Dom编程
Dom编程
Dom是一种用于HTML和XML文档的编程接口,是HTML页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性、方法就可以对网页中的文本框、层等元素进行编程控制。
1、选择器
document.getElementById('id'); #通过 id 查找 HTML 元素 document.getElementsByClassName('name'); #通过class查找 HTML 元素 document.getElementsByName('name'); #通过name查找 HTML 元素 document.getElementsByTagName('tagname'); #通过标签名查找 HTML 元素
#层级查找 #例:查找 id="a1" 的元素,然后查找 "a1" 中的所有 <p> 元素 var x=document.getElementById("a1"); var y=x.getElementsByTagName("p");
2、改变html内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1">Hello World!</p> <img id="image" src="aaa.gif"> <script> document.getElementById("p1").innerHTML="zhangsan";//改变了 <p> 元素的内容 document.getElementById("image").src="bbb.jpg"; //改变<img> 元素的 src 属性 </script> </body> </html>
#innerText #innerHTML var obj = document.getElementById('p1') obj.innerText # 获取文本内容 obj.innerText = "zhangsan" # 设置文本内容 obj.innerHTML # 获取HTML内容 obj.innerHTML = "<h1>aaa</h1>" # 设置HTML内容
特殊的标签
input系列、textarea标签、select标签,用value获取值
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1">Hello World!</p> <input type="text" id="a1"> <input type="button" value="获取" onclick="get_text()"> <script> function get_text(){ text=document.getElementById("a1"); alert(text.value); } </script> </body> </html>
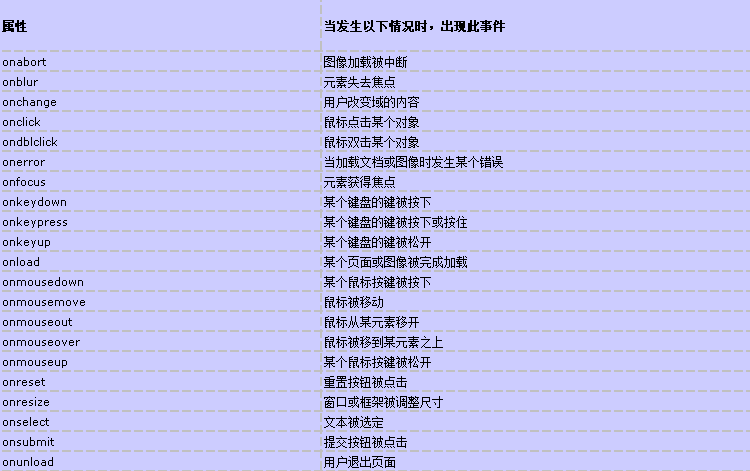
3、事件

4、创建标签
(1)根据对象创建(常用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="crea"></div> <input type="button" value="创建" onclick="create_a();"> <script type="text/javascript"> function create_a(){ var obj=document.createElement("a");//创建a标签 obj.href="http://www.baidu.com"; //添加href obj.innerText="百度"; //添加文本 var crea=document.getElementById("crea"); crea.appendChild(obj); } </script> </body> </html>
(2)根据字符串创建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="crea"></div> <input type="button" value="创建" onclick="create_a();"> <script type="text/javascript"> function create_a(){ var crea = document.getElementById('crea'); var obj = "<input type='text' />"; // 'beforeBegin', 'afterBegin', 'beforeEnd', 'afterEnd' crea.insertAdjacentHTML("beforeBegin",obj); } </script> </body> </html>
5、标签属性
var obj = document.getElementById('crea'); #默认存在的属性 obj.id obj.id = "nid" #修改 obj.className obj.className="zhangsan" #修改 #自定义的属性 obj.setAttribute(name,value) #设置 obj.getAttribute(name) #获取 obj.removeAttribute(name) #移除 #style obj.style.fontSize = "66px";
6、提交表单
#事件提交 document.geElementById('form').submit()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="form1" action="https://www.sogou.com/web" method="get"> <input name="query" type="text"> <input type="submit" value="提交"> <!--submit提交--> <div onclick="submit();">提交</div> <!-- 事件提交--> </form> <script type="text/javascript"> function submit(){ document.getElementById("form1").submit();//事件提交 } </script> </body> </html>
7、阻止默认行为
当标签存在默认行为和事件时,并且事件前加了return时,如 onclick="return sub_msg()" ,如果事件返回的是false,就会阻止标签的默认行为,返回true才
会执行默认行为
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="form1" action="https://www.sogou.com/web" method="get"> <input name="query" type="text"> <input type="submit" onclick="return sub_msg()" value="提交"> <!--submit提交--> </form> <script type="text/javascript"> function sub_msg(){ tt=document.getElementsByName("query")[0]; if(tt.value.trim()){ return true; }else { alert("请输入内容"); return false; } } </script> </body> </html>
8、其他
#alert方法,弹出消息对话框 #confirm方法,显示"确定"、"取消"对话框,如果按了【确定】按钮,就返回true,否则就false
window.location.href #当前地址 window.location.reload() #刷新 window.location.href = "url" #跳转
定时器
#定时器 obj=setInterval("fun()",2000); #每2秒执行fun()函数 clearInterval(obj); #停止定时器 obj1=setTimeout("fun()",2000); #2秒后只执行一次 clearTimeout(obj1) #一次没执行时停止
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label id="label_id">欢迎张三莅临指导</label> <script type="text/javascript"> setInterval("func()",1000);//每1秒执行一次函数 function func(){ var lable_1=document.getElementById("label_id"); var lable_text=lable_1.innerText; var first_text=lable_text.charAt(0); var sub_text=lable_text.substring(1,lable_text.length); var result_text=sub_text+first_text; lable_1.innerText=result_text; } </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号