.net mvc使用FlexPaper插件实现在线预览PDF,EXCEL,WORD的方法
FlexPaper插件可以实现在浏览器中在线预览pdf,word,excel等。
在网上看到很多关于这个插件实现预览的技术,但是很难做到word和excel在线预览。
pdf很好实现。
首先下载相关的插件信息,这里不多说了。
其中这个插件主要需要配合Aspose来实现将上传的excel和word来转换为pdf。再通过pdf2swf来将pdf转换为swf格式。才能在前段在线预览。
1.所以这里还需要下载Aspose.dll 和Aspose.Cells.dll(处理Excel)还有Aspose.Words.dll(处理word)
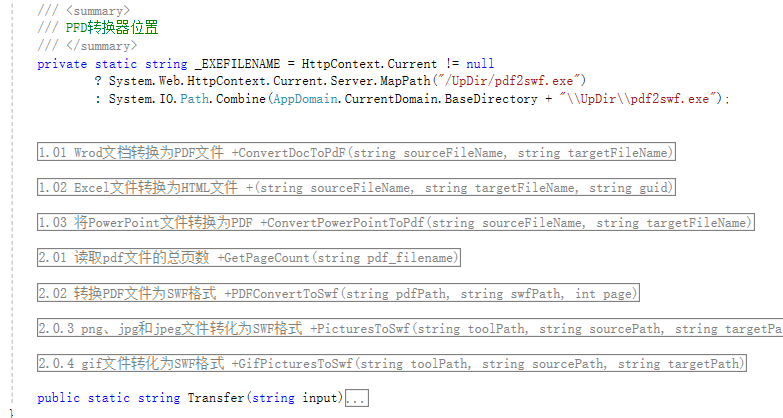
有了dll之后,需要写一个cs类,专门处理word和excel转换为pdf,以及pdf转换为swf的方法。
直接推荐这篇文章里面已经实现的方法。
http://www.bkjia.com/Asp_Netjc/890896.html
通过这个类实现的方法

2.结合我们上传的文件路径,来实现将上传的文件格式转换以及在线预览。
首先配置前段页面信息
1 <input type="hidden" id="_filename" value="/./../../@Model" /> 2 <div style="margin:0 auto;width:100%;"> 3 <div id="flashContent" style="display:none;"> 4 <p> 5 To view this page ensure that Adobe Flash Player version 6 10.0.0 or greater is installed. 7 </p> 8 9 </div> 10 11 <script src="~/Scripts/jquery-1.10.2.js"></script> 12 <script src="~/Scripts/swfupload/flexpaper_flash.js"></script> 13 <script src="~/Scripts/swfupload/swfobject.js"></script> 14 15 <script type="text/javascript"> 16 var _filename = $("#_filename").val(); 17 18 // alert(_filename) 19 //alert(_filename); 20 var swfVersionStr = "9.0.0"; 21 var xiSwfUrlStr = "playerProductInstall.swf"; 22 var flashvars = { 23 SwfFile: escape(_filename), 24 SwfFile: _filename, 25 // SwfFile: "/./../../UpDir/expressInstall.swf", 26 Scale: 0.6, 27 ZoomTransition: "easeOut", 28 ZoomTime: 0.5, 29 ZoomInterval: 0.1, 30 FitPageOnLoad: false, 31 FitWidthOnLoad: true, 32 PrintEnabled: true, 33 FullScreenAsMaxWindow: false, 34 ProgressiveLoading: true, 35 PrintToolsVisible: true, 36 ViewModeToolsVisible: true, 37 ZoomToolsVisible: true, 38 FullScreenVisible: true, 39 NavToolsVisible: true, 40 CursorToolsVisible: true, 41 SearchToolsVisible: true, 42 SearchMatchAll: true, 43 localeChain: "zh_CN" 44 }; 45 var params = { 46 quality: "high", 47 bgcolor: "#ffffff", 48 allowscriptaccess: "sameDomain", 49 allowfullscreen: "true", 50 wmode: "direct" 51 52 } 53 var attributes = { id: "FlexPaperViewer", name: "FlexPaperViewer" }; 54 swfobject.embedSWF("../../../../Scripts/FlexPaper/FlexPaperViewer.swf", "flashContent", "100%", "1000", swfVersionStr, xiSwfUrlStr, flashvars, params, attributes); 55 56 swfobject.createCSS("#flashContent", "display:block;text-align:left;"); 57 </script> 58 </div>
一些主要的配置信息我已经标红,至于插件配置信息的属性功能,自行参考网上很多文档介绍,我用的就是一般上传。
3.接下来就是controller中实现的转换方法,我直接将路径传给了model返回给页面显示了。
