vue项目编译时,node内存溢出
npm run serve启动vue项目时发现node出现内存泄露
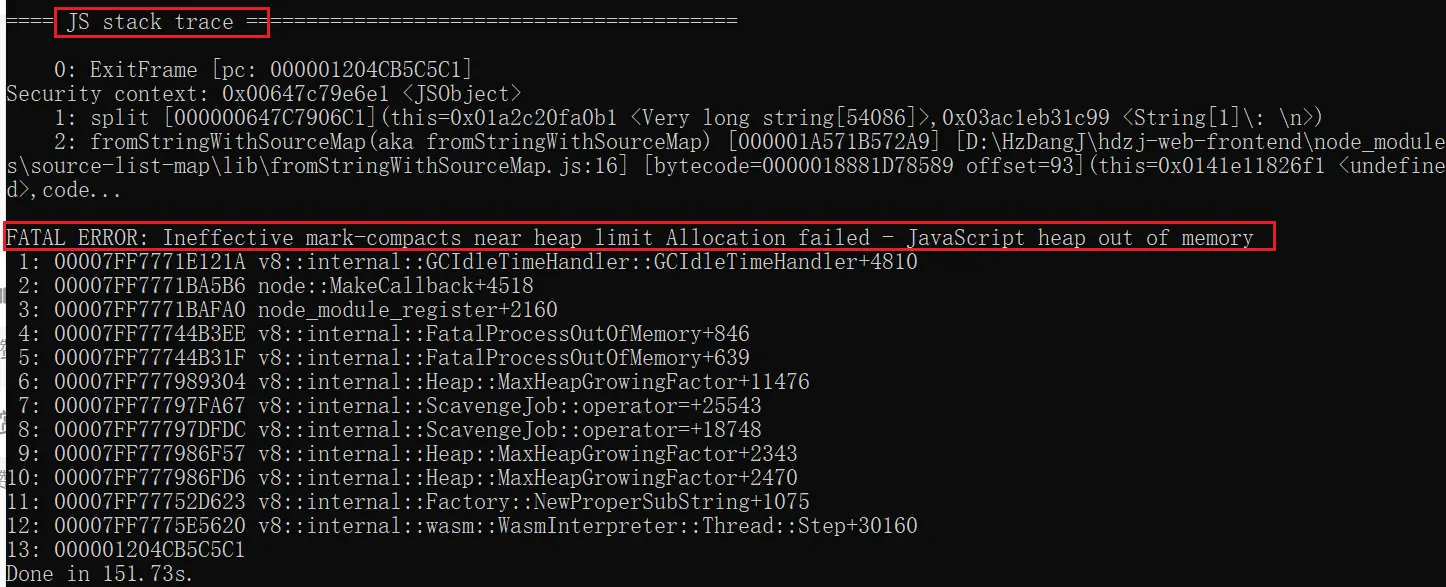
报错如下:
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of...

- 解决办法如下:
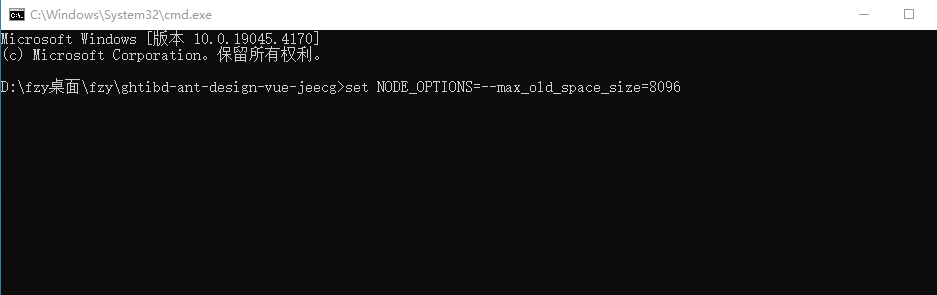
在项目文件路径中运行此命令
在当前的命令窗口设置Node临时环境变量,这样做的好处是不需要关心package.json文件如可定义build命令
# 设置8g内存
set NODE_OPTIONS=--max_old_space_size=8096

最后在运行项目
npm run serve
或
npm run dev
- 解决办法如下:
全局下载插件
npm install -g increase-memory-limit
或
cnpm install -g increase-memory-limit
在项目内部执行
increase-memory-limit
最后启动项目
npm run serve
或
npm run dev




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结