导航栏练习项目一
一:导航样式一
(一)html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>导航样式一</title> <link rel="stylesheet" href="navigate.css"> <script src="navigate.js"></script> </head> <body> <ul id="menu"> <ul> <!-- center 包裹的元素居中 --> <center> <li><a href="#">唐</a></li> <li><a href="#">宋</a></li> <li><a href="#">元</a></li> <li><a href="#">明</a></li> <li><a href="#">清</a></li> </center> </ul> </ul> </body> </html>
(二)css代码
body{
margin: 0;
padding: 0;
background: #f1f1f1;
}
#menu{
margin: 0;
padding: 0;
margin-top: 150px;
}
#menu li{
/* 变成行内块元素,在一行显示 */
display: inline-block;
list-style: none;
}
#menu li a{
text-decoration: none;
position: relative;
color: #313131;
font-size: 50px;
font-weight: 700;
font-family: sans-serif;
display: block;
overflow: hidden;
/* 动画效果 */
transition: 0.7s all;
padding: 14px 20px;
/* 控制文本中的字母,仅有大写字母*/
text-transform: uppercase;
}
/* #menu li a:before{
content: "";
width: 50px;
position: absolute;
border-bottom: 8px solid #313131;
bottom: 0;
right: 100px;
transform: 0.7 all;
}
#menu li a:hover:before{
right: 0;
} */
#menu li a:hover{
font-size: 70px;
/* color: aqua; */
}
(三)js代码
window.onload = function(){ var oUl = document.getElementById("menu"); var aLi = oUl.getElementsByTagName("a"); for(var i=0;i<aLi.length;i++){ // 固定属性,一般循环中增加唯一标识都设这个值 aLi[i].index = i aLi[i].onmouseover = function(){ if(this.index==0){ this.style.color="red"; }else if(this.index==1){ this.style.color="orange"; }else if(this.index==2){ this.style.color="yellow"; }else if(this.index==3){ this.style.color="green"; }else{ this.style.color="blue"; } } } }
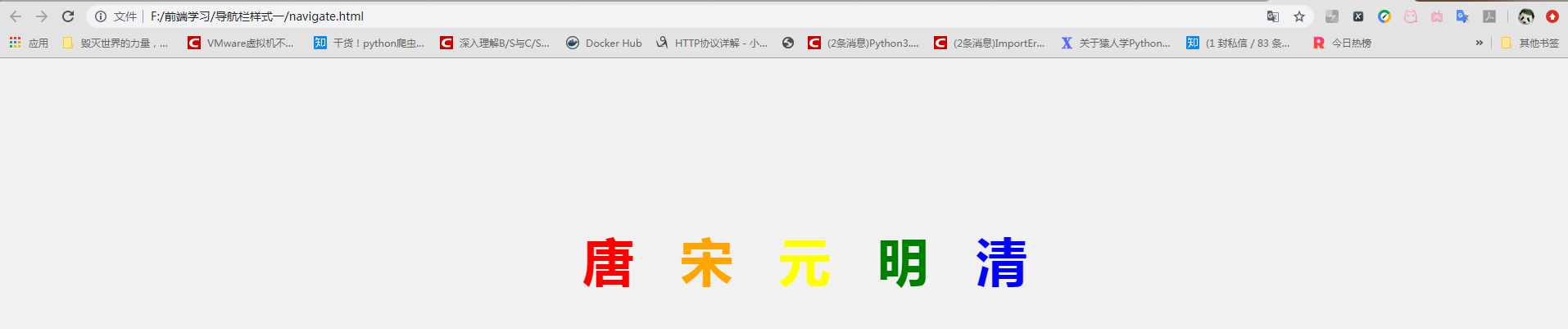
效果图:鼠标移入,变色放大晃动

#TODO



 浙公网安备 33010602011771号
浙公网安备 33010602011771号