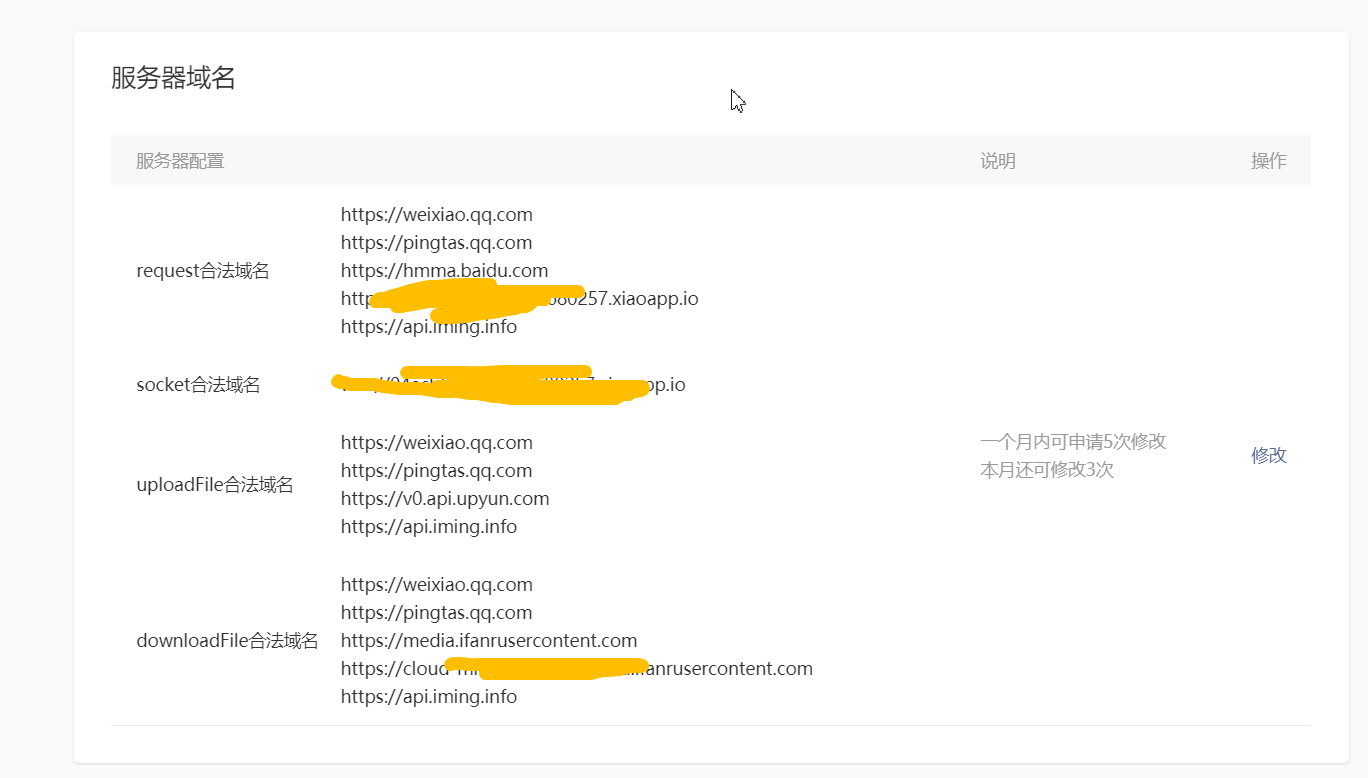
微信后台添加域名
进入后台,添加api.iming.info

好吧,是省事了,直接将上传域名,下载域名全部添加为同一个域名了,事实上还是可以再分开的,在分开为上传的一个域名,下载的一个域名,只需要添加request域名即可。
下一篇,继续进行前后端通信





