使用chosen插件实现多级联动和置位
使用chosen插件实现多级联动和置位
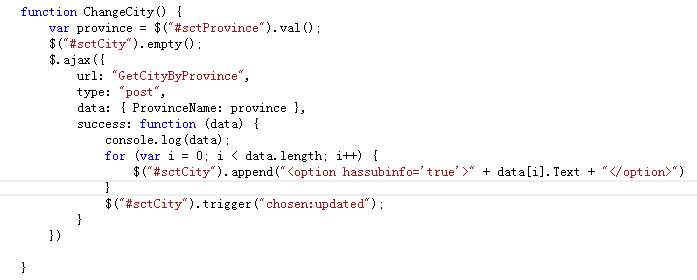
首先写好第一个select,加上onchage属性之后,写onchange方法。
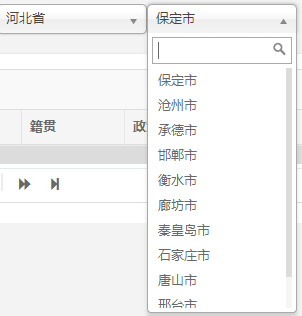
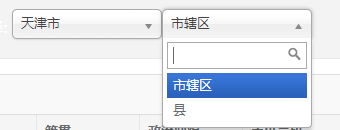
<select data-placeholder="选择省份..." class="chosen-select" style="width:150px" tabindex="2" id="sctProvince" onchange="ChangeCity">
<option value="">选择省份</option>
</select>

在网上看很多通过$("#sctCity").trigger("liszt:updated")
来实现更新option。。
在最新的chosen插件中。明确说明通过chosen:updated来实现。

Updating Chosen Dynamically
If you need to update the options in your select field and want Chosen to pick up the changes, you'll need to trigger the "chosen:updated" event on the field. Chosen will re-build itself based on the updated content.
$("#form_field").trigger("chosen:updated");

重置功能,实在点击之后,选择复位。选择框会自动出现data-placeholder设置的文字。