React支持less操作
1、执行暴漏命令
npm run eject
2、输入" Y " 确认
- 这时候发现config文件夹没暴漏出来,是因为git没有暂存,得执行如下命令:
Git add .
3、接着执行下面的命令:
Git commit -m '暂存,这里随便写点啥都行'
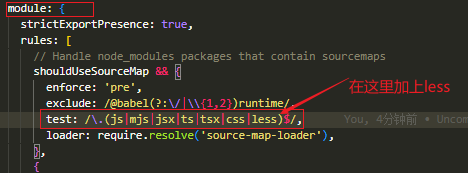
3、打开config文件夹,找到webpack.config.js打开它。
在module.rules节点中找到 css 文件的加载规则:
把如下
test: /\.css$/
修改为
test: /\.(css|less)$/;

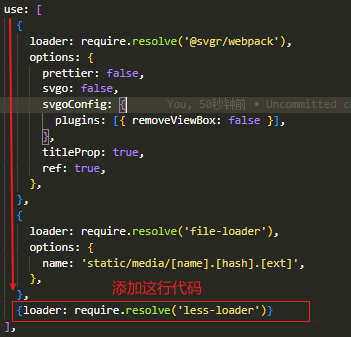
4、在use数组最后新增一个对象元素{loader: require.resolve('less-loader')}。
{loader: require.resolve('less-loader')}

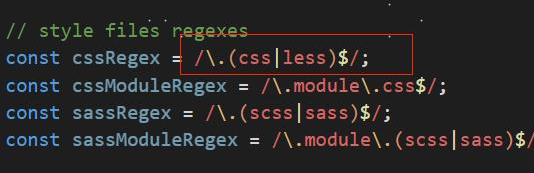
5、注册 less 修改如下:
const cssRegex = /\.css$/;
修改成为
const cssRegex = /\.(css|less)$/;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示