Mixed Content问题(http协议升级为https协议)
项目需求:http协议升级为https协议。
项目问题:项目协议要从http修改为https,而项目中存在http 也存在 https,谷歌浏览器会阻止http协议的内容,会自动将http升级到https,列如图片返回格式是http,会自动转为https。火狐浏览器不会主动将http升级到https协议。
若项目中全是https协议的话可以在head中添加一句代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> //这将会把http请求转化为https请求。这样就不会再出现Mixed Content的错误了。
Mixed Content解释:

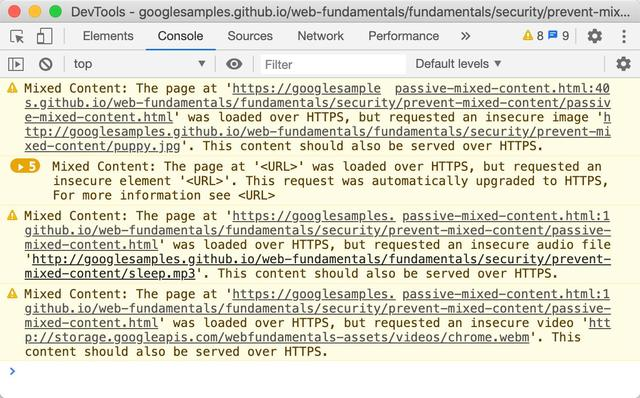
上图中显示的是警告信息,而资源还是被浏览器成功引入了,所以不是特别大的问题。

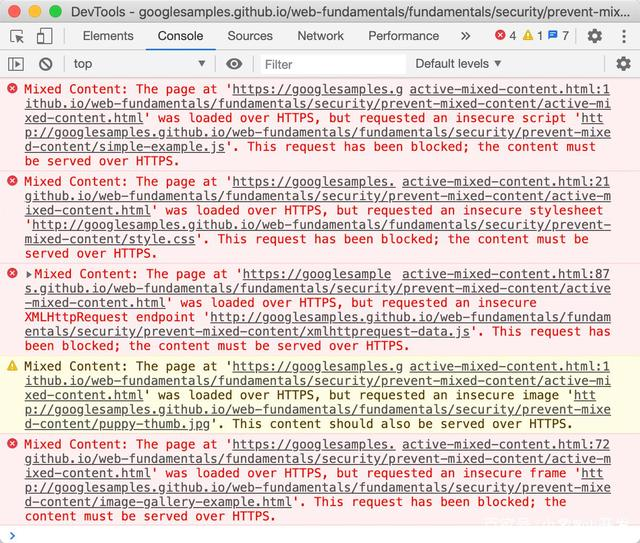
红色报错信息告诉我们资源加载失败了,它们不会被浏览器加载并处理。当发生这种情况时,意味着你的网站或者Web应用不能正常运行了,必须马上处理。
什么是Mixed Content?
Mixed Content(混合内容)出现于如下场景:HTML页面是通过HTTPS加载的,但是其他资源文件(如图片,视频,样式表文件,脚本)是使用HTTP方式加载的。之所以称为混合内容,是因为在一个网页中同时使用了HTTP和HTTPS,而最初的请求方式为 HTTPS。
现代浏览器可能会阻止此类内容,或者显示关于此类内容的警告,提醒用户此页面包含不安全的内容。阻止混合内容的浏览器可能会首先尝试将该内容的连接从HTTP “升级”到HTTPS
Mixed Content分类
混合内容可以划分为两种:主动混合内容和被动混合内容
被动混合内容指的是不与页面其余部分进行交互的内容,从而使中间人攻击在拦截或更改该内容时能够执行的操作受限。被动混合内容包括图像、视频和音频内容,以及无法与页面其余部分进行交互的其他资源。
例如:
img 标签的 src 属性
audio 标签的 src 属性
video 标签的 src 属性
object 标签
主动混合内容作为整体与页面进行交互,并且几乎允许攻击者对页面进行任何操作。 主动混合内容包括浏览器可下载和执行的脚本、样式表、iframe、flash 资源及其他代码。
例如:
script 标签的 src 属性
link 标签的 href 属性i
frame 的 src 属性
XMLHttpRequest 请求fetch() 请求在CSS中可以使用url的情况(如 @font-face,cursor,background-image等)object 标签的 data 属性navigator.sendBeacon() 请求
解决问题
统一http为https协议。
一般情况下https是安全协议,不建议安全协议内存在http协议


