vue使用VueOkrTree实现组织架构树组件
最近做项目中给了一个需求需要实现一个类似于思维导图的组织架构树组件,就在网上找,发现一个大佬个人写的一个组件,非常好用。

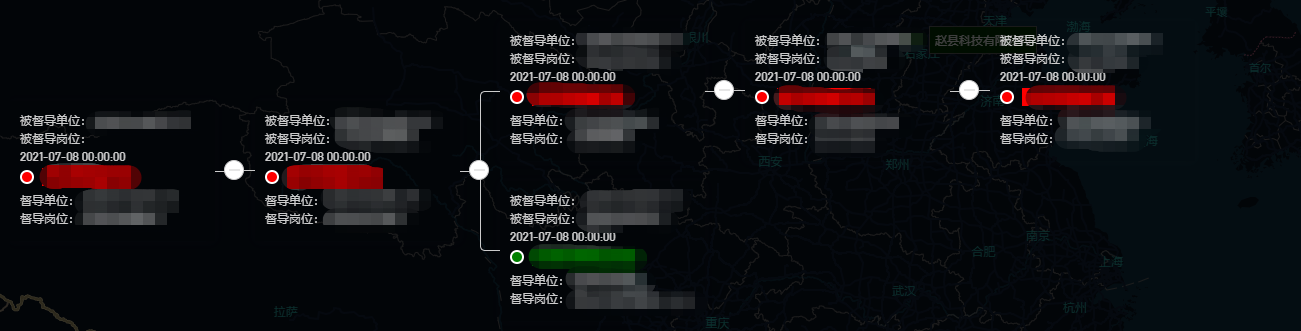
作者demo演示地址
1.下载
# use npm
npm i vue-okr-tree
# use yarn
yarn add vue-okr-tree
2.引入(可以在需要用到的组件引入,也可以注册全局引入)
import { VueOkrTree } from 'vue-okr-tree';
import 'vue-okr-tree/dist/vue-okr-tree.css'
3.使用
// 在这里我使用的是节点自定义内容,通过 render-content 渲染节点内容。
// 1.组件引入并注册完毕后,在template标签引入组件。
<vue-okr-tree
:data="testData" // 数据源
direction="horizontal" // 树排列方式 支持 horizontal / vertical
show-collapsable // 节点是否可被展开(默认为false)
default-expand-all // 是否默认展开所有节点,该参数只有在 show-collapsable 为 true 时有效
:render-content="renderContent" // 自定义渲染节点内容
label-width="205px" // 节点的宽度,默认为自动宽度(string / number)
/>
// 2.export default中
data(){
return{
testData:[] // 数据源
}
}
// 3.methods函数中
methods:{
// 通过 render-content 渲染节点内容。
renderContent (h, node) {
return (
<div class="renderTree">
<div><span>被督导单位:{node.data.soncompanyname}</span></div>
<div><span>被督导岗位:{node.data.sonpostname}</span></div>
<div class="gisfamily font13">{node.data.thislinkendtime}</div>
<div class="renderTree_color">
<span class="renderTree_radius" style={'background:'+node.data.itemstatuscolor+''}></span> // 自定义拼接动态颜色
<span class="renderTree_status" style={'background:'+node.data.itemstatuscolor+''}>{node.data.itemstatusname}</span> // 自定义拼接动态颜色
</div>
<div><span>督导单位:{node.data.companyname}</span></div>
<div><span>督导岗位:{node.data.postname}</span></div>
</div>
)
},
}
// 4.style中设置一些默认的样式
<style>
.org-chart-node-label-inner{
font-size: 12px !important; // 设置树的默认字体
}
/* 设置树宽度 */
.org-chart-container{
width: 1300px !important;
height: 330px !important;
display: flex !important;
align-items: center !important;
overflow: auto;
scrollbar-color: #515151 rgba(0, 0, 0, 0.1); /* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar-width:thin;
}
</style>


