响应式网格(栅格化)布局总结
任务目的
- 使用 HTML 与 CSS 实现类似 BootStrap 的响应式 12 栏网格布局,根据屏幕宽度,元素占的栏数不同。
任务描述
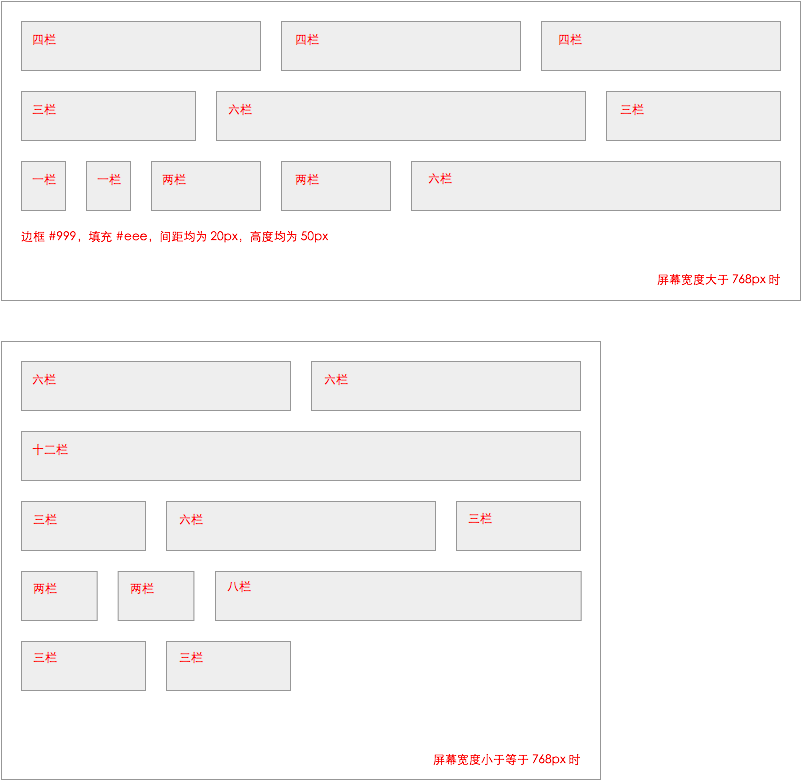
- 需要实现如 效果图 所示,调整浏览器宽度查看响应式效果,效果图中的红色的文字是说明,不需要写在 HTML 中。

任务注意事项
- 网格布局的作用在于更有效地控制元素在网页中所占比例的大小。比如,博客中有一个留言板模块,在比较大的屏幕上,我们希望它占了右边 25% 的宽度,在手机等比较小的屏幕上,我们希望它占 100% 的宽度,出现在博客文章下方。网格布局是一种实现这一需求的办法,它的好处是,把所有的宽度分为固定栏数(常用 12 栏),从而更高效的控制元素宽度。而这功能,我们使用 HTML 和 CSS 就能实现了。
- 以 BootStrap 的网格系统为例,DOM 元素类名形如 col-md-4;其中 col 是“列” column 的缩写;md 是 medium 的缩写,适用于应屏幕宽度大于 768px 的场景;4 是占四栏的意思。因此,col-md-4 的意思是,在屏幕宽度大于 768px 时,该元素占四栏。
在线学习参考资料
- BootStrap 官网:如果你没用过的话,至少了解一下它是做什么的
- Bootstrap grid examples:改变浏览器宽度,查看不同类名元素的表现,理解网格系统的作用。然后,通过“审查元素”查看对应 CSS,思考这一系统是如何实现的
- BootStrap 带 offset 的网格系统
- Creating Your Own CSS Grid System:你可以先自己想想怎么实现,没有思路的话看看别人的做法
响应式网格(栅格化)布局总结
1、 响应式网页设计
响应式网页设计(Responsive web design,缩写为RWD),或称自适应网页设计、回应式网页设计、对应式网页设计。是一种网页设计的技术方法,该设计可使网站在多种浏览器设备(从桌面电脑显示器到移动电话或其他移动产品设备)上阅读和导航,同时减少缩放、平移和滚动。
采用RWD设计的网站,使用CSS3 Media queries,流式的基于比例的网络和自适应大小的图像以适应不同大小的设备。
流式网络概念要求页面元素使用相对单位如百分比,或字体排印学调整大小,而不是绝对的单位如像素或点。(可先用像素排版,再用元素大小/容器大小计算百分比)。
灵活的图像也以相对单位调整大小(最大到100%),以防止它们显示在包含他们的元素之外。
Media queries,允许网页根据访问站点设备的特点而使用不同CSS样式规则,最常用的是浏览器的宽度。
2、 CSS3 @media Rule
@media rule用于定义不同类型或设备媒体的展示规则。在CSS2中,这被称为media types,在CSS3中被称为media queries。
Media queries查询设备能力,可以查出很多内容,比如:视口的长宽,设备长宽,方向(手机是在风景模式还是肖像模式),解析度等
CSS 语法:
@media not|only mediatype and (media feature) {
CSS-Code;
}
也可对不同媒体使用不同样式表
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
Media Types
all:用于所有类型设备。
print:用于打印机。
screen:用于电脑显示屏,平板,手机等。
Media Features
any-hover:是否有任何可用的输入机制允许用户将鼠标悬停在元素上?
