自定义网页右键菜单总结
任务目的
- 了解js中的oncontextmenu事件
- 了解如何获取鼠标位置
- 了解如何实现页面屏蔽右键菜单
任务描述
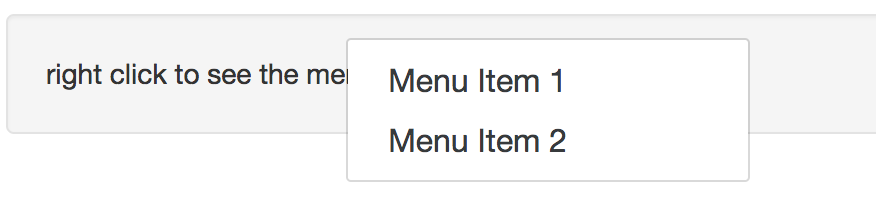
- 实现鼠标右击时,出现自定义菜单。点击非自定义菜单区域时,隐藏自定义菜单。参考样例(点击查看),实现页面开发,要求实现效果基本一致。
- 点击自定义菜单条目时,弹出菜单条目名称。

任务注意事项
- 自定义菜单出现在鼠标指针右下方,当右边区域不够大,展示在左下方,同理,当下方区域不够时,展示在鼠标指针上方
- 注意测试不同情况,尤其是极端情况下的效果
- 尽量不要使用第三方库,包括jQuery
参考资料
- oncontextmenu: 了解JavaScript中oncontextmenu的基本知识
- event那些事 收集整理的事件相关资料
自定义网页右键菜单总结
1、 oncontextmenu Event
当用户右键点击一个元素时,触发oncontextmenu事件,打开上下文菜单。
注意:虽然所有浏览器均支持oncontextmenu事件,但是目前只有火狐浏览器支持contextmenu属性。
语法:
在HTML中:
<element oncontextmenu="myScript">
在JavaScript中
object.oncontextmenu = function(){myScript};
在JavaScript中,使用addEventListener()方法:
object.addEventListener("contextmenu", myScript);
2、 CSS3 :not Selector
:not(selector)选择器除了指定的元素或选择器外,其他元素均使用此样式。
CSS语法:
:not(selector) {
css declarations;
}
3、 MouseEvent clientX Property
当鼠标事件变化时,clientX属性返回鼠标相对当前窗口的水平坐标,如果要获取鼠标相对于当前窗口的垂直坐标,使用clientY属性。
注意:这是一个只读属性。
语法:
event.clientX
eg:var x = event.clientX;
4、 如何让原有的右键菜单不可用
<body oncontextmenu="return false;">
事件处理方法中 的 return false可阻止事件宿主的默认行为;
5、 HTML DOM clientWidth Property
clientWidth属性返回一个元素的可视像素宽度,包括padding,但不包括border,scrollbar和margin。当元素内容比元素实际宽度要宽时,这个属性只返回可视宽度。这个属性经常和clientHeight属性同时使用。
注意:使用offsetHeight和offsetWidth属性,返回一个元素的可视高度和宽度,包括padding,border和scrollbar。
语法:
element.clientWidth
返回值:一个数字,代表一个元素以像素为单位的可视宽度,包括padding。
6、 HTML DOM offsetHeight Property
offsetHeight属性返回一个元素以像素为单位的可视高度,包括padding,border,scrollbar但不包括margin。如果元素内容比元素实际高度要高,此属性只返回可视高度。这个属性常和offsetWidth属性同时使用。
语法:
element.offsetHeight
返回值:一个数字,代表一个元素以像素为单位的可视高度,包括padding,border和scrollbar。
7、 JavaScript Window Screen
window.screen对象包含用户屏幕的信息。window.screen对象可以不写window前缀。
属性:
screen.width:返回以像素为单位的屏幕宽度值。
screen.height:返回以像素为单位的屏幕高度值。
screen.availWidth:返回以像素为单位的屏幕可用宽度,比如,不包括任务栏。
screen.availHeight:返回以像素为单位的屏幕可用高度,比如,不包括任务栏。
screen.colorDepth:返回一个颜色所用的bit数。目前,现在计算机为24bit或32bit。
screen.pixelDepth:返回屏幕的像素深度属性。
8、 已提交作业
代码地址https://github.com/Nunawading2016/2017-IFE-Baidu/blob/master/task4-3
预览地址http://htmlpreview.github.io/?https://github.com/Nunawading2016/2017-IFE-Baidu/blob/master/task4-3/index.html



