利用fancyindex美化OpenWrt/LEDE的nginx目录索引界面
nginx开启目录索引很简单,在http {}内添加如下几行:
autoindex on;
autoindex_exact_size off; #显示换算后的文件大小,KB/MB等
autoindex_localtime on; #时间
默认配置下,nginx的目录索引是长这样的

丑不说,字还特别小,这怎么忍?必应搜索"nginx 索引美化",第一篇就是关于怎么编译Fancyindex这个nginx模块,但是OpenWrt的编译选项中并没有这个。继续搜,找到用自带HTTP_ADDITION模块添加自定义样式的,感觉能行,但是nginx -V检查后并没有编译这个模块,而且编译选项同样没有。
首先OpenWrt的源码中是不含有nginx源码的,编译时会从官网下载源码,官网的源码肯定可以添加HTTP_ADDITION模块,但是OpenWrt少了一些模块的选项。我尝试在OpenWrt的源码目录中找nginx的Makefile,最后在feeds\packages\net\nginx里找到(如果没有编译过应该是没有这个目录的),打开看,文件内容大概如下
ADDITIONAL_MODULES:=
ifneq ($(BUILD_VARIANT),all-module)
ifneq ($(CONFIG_NGINX_HTTP_CACHE),y)
ADDITIONAL_MODULES += --without-http-cache
endif
ifneq ($(CONFIG_NGINX_PCRE),y)
ADDITIONAL_MODULES += --without-pcre
endif
#接下来都是类似这样
else
CONFIG_NGINX_HEADERS_MORE:=y
CONFIG_NGINX_HTTP_BROTLI:=y
CONFIG_NGINX_RTMP_MODULE:=y
CONFIG_NGINX_TS_MODULE:=y
CONFIG_NGINX_NAXSI:=y
CONFIG_NGINX_LUA:=y
CONFIG_NGINX_DAV:=y
CONFIG_NGINX_UBUS:=y
ADDITIONAL_MODULES += --with-http_ssl_module --add-module=$(PKG_BUILD_DIR)/nginx-naxsi/naxsi_src \
--add-module=$(PKG_BUILD_DIR)/lua-nginx --with-ipv6 --with-http_stub_status_module --with-http_flv_module \
--with-http_dav_module --add-module=$(PKG_BUILD_DIR)/nginx-dav-ext-module \
--with-http_auth_request_module --with-http_v2_module --with-http_realip_module \
--with-http_secure_link_module --with-http_sub_module --add-module=$(PKG_BUILD_DIR)/nginx-headers-more \
--with-stream --with-stream_ssl_module --with-stream_ssl_preread_module \
--add-module=$(PKG_BUILD_DIR)/nginx-brotli --add-module=$(PKG_BUILD_DIR)/nginx-rtmp \
--add-module=$(PKG_BUILD_DIR)/nginx-ts --add-module=$(PKG_BUILD_DIR)/nginx-ubus-module
config_files += koi-utf koi-win win-utf fastcgi_params uwsgi_params
endif
那么理论上我在if-else外层加上我需要的编译选项,编译出来的nginx就会带有那些模块,尝试在endif下面加上一句代码
ADDITIONAL_MODULES += --with-http_addition_module \ #HTTP_ADDITION模块,fancyindex依赖这个模块
--add-module=/home/username/git/ngx-fancyindex #fancyindex模块,从github拉取的源码
编译,再nginx -V
...--with-http_addition_module --add-module=/home/username/git/ngx-fancyindex...
一次通过,舒服
然后安装主题到/www目录,配置/etc/nginx/nginx.conf,加上
fancyindex on;
fancyindex_exact_size off;
fancyindex_header "/Nginx-Fancyindex-Theme-dark/header.html";
fancyindex_footer "/Nginx-Fancyindex-Theme-dark/footer.html";
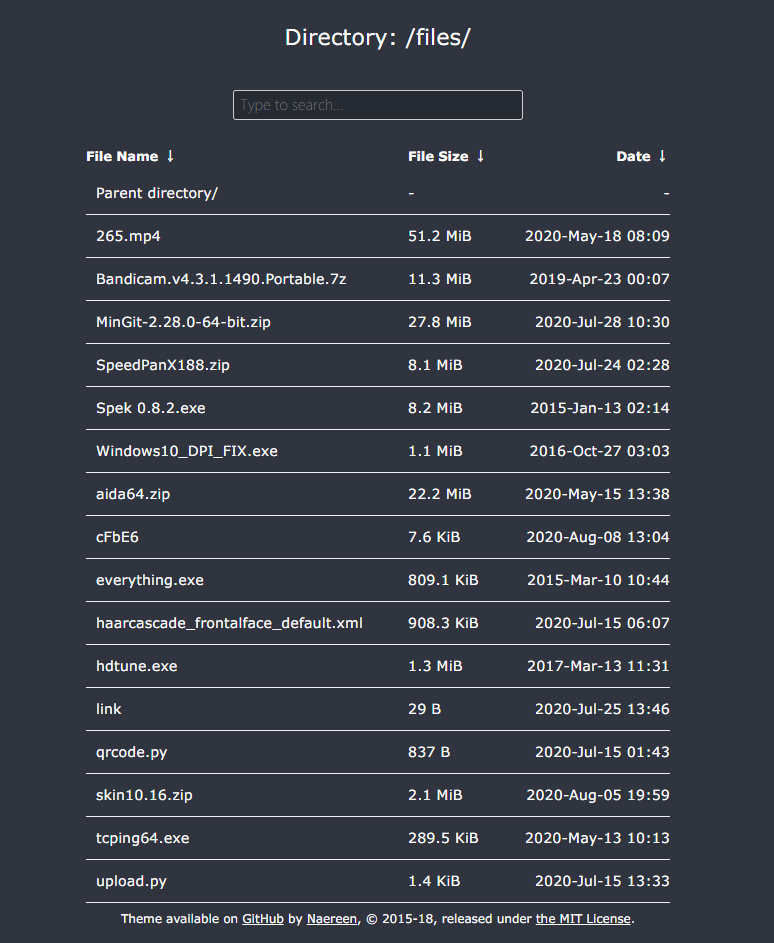
效果还不错,虽然配色有点单调




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构