any-pointer:任何可用的输入机制是指向设备,如果是,它是多么准确?
aspect-ratio:视口的宽高比。
color:输出设备每个颜色的bit数。
color-index:设备可展示的颜色数。
grid:设备是灰度还是位图。
height:视口高度。
hover:主要的输入机制是否允许用户将鼠标悬停在元素上。
inverted-colors:浏览器或底层操作系统是否反色。
light-level:当前环境光级别。
max-aspect-ratio:展示区域的宽高最大比。
max-color:输出设备每个颜色的最大bit数。
max-color-index:设备可展示的最多颜色数。
max-device-aspect-ratio:设备最大宽高比。
max-device-height:设备最大高度,例如电脑屏幕。
max-device-width:设备最大宽度,例如电脑屏幕。
max-height:展示区域最大高度,例如浏览器窗口。
max-monochrome:在单色或灰度设备上每个颜色的最大bit数。
max-resolution:设备最大分辨率,使用dpi或dpcm。
max-width:展示区域的最大宽度,例如浏览器窗口。
min-aspect-ratio:展示区域最小宽高比。
min-color:输出设备每个颜色最少bit数。
min-color-index:设备可展示的最小颜色数。
min-device-aspect-ratio:设备最小宽高比。
min-device-width:设备最小宽度,比如电脑屏幕。
min-device-height:设备最小高度,比如电脑屏幕。
min-height:展示区域最小高度,比如浏览器窗口。
min-monochrome:在单色或灰度设备上每个颜色的最小bit数。
min-resolution:设备最小分辨率,使用dpi或dpcm。
min-width:展示区域最小宽度,比如浏览器窗口。
monochrome:单色或灰度设备每个颜色的bit数。
- orientation:视口的方向(风景模式或肖像模式)
- overflow-block:输出设备如何处理沿着块轴溢出视口的内容。
- overflow-inline:可以滚动沿着内联轴溢出视口的内容。
pointer:主要的输入机制是指向设备,如果是,它是多么准确?
resolution:输出设备分辨率,使用dpi或dpcm。
scan:输出设备的扫描过程。
scripting:scripting(比如javascript)是否可用。
update-frequency:输出设备可以多快修改内容的外观。
width:视口宽度。
3、 HTML <link>标签media属性
Media属性指定不同媒体类型使用哪一个CSS样式表。
语法
<link media="value">
可用操作符
and:and操作符。
not:not操作符。
,:or操作符。
设备
all:默认值,用于所有设备。
print:用于打印预览模式或打印的纸张。
screen:用于电脑屏幕,平板或智能手机等。
speech:用于“读取”页面的屏幕阅读器。
值:
aspect-ratio:指定目标展示区域的宽高比。使用“min-”和“max-”像素。
example: media="screen and (max-aspect-ratio:16/9)"
color:指定每个颜色的bit数。
example: media="screen and (min-color:3)"
color-index:颜色数。
example: media="screen and (min-color-index:256)"
grid:指定展示设备是网格还是位图。“1”代表网格,“0”代表其他。
example: media="handheld and (grid:1)"
height:制定展示区域高度。使用“min-”和“max-”像素。
example: media="screen and (max-height:700px)"
monochrome:指定单色帧缓冲区中每个像素的位数。使用“min-”和“max-”像素。example: media="screen and (min-monochrome:2)"
- orientation:指定展示目标或纸张的方向。可取值为:“portrait”或“landscape”。 example: media="all and (orientation: landscape)"
resolution:指定显示目标或纸张的像素密度(dpi或dpcm)。使用“min-”和“max-”像素。
example: media="print and (min-resolution:300dpi)"
scan:指定tv的扫描方法。可取值为:“progressive”和“interlace”。
example: media="tv and (scan:interlace)"
width:指定目标展示区域的宽度。使用“min-”和“max-”像素。
example: media="screen and (min-width:500px)"



