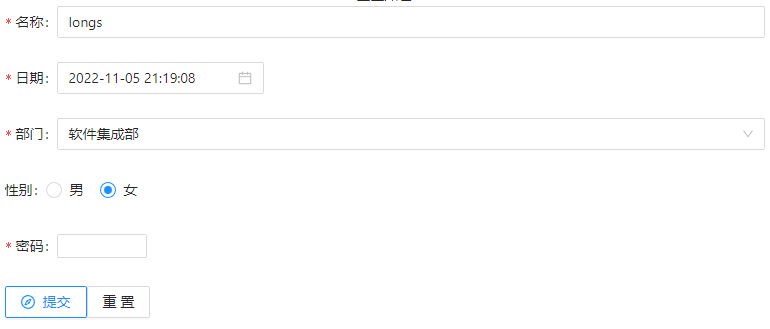
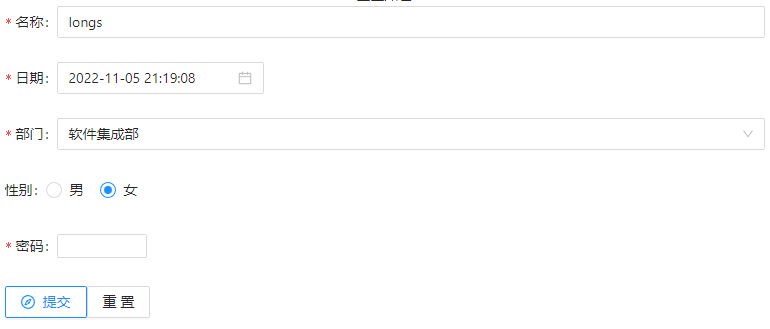
antd表单使用笔记
| import React, { useState, useEffect, useRef } from "react"; |
| import { Form, Input, Button, DatePicker, Select, Row, Col, Space, Table, Empty, Radio, InputNumber, } from "antd"; |
| import { CompassOutlined } from "@ant-design/icons"; |
| import moment from "moment"; |
| import "moment/locale/zh-cn"; |
| |
| const Demo = (props) => { |
| |
| const onFinish = (val) => { |
| console.log(val); |
| }; |
| const value = { |
| name: "longs", |
| date: "2022-11-05 21:19:08", |
| bumen: "软件集成部", |
| sex:0 |
| }; |
| const [form] = Form.useForm(); |
| |
| |
| const resetHandle=()=>{ |
| form.resetFields() |
| } |
| |
| useEffect(() => { |
| value.date = moment(value.date); |
| |
| form.setFieldsValue(value); |
| |
| const fvalue=form.getFieldsValue() |
| fvalue.date=moment(fvalue.date).format('YYYY-MM-DD HH:mm:ss') |
| console.log(fvalue) |
| }); |
| return ( |
| <div style={{ background: "#fff", padding: "10px" }}> |
| <Form onFinish={onFinish} layout="horizontal" form={form} > |
| <Form.Item label="名称" name="name" rules={[{ required: true, message: '不填不行啊' }]}> |
| <Input /> |
| </Form.Item> |
| <Form.Item label="日期" name="date" rules={[{ required: true, message: '不填不行啊' }]} > |
| <DatePicker showTime /> |
| </Form.Item> |
| <Form.Item label="部门" name="bumen" required> |
| <Select allowClear> |
| <Select.Option value="销售部">销售部</Select.Option> |
| <Select.Option value="软件集成部">软件集成部</Select.Option> |
| <Select.Option value="人事部">人事部</Select.Option> |
| </Select> |
| </Form.Item> |
| <Form.Item label="性别" name="sex"> |
| <Radio.Group label="性别"> |
| <Radio value={1}>男</Radio> |
| <Radio value={0}>女</Radio> |
| </Radio.Group> |
| </Form.Item> |
| <Form.Item> |
| <Button type="primary" ghost htmlType="submit"> |
| <CompassOutlined></CompassOutlined>提交 |
| </Button> |
| <Button onClick={resetHandle}>重置</Button> |
| </Form.Item> |
| </Form> |
| </div> |
| ); |
| }; |
| export default Demo; |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示