1 //swf文件路径 2 string path = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".swf"; 3 //SIO是system.io 我重命名了 4 SIO.FileInfo fileinfo = new SIO.FileInfo(path); 5 if (fileinfo.Exists) 6 { 7 return View((object)(node.FilePath + ".swf")); 8 } 9 else 10 { 11 try 12 { 13 //上传的源文件地址 14 string sourcefile = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5); 15 string FileName = node.name; 16 string ext = node.FilePath.Substring(node.FilePath.LastIndexOf(".") + 1); 17 18 19 if (ext.ToLower() == "doc" || ext.ToLower() == "docx") 20 { 21 string pdffile = sourcefile; 22 string swffile = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/'); 23 string path1 = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".swf"; 24 Aspose.Words.Document doc = new Aspose.Words.Document(pdffile); 25 doc.Save(swffile, Aspose.Words.SaveFormat.Pdf); 26 27 AsposeUtils.ConvertDocToPdF(swffile, path1); 28 AsposeUtils.PDFConvertToSwf(swffile, path1, AsposeUtils.GetPageCountByPDF(swffile)); 29 } 30 else if (ext.ToLower() == "xls" || ext.ToLower() == "xlsx") 31 { 32 string pdffile = sourcefile; 33 string swffile = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".pdf"; 34 string path1 = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".swf"; 35 36 Aspose.Cells.Workbook workbook = new Aspose.Cells.Workbook(pdffile); 37 39 workbook.Save(swffile, Aspose.Cells.SaveFormat.Pdf); 40 41 //AsposeUtils.ConvertExcelToHtml(swffile, swffile); 42 AsposeUtils.PDFConvertToSwf(swffile, path1, AsposeUtils.GetPageCountByPDF(swffile)); 43 } 44 else if (ext.ToLower() == "pdf") 45 { 46 47 try 48 { 49 string pdffile = sourcefile; 50 string swffile = path; 51 52 SIO.File.Copy(pdffile, swffile, true); 53 AsposeUtils.PDFConvertToSwf(pdffile, swffile, AsposeUtils.GetPageCountByPDF(pdffile)); 54 55 } 56 catch (Exception ex) 57 { 58 string str = ex.Message; 59 } 60 } 61 else if (ext.ToLower() == "ppt" || ext.ToLower() == "pptx") 62 { 63 string pdffile = sourcefile; 64 string swffile = path; 65 66 AsposeUtils.ConvertPowerPointToPdf(sourcefile, swffile); 67 AsposeUtils.PDFConvertToSwf(pdffile, swffile, AsposeUtils.GetPageCountByPDF(pdffile)); 68 } 69 else if (ext.ToLower() == "txt") 70 { 71 string pdffile = sourcefile; 72 string swffile = path; 73 74 Txt2Pdf.zscsc(sourcefile, swffile); 75 AsposeUtils.PDFConvertToSwf(pdffile, swffile, AsposeUtils.GetPageCountByPDF(pdffile)); 76 } 77 else if (ext.ToLower() == "jpg" || ext.ToLower() == "jpeg" || ext.ToLower() == "png") 78 { 79 return View((object)node.FilePath); 80 } 81 else 82 { 83 // ViewBag.FileName = @"/./../../UpDir/"+ project.ProjectCode + "/" + contract.ContractType + "/" + contract.Id + ".swf"; ; 84 }
4.我用的上传插件师swfupload,个人觉得不怎么好用,后面用uploadfiy插件了。上传不说了,controller中对word和excel的转换方法和我连接中文章使用的不一样。因为用文章中的总不能在前段使用flexpapaer预览成功。所以标黄的代码是我自己加上的。绿色代码是原先的代码。可以自己参考,两种方法哪个可行用哪个